5 formatos de imágenes y como puedes hacer uso de ellos + Diseño de Halloween

Estos formatos, hacen que tus imágenes tengan distintas aplicaciones, hace algún tiempo, lo mas seguro era trabajar con los formatos tradicionales de mapa de bits a la hora de preparar gráficos para utilizar en Internet, ya que no todos los buscadores soportaban algunos formatos vectoriales. Pero un formato vectorial puede permitir ver la imagen con un buen grado de eficacia. Hablemos un poco más de estos formatos, para que así tengas una idea de cuál te conviene usar, entre ellos tenemos:
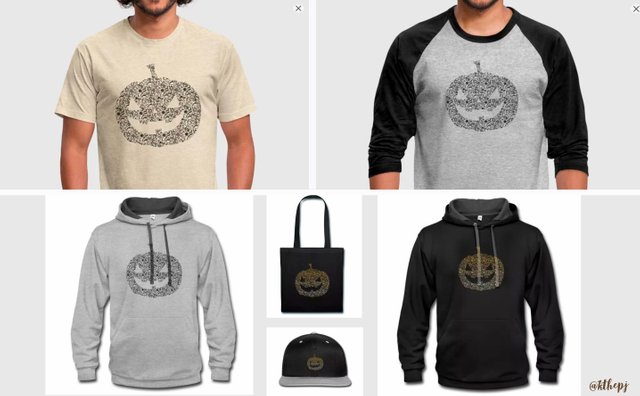
PNG: Gráficos portátiles para la red. Es un formato de archivo de Imagen de píxeles. Este formato fue desarrollado para solventar ciertas deficiencias del formato .gif, sin la capacidad de animación. Se usa especialmente cuando necesitas una imagen que no posea fondo. Por ejemplo, cuando quieres usar una plataforma como Spreadshirt para vender distintos productos, con tus diseños, uno de los formatos que aceptan es png el cual te permite adaptarlo de una buena manera, en las piezas. El formato tiene distintas aplicaciones, pero también se destaca por su uso para stickers y logos que necesitan transparencia.

El ejemplo de la calabaza, nos muestra como al estar guardado en PNG se adapta fácilmente a ciertas piezas.
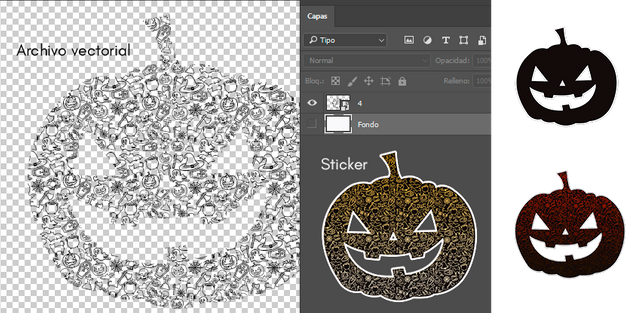
Es importante, que para guardar un archivo en png ocultes la capa de fondo, así este será transparente, ideal para aplicarlo en la pieza que necesites.

JPEG: Formato de Intercambio de archivos de Joint Photographic Experts Group. Es un formato de archivo de imagen de pixeles. Lo conocemos muy bien, por ser el formato de imagen fotográfica, por lo general cuando descargas una imagen viene con este formato, al igual que, cuando tomas una fotografía. A diferencia de la imagen PNG cuando guardas en JPEG esta incluye un fondo.
Por ejemplo, si tienes el archivo de la calabaza este no tiene fondo, porque la idea del diseño es adaptarlo en distintas piezas como franelas, bolsos, entre otros. Pero si lo guardas en JPEG, aunque ocultes la capa de fondo, este se verá como en el ejemplo de la imagen. La calidad de la imagen con este formato, depende la compresión.
GIF: Graphics Interchanse Format. Es un formato de archivo de imagen de pixeles. El cual ahorra mucho espacio. Este formato es conocido por su fiabilidad a la hora de crear animaciones con imágenes sencillas.
SVG: Scalable Vector Graphics. Es un formato de imagen basado en XML, el cual permite mostrar imágenes vectoriales, en formato web con gran eficacia, por su gran capacidad al ofrecer gráficos de calidad y esto se debe a que tiene todas las ventajas de los formatos vectoriales.
SWF: Inicialmente Shockwave Flash, posteriormente Small Web Format. Sus aplicaciones se basan en animaciones multimedia, con vectores para el desarrollo de contenido interactivo, en ActionSript. Es un archivo de Flash compilado. Apto para trabajos web, mediante el reproductor o complemento de Flash.
 /
/  /
/ 



Nada como el PNG!!
Es así @arepadigital el PNG es grandioso, para algunas aplicaciones!
Graaacias por el apoyo @beberepollo :)
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by kthepj from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Gracias por el apoyo @goya Saludos!!!
Hello @kthepj, thank you for sharing this creative work! We just stopped by to say that you've been upvoted by the @creativecrypto magazine. The Creative Crypto is all about art on the blockchain and learning from creatives like you. Looking forward to crossing paths again soon. Steem on!
Hi, @creativecrypto, thanks for the promotion, it's great what they do!!!