[DIY] Cryptometer
Cześć!
Dziś odrobina majsterkowania. W sumie więcej programowania niż majsterkowania, ale do początku. Celem naszego małego projekciku będzie wyświetlanie stanu naszych oszczędności w kryptowalutach.
TL;DR pliki na git
Będziesz potrzebować:
- Cel na który odkładasz :)
- Urządzenia z nowoczesną przeglądarką internetową i połączeniem z internetem
- Obrazki przedstawiające Twój cel
- Portfel na który odkładasz
- Komputera na którym możesz wygodnie pisać kod
- Trochę kleju na ciepło, wkrętów i haczyków
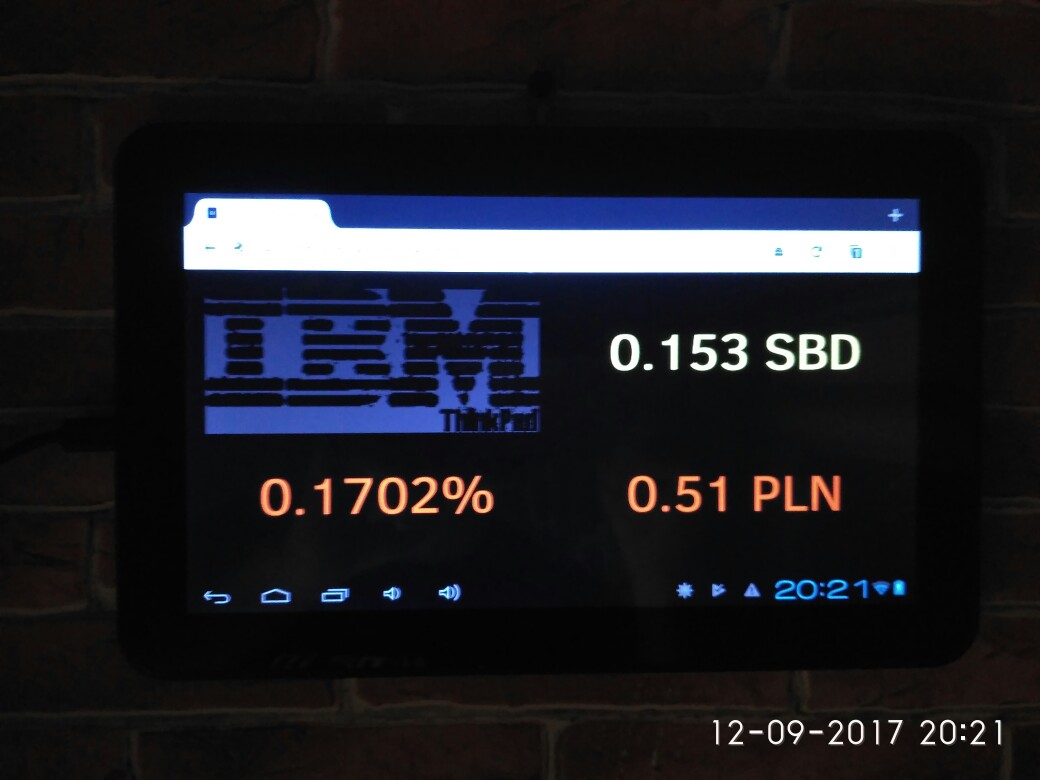
.jpg)
Rys 1. Efekt końcowy
Kod
Jak widzisz większość tej listy już gdzieś tam jest na Twoim biurku.
Ja zabawę rozpocząłem od przeszukania jakiś API mówiące to czego potrzebujemy.
Ja potrzebowałem znać:
- Stan mojego portfela Steemit
- Stan mojego portfela Bitcoin
- Cenę Bitcoina w Dolarach
- Cenę SBD w Złotówkach, ale że nie znalazłem API która mi to poda musiałem zadać pytania pomocnicze:
- Cena SBD w Dolarach
- Cenę Dolara w Złotówkach
W trakcie pisania tego tekstu dopiero zobaczyłem opcję konwersji na złotówki :/ więc odpytywanie NBP nie będzie konieczne.
Więc zadaliśmy pytania i otrzymaliśmy odpowiedzi do przeglądarki. Fajnie było by jednak móc przekazać to naszemu programowi.
Otwórz script.js w nowej karcie proszę
Przeskoczmy od razu do lini 36
Chodź wielu z was to zżyma użyłem jQuery, bo akurat nadawało się do tego i google zaproponował mi tą drogę. Pamiętaj że piszemy mały weekendowy projekcik a nie kod do rakiety, trochę luzu.
Dla tych co nie umieją programować opowiem co tu się dzieje
$ to obiekt jQuery umożliwiający dostęp do metod tej biblioteki. Co dla Ciebie znaczy że będziemy po prostu używać tej biblioteki.
więc
$.get("link", funkcja(dane){co mam robić});
to poproszenie jQuery o pobranie linku (jak to robisz swoją przeglądarką), umieszczenie tego co pobrano w zmiennej dane i wykonie funkcji składającej się z rzeczy do zrobienia.
Wszystkie funkcje tutaj mają za zadanie wyciągnąć interesujące nas dane i umieszczenie ich w konkretnych zmiennych. Dane, które otrzymujemy też nie są dla nas prostym tekstem, a obiektami JSON po których o wiele prościej się poruszać.
Poproszę Cię o kliknięcie w jakieś linki które pobieram w scripcie byś zobaczył jak to wygląda
Np. API NBP zwraca wszystko jako jednoelementową tablicę. Więc zaglądam do pierwszej komórki data[0] tam znajduję kilka pól, ale wybieram to nazwane rates i tam trochę zonk bo w data[0].rates mam listę obiektów. Więc muszę przejść przez wszystkie i odfiltrować te które mówią o Dolarze. Zakładam filtr data[0].rates.filter(), który przejdzie przez wszystkie elementy, wybierze te dla których funkcja zwróci prawdę (czyli u nas element z kodem USD) i z tego zrobi tablicę. Wiemy, że tylko jedna waluta ma kod USD dlatego wybieramy znowu pierwszy element i patrzymy jaka cena.
USDtoPLN=data[0].rates.filter(function(element)
{
return (element.code=="USD");
})[0].mid;
Uh to było grube, ale mam nadzieję, że dzięki temu inne zapytania są już dla Ciebie jasne.
Więc znamy już odpowiedzi na nasze pytania, to dobrze, ale nie chce musieć klikać F5 by zobaczyć czy coś się zmieniło.
do tego używam funkcji setInterval która jest dostępna w gołym JavaScripcie. W linii 65 widzisz jej zakończenie dla zbierania danych. Wykonuje ją co 10601000 milisekund, a więc 10 minut.
Robię to rzadko z dwóch powodów.
- Po pierwsze stan portfela Bitcoina nie będzie się aktualizować częściej niż co 10 minut.
Więc odpytywanie częściej przypomina zaglądanie do lodówki co chwila w nadziei że pojawiło się tam jakieś nowe jedzenie. - Po drugie za każdym API stoi serwer, który bardzo nie lubi namolnych odpytywaczy i może zwyczajnie przestać odpowiadać.
W linii 67. uruchamiamy drugi blok kodu który będzie wykonywać się równolegle do pierwszego ale częściej, bo wykona się co 5 sekund.
Zanim jednak wskoczymy by go analizować rzućmy okiem na plik opisujący jak logicznie mamy ułożone rzeczy na stronie.
Otwórz money.html w nowej karcie proszę
Tutaj chyba nie ma czego tłumaczyć, opisujemy przy pomocy divów tabelkę 2x2, nadając odpowiednie id by móc się do tego odwołać w kodzie JS.
Jeszcze tylko jakoś to ostylować, by uzyskać wspominaną tabelkę a nie jedno pod drugim.
W sumie możesz otworzyć style.css w nowej karcie
Najważniejszą częścią tego stylu jest połączenie opisów ogólnie obrazków jak i #goal i #shadow umieszczająca dwa pliki PNG z przezroczystością jeden nad drugim.
Jak pewnie się domyślasz 1 obrazek to do czego dążymy, a drugi to cień (lub obramowanie) tego.
Na przykładzie karawanu wygląda to tak:

Rys 2. Karawan

*Rys 3. I jego cień
Tą śliczną ramkę wykonała dla mnie Mar0uk w 2 minuty w PhotoShopie za co jej dziękuję, ale przy odrobinie cierpliwości to samo można osiągnąć i w Gimpie (mi tej cierpliwości zabrakło po pół godzinie, chyba robiłem coś źle).
I wracamy do scriptu do JS na chwilę.
Linie 19-28 są odpowiedzialne za odtworzenie dźwięku gdy zmieni się ilość jakiejś z kryptowalut.
mario.wav to odgłos monety z Mario
a claw.wav to "Yes!" wypowiedziane przez Nataniela Clawa
Jak pewnie widzisz większość tego kodu to przeliczania z waluty na walutę oraz sprawdzanie jak zmieniło się to co mamy w czasie (linie 75-90 i 98-113). Największą magię robi tu linia 91 i 114. Używamy eksperymentalnej funkcji CSSa clip-path, która jak się okazuje działa tylko w nowych przeglądarkach i tu czas powiedzieć o
Tablet
Użyłem stary tablet znaleziony w elektrośmieciach.
Ma zawrotne 256MB (!) Ramu i Androida 4.0, i po walce z jego zacięciami udało mi się ustalić iż jedyną przeglądarką, która jest w stanie uruchomić stronę z pamięci wewnętrznej i obsługuje clip-path jest FireFox. Dlatego też tą przeglądarkę polecam. Dalej wrzucamy nasza gotową stronę na urządzenie, i w przeglądarce wskazujemy plik money.html SetInterval nie uruchamia się od razu więc musimy poczekać te 10 minut na pobranie danych. Już prawie skończyliśmy.
Wykonczenie
tu banał przykręcamy haczyk do ściany dodajemy zawieszkę do tableta. Ja użyłem kleju na ciepło, jest to może brzydkie, ale nie widać od tyłu.

Rys 4. Piękny termoglut
Gratuluje skończyłeś!
Ps.
Przy tym projekcie nauczyłem się też:
- Zastąpienie koszulek termokurczliwych termoglutem jest złym pomysłem
- Przedłużanie kabla MirkoUSB przy pomocy skrętki ethernet też jest złym pomysłem
- Wiedziałeś że by ładować swój telefon potrzebujesz także lini danych?
Zachęcam do pytań :)
ale screen jak to finalnie wygląda to by się przydał ;) tip!
niby wszystko widać na pierwszym zdjęciu ale proszę

racja, doczytałem do końca i na dole posta nie znalazłem :)

@tipU - send tips by writing tip! in the comment, get share of the profit :)Congratulations @wytrzeszcz! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPTen termoglut wygląda, jakby ktoś Ci się skichał na tablet.
Ale całokształt świetny, gratulacje.
A dziękuję dziękuję. Użył bym szarej taśmy, ale nie było pod ręką:/
Ciekawy bajer :)