Colorear una imagen con barras horizontales (Tutorial - Adobe Photoshop)
Saludos amigos steemians, hoy quiero traerles algo diferente a lo que habitualmente vengo realizando sobre este ecosistema. Muchas veces hay que salir del espacio de confort y atreverse a realizar cosas muy distintas a las acostumbradas.
Es por ello que a través de esta publicación los guiaré paso a paso para realizar un efecto sencillo en Adobe Photoshop Cs6.
El efecto en cuestión, es demostrarle como se aplica varios colores a una imagen cualquiera. Lo mejor del caso es que les explicaré como hacerlo de una forma que no sea destructiva con la imagen original. En este caso tomaremos cualquier imagen tomada de internet para aplicarle los efectos.

Foto tomada de internet
Para la realización de este efecto usaremos barras rectangulares de forma horizontal, queda en la creatividad de cada quien de hacerla como más elegante consideren que queda.
Sin más preámbulo comenzaremos con el paso a paso, a fin de darle un efecto distinto a la imagen que se desea intervenir. Antes de iniciar con el paso 1 (uno) debemos abrir Adobe Photoshop Cs6 y tener la imagen que deseamos aplicar el efecto a través de capas de ajustes.
Paso #1:
Lo primero que vamos hacer es pasar la imagen original en un objeto inteligente, para ello le damos click derecho sobre la imagen seguidamente se abrirá el abanico de opciones donde podremos visualizar la opción “objeto inteligente”. Le damos click sencillo allí y listo ya hemos pasado la imagen a “objeto inteligente”.

Esto se hace simplemente porque una vez hayamos concluidos con la aplicación de los efectos, si se quiere emplear de manera automática estos efectos en una imagen distinta, podemos reemplazar la imagen con un solo click, siempre teniendo en cuenta que la que viene a sustituir debe tener las mismas dimensiones que la imagen reemplazada.
Paso #2:
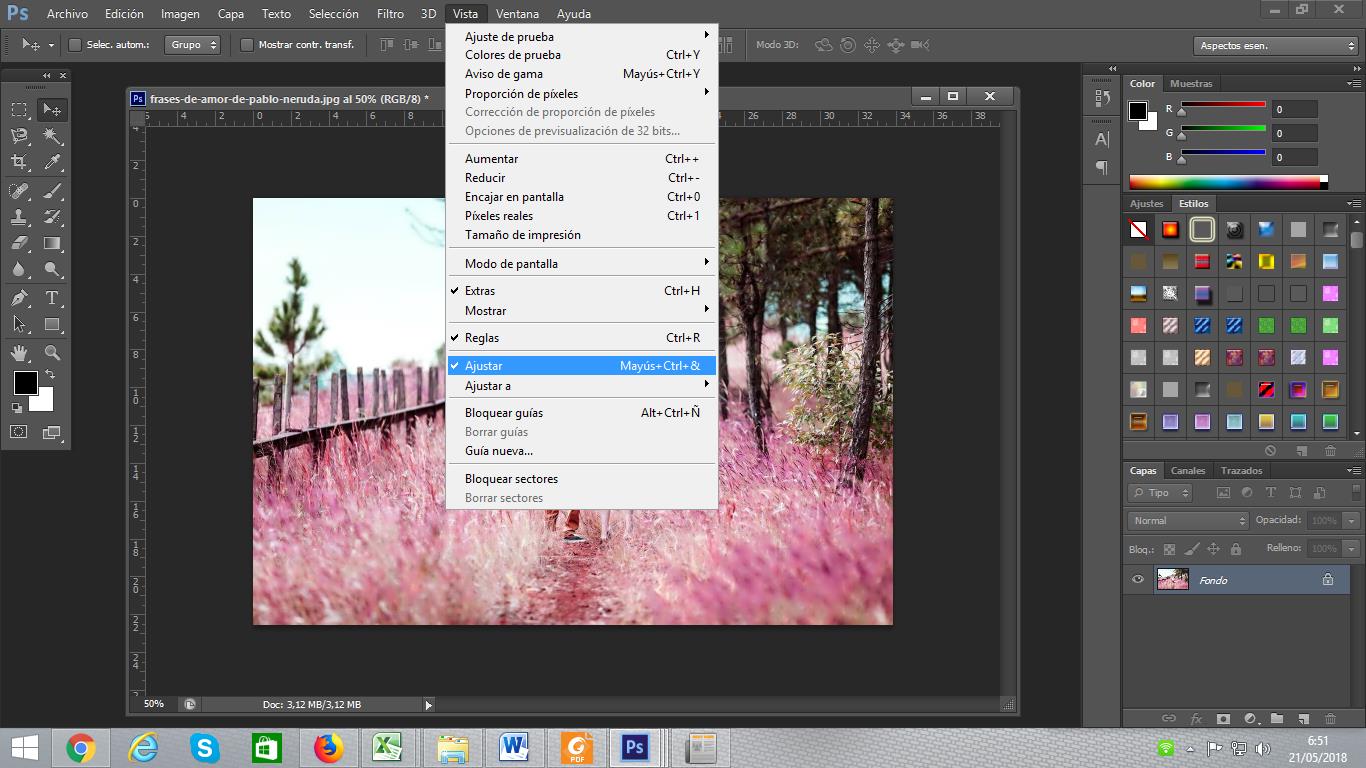
Debemos asegurarnos en el menú “Vista” que las opciones “Ajustar” y “Ajustar a” (guía - cuadricula - capas - sectores -límites del documento) tengan el check list activo.


Paso #3:
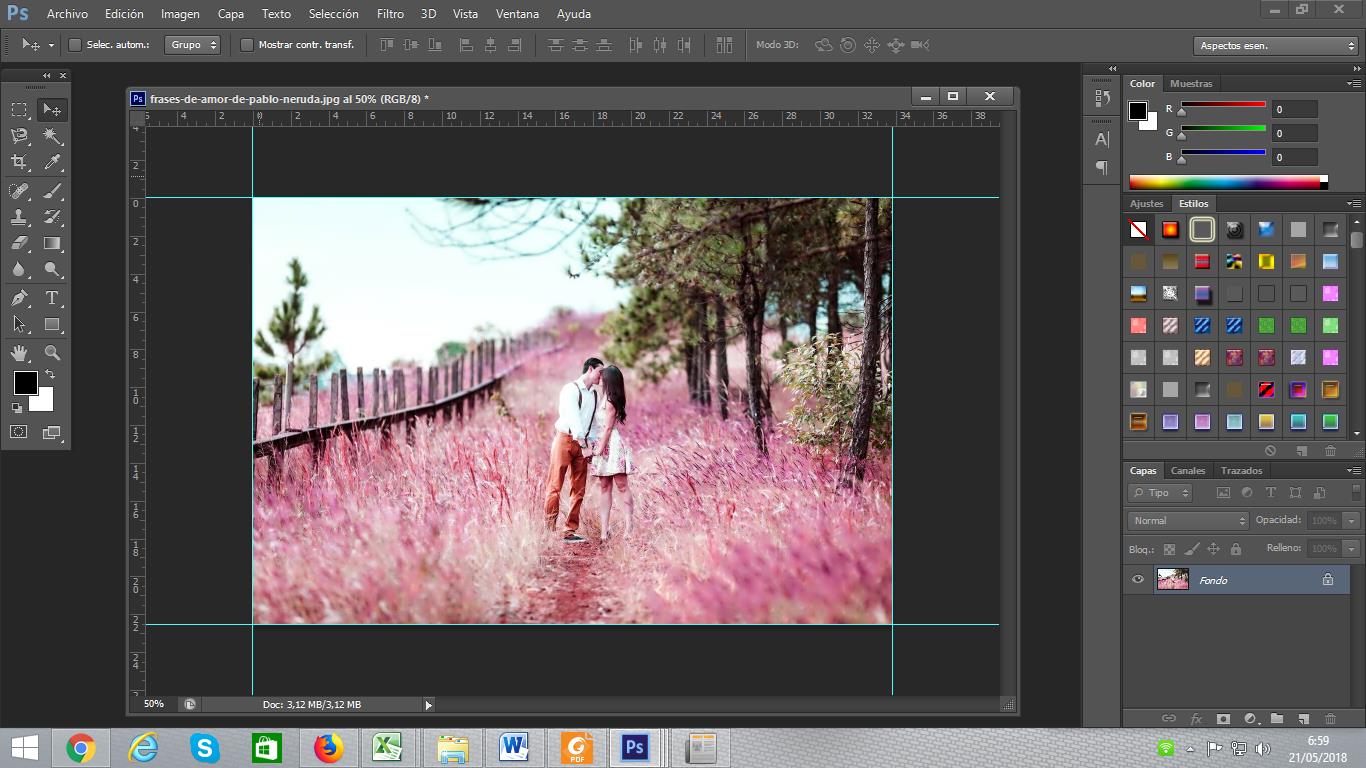
Luego de verificado lo anterior, debemos crear 4 guías las cuales las ubicaremos en los bordes del documento (2 guías horizontales y 2 guías verticales). Procedemos con la activación del comando con el teclado ctrl+r para que aparezca la regla, luego damos click encima de la regla y desplazamos la primera guía hasta el final de la imagen, repetimos el mismo procedimiento para crear la guía superior y las guías verticales tanto la derecha como la izquierda. La imagen debería quedarles como les muestro a continuación:

(Nótese las guías de color azul en la cuadricula de la imagen)
Paso #4:
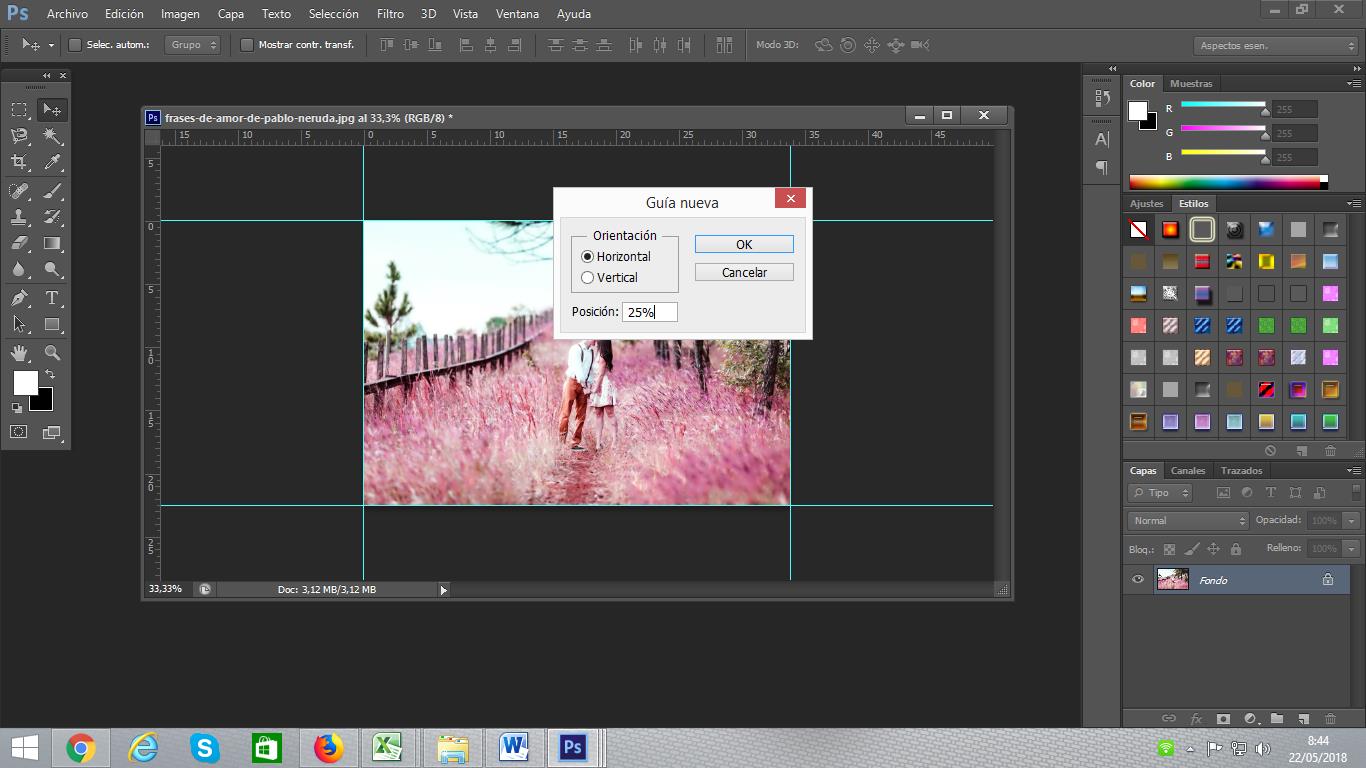
Realizado lo anterior procedemos a crear una nueva guía, para ello debemos entrar en el menú vista y seleccionamos la opción “guía nueva”.

Luego de haber clickeado en esta herramienta aparecerán dos opciones para seleccionar, en nuestro caso elegiremos la opción “Horizontal” porque vamos a trabajar con rectángulos horizontales. Tomada esta opción procederemos a colocar la posición de la guía en 25%. Esto se hace con la finalidad de que photoshop de manera automática asigne la proporción de la guía en tamaños similares sin importar el tamaño que tenga la imagen.

Una vez hecho click en “OK” la guía debe presentarse en el documento de la siguiente forma:

(Nótese la guía Horizontal en el documento)
Paso #5:
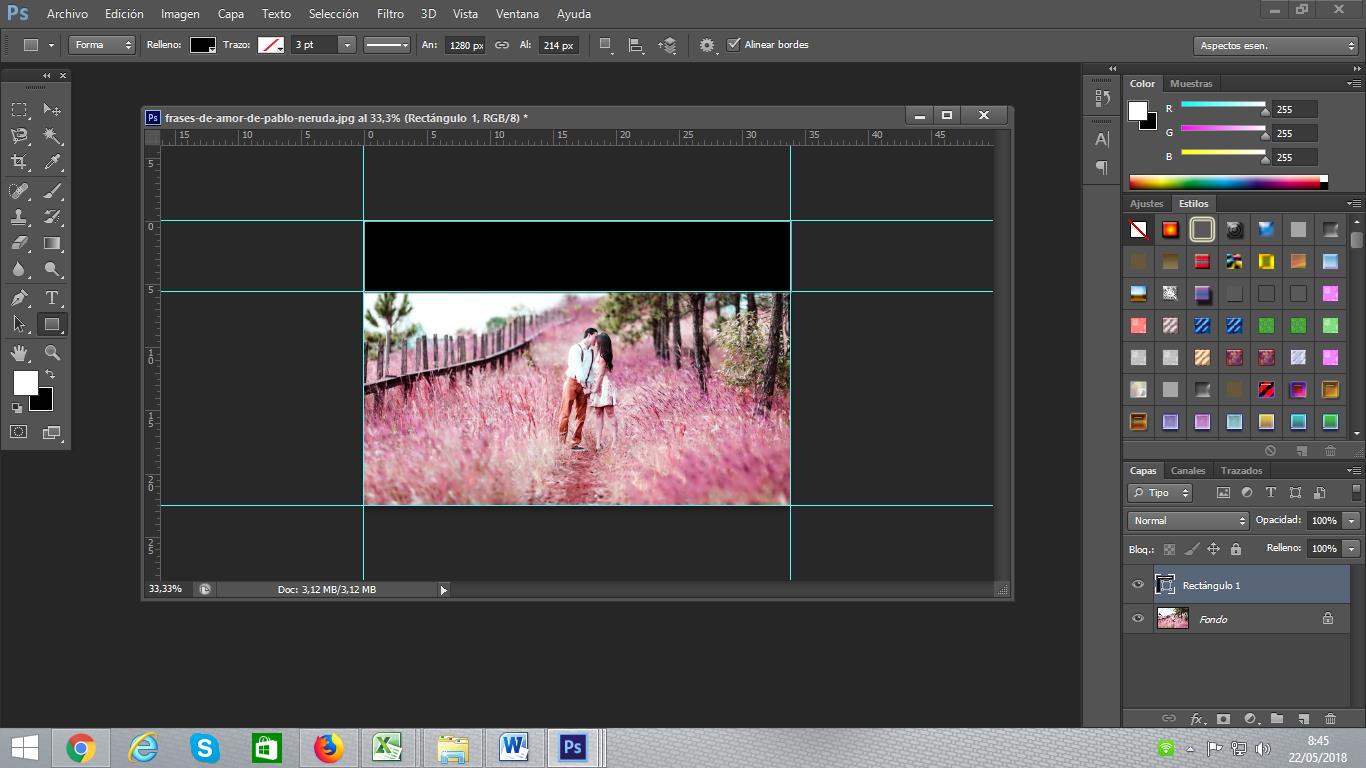
Realizado el recuadro, procederemos a crear un rectángulo horizontal entre guía y guía. La importancia de tener activa la opción “encajar en” se debe a que al hacer el rectángulo este tomará el tamaño exacto de la guía que lo rodea. La imagen tendrá que tener la siguiente forma:

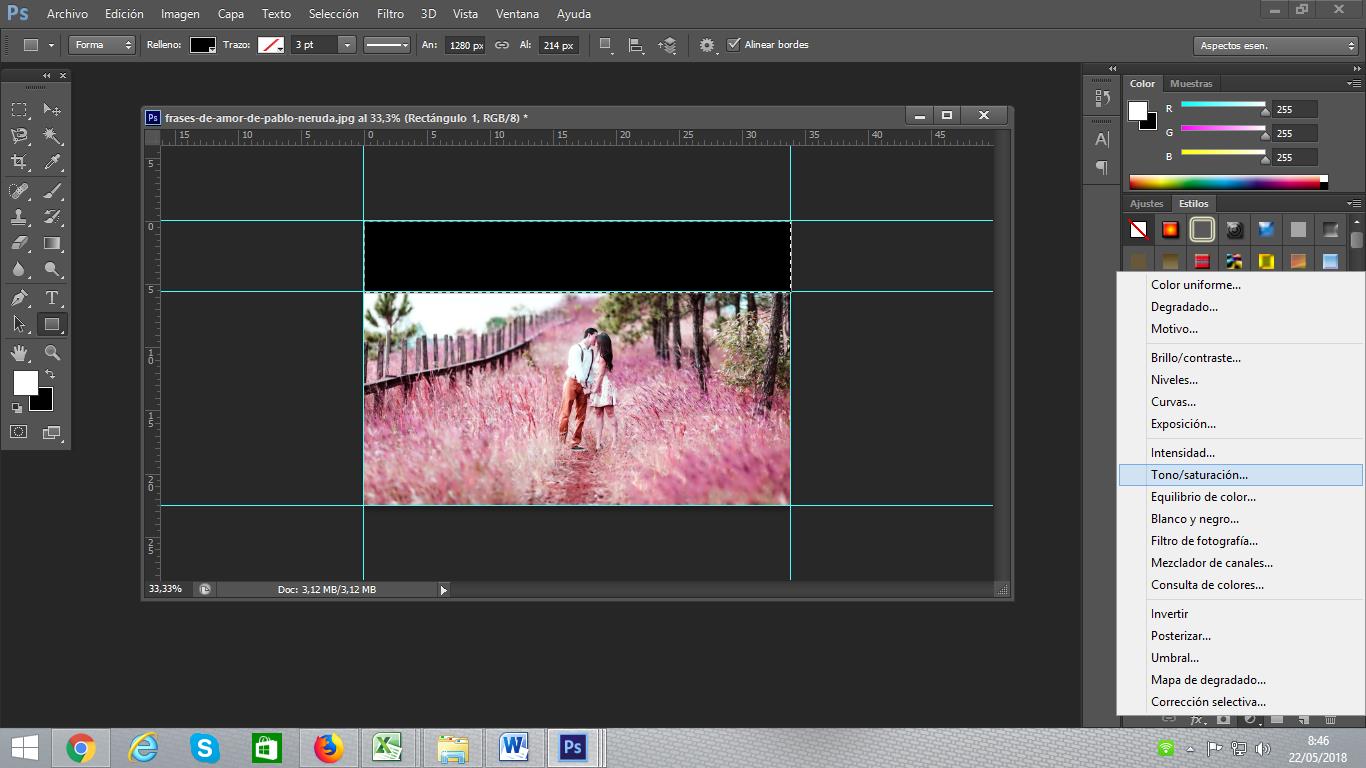
Paso #6:
No se preocupen por la mancha negra que ahorita les sale, esto lo corregiremos luego. Para ello teniendo seleccionada la capa rectángulo presionamos la tecla crtl+click sencillo en el mouse sobre la miniatura de la capa (no den click donde está la palabra rectángulo 1 porque no les servirá). Al hacer eso automáticamente se activará una selección al borde del rectángulo. Debería quedarles así:

(Fíjense que en el rectángulo aparece una selección alrededor de este)
Paso #7:
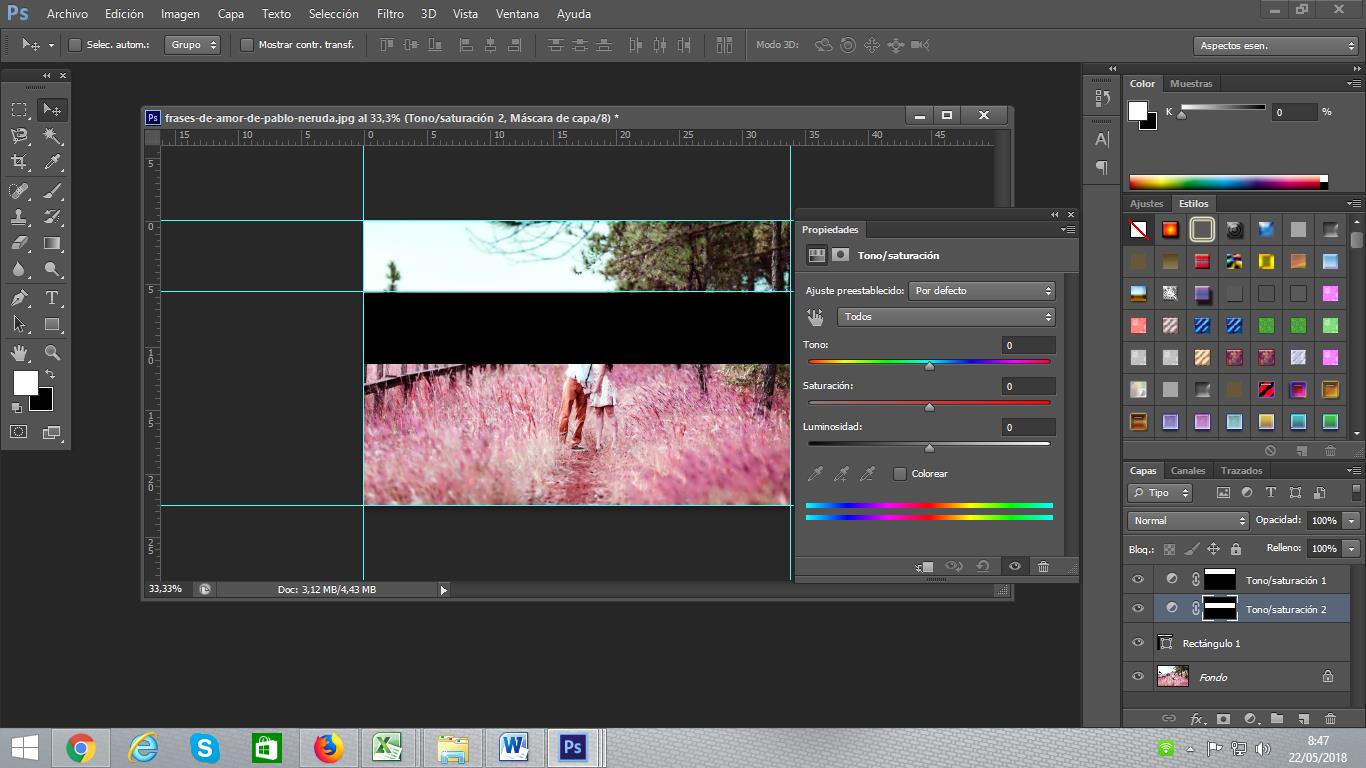
Una vez realizada esta selección nos iremos a la parte inferior derecha de photoshop hacia el botón de “Capas de relleno de ajustes” y hacemos click sobre “Tono/Saturación”.

(El botón de “Capas de relleno de ajustes” es la cuarta opción contada de derecha a izquierda en la parte inferior derecha de adobe photoshop).
Así debería quedar luego de clickear en Tono/saturación:

Se va a crear una nueva capa de ajuste y saturación y además se va a enmascarar con la selección que teníamos activas, que es la zona del rectángulo. Como podemos ver en la miniatura la zona con una franja blanca y lo demás negro. Esto lo repetiremos para toda la zona de la imagen, lo único que debemos hacer en ir moviendo el rectángulo hacia la parte de abajo hasta cubrir toda la imagen.

(Luego de mover el rectángulo y la guía hacia la parte inferior de la imagen. Recuerda hacer crtl+click sencillo en el mouse sobre la miniatura de la capa, posteriormente en la parte inferior derecha de photoshop iremos hacia el botón de “Capas de relleno de ajustes” y hacemos click sobre “Tono/Saturación).

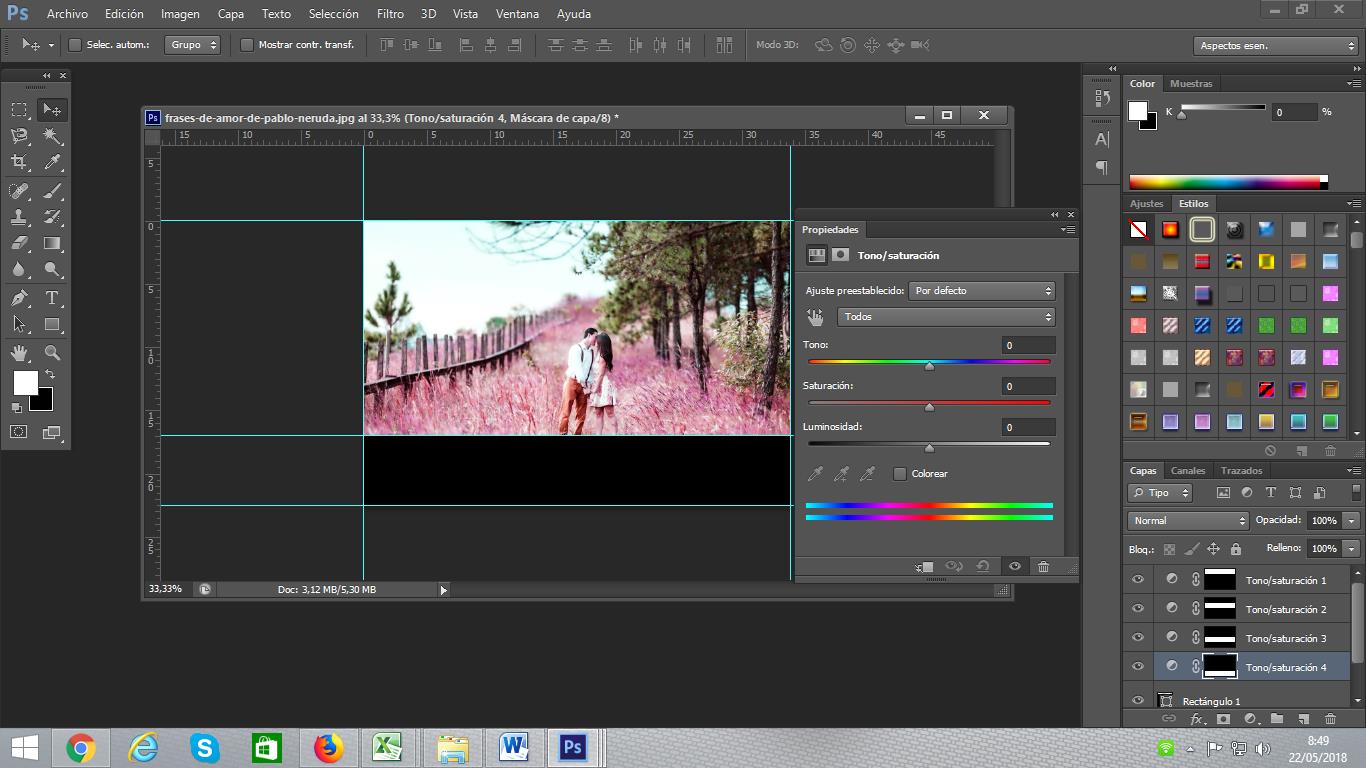
Se debe cubrir toda la imagen con el rectangulo

Paso #8:
Aquí es donde viene realmente lo más bonito, quizás te estarás preguntando porque no hemos tocado las capas de tono y saturación y es que llegados a este punto es donde vamos a empezar a configurar cada capa según el gusto de cada quien. Para ello la primera acción que vamos a realizar es ocultar el rectángulo, esto lo hacemos fácilmente si nos dirigimos hasta la capa y le quitamos el ojo el cual nos indica la visibilidad de la capa.
Debería quedar así:

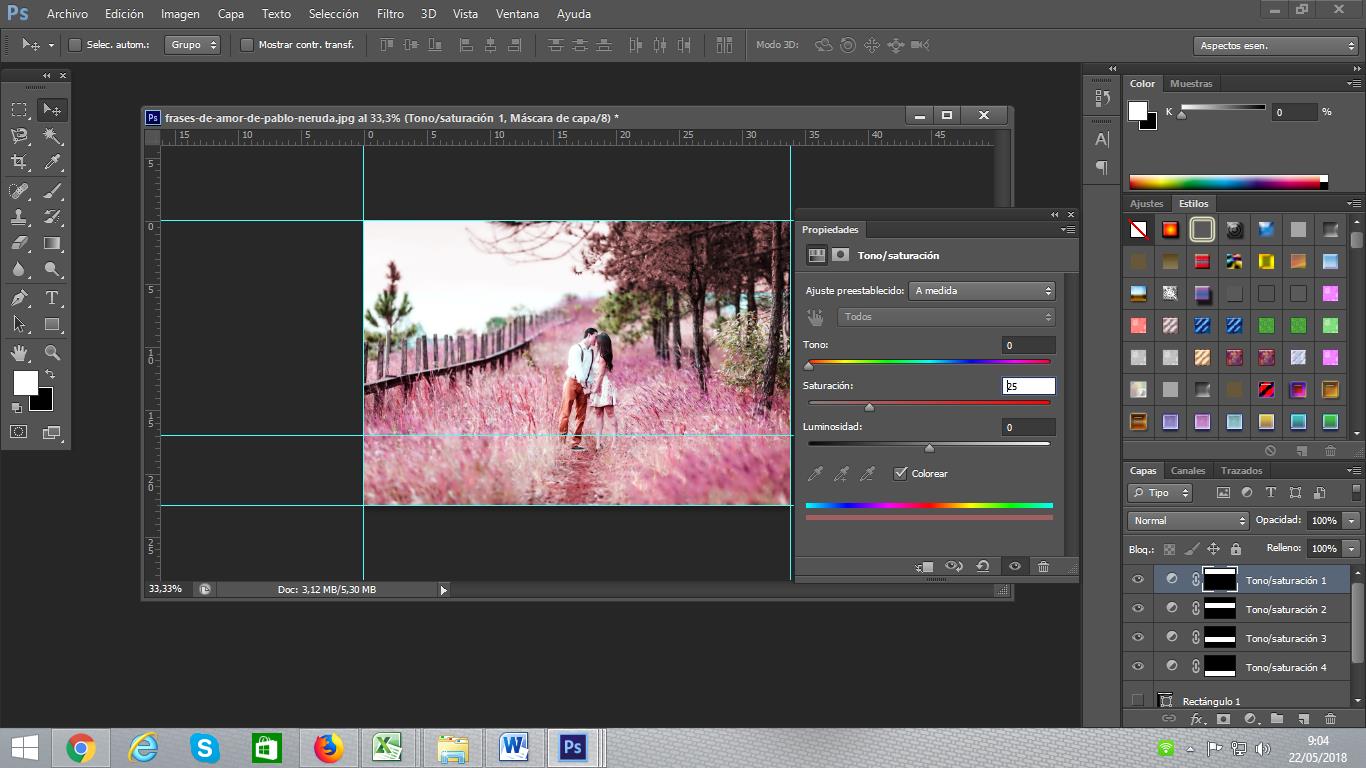
Paso #9:
Daremos click sobre la miniatura de las capas de ajustes y de esta manera procederemos a configurar a nuestro antojo los colores. Como dato importante hay que seleccionar el check list de la opción colorear.

(Por defecto se colocara el tono en 0, la saturación en 25 y la luminosidad en 0. Repito lo dicho, esto lo podremos modificar a nuestro antojo según los colores que deseemos).
En mi caso la primera barra le colocare el tono en 254, saturación en 25 y luminosidad en 0.

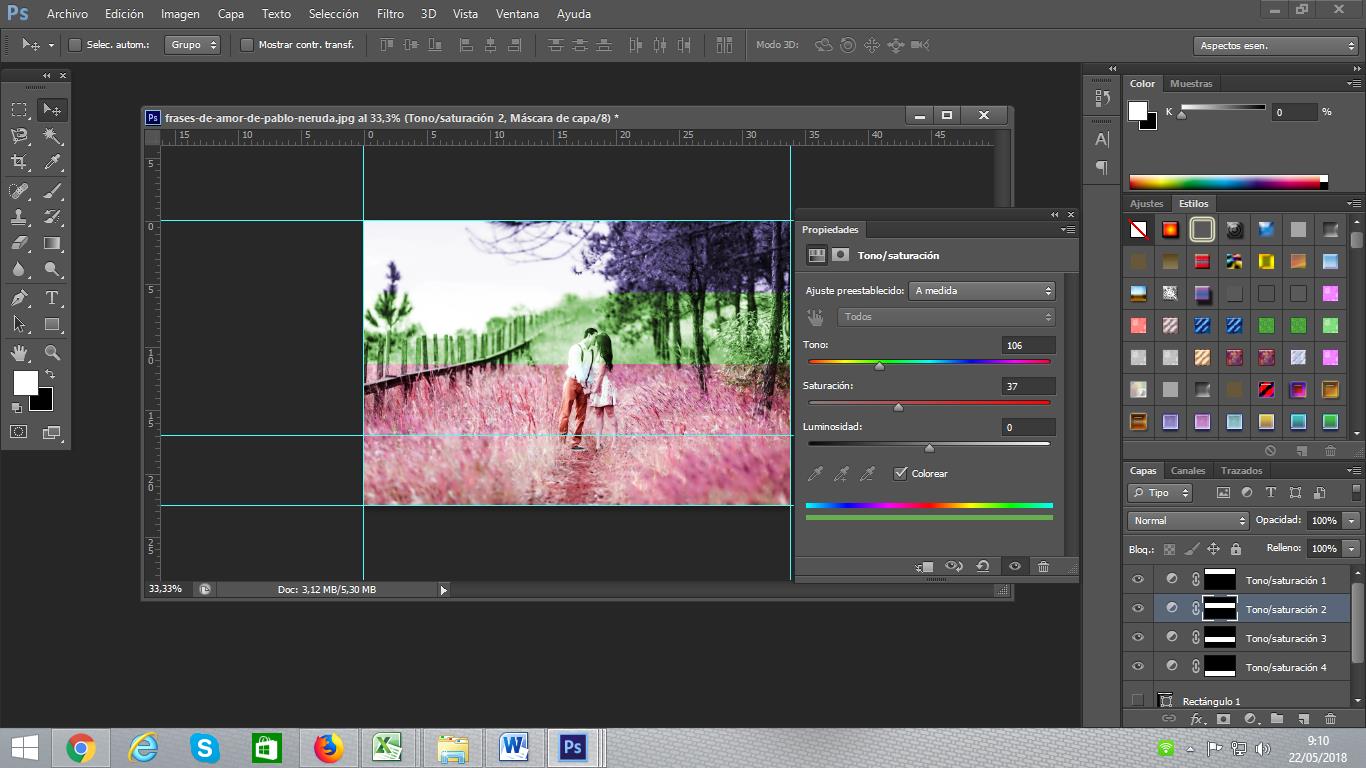
En la segunda barra la configuración la cambie. Tono 106, saturación 37 y luminosidad 0.

La tercera barra su configuración fue la siguiente: Tono 204, saturación 39 y luminosidad 0

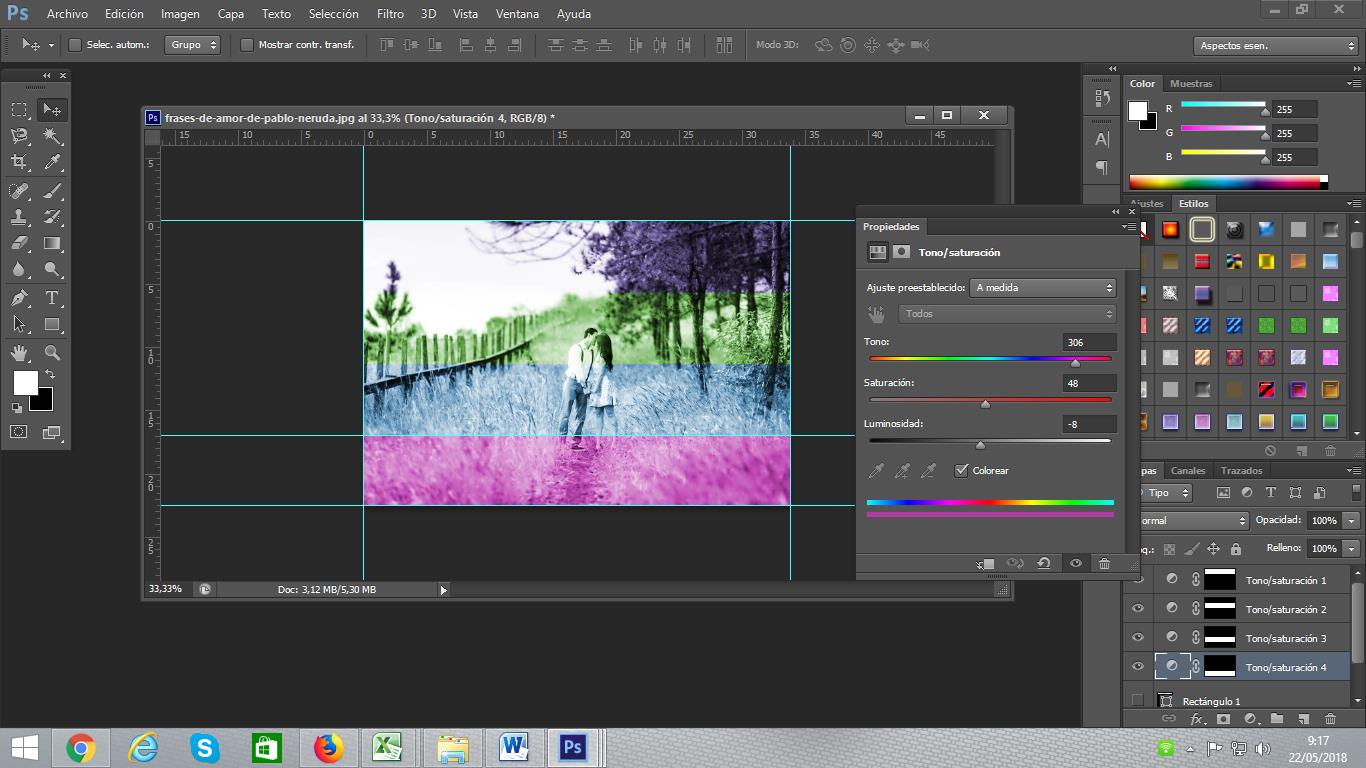
Ya para finalizar coloque los valores de la cuarta barra de esta forma: Tono 306, saturación 48 y luminosidad -8.

Ya con esto finalizamos solo tenemos que guardar el trabajo y exportarla al formato que mejor se ajuste a nuestras necesidades. En mi caso la exportaré a JPG y se las colocaré aquí para que vean el arte final.

Ya tenemos una imagen coloreada, con un toque distinto y muy personal. Al principio les decía que este método es NO INVASIVO, por el simple motivo de que trabajamos con capas que con solo eliminarlas tendremos nuevamente nuestra imagen original. Lo otro y no menos importante es que al tener los efecto realizados y simplemente se los queremos aplicar a otra imagen, solo con sustituirla bastará y sobrará para que los efectos se apliquen a la nueva imagen, debemos tener en cuenta, que la nueva imagen sea del mismo tamaño que la imagen a reemplazar para que los efectos se apliquen de la misma manera.
Ya conociendo el efecto podemos ser creativos y en vez de colocar las barras horizontales o verticales se las podemos colocar como se nos antoje, incluso podemos trabajar este mismo efecto con las distintas formas que tiene photoshop. Reitero, lo importante es ser creativos.

Fuente
(Acá otra muestra de lo que se puede hacer)
Bueno queridos Steemians, con esto doy por finalizado el tutorial. Esperando que sea de su agrado y que me hayan entendido a la perfección. Cualquier duda no duden en escribirme en la sección de comentarios que gustosamente les responderé a todos.
Si les apetece un poco de historia los invito a pasearse por mis post anteriores donde encontraran cosas interesantes como por ejemplo:
1. Museo Casa La Blanquera - Prensa de Tipografía Click Aquí
2. Campanario de la Iglesia San José de Mapuey Click Aquí
3. El Museo Casa la Blanquera Click Aquí
interesante trabajo,es un poquito tedioso pero tiene sus frutos,saludos.
Si es algo tedioso pero es super rápido de hacer cuando se le agarra el tiro.
Hola,hola. El trail de @generausd fue creado para apoyar todas aquellas contribuciones subvaloradas que tienen un excelente contenido como la tuya.Saludos ,sigue creando buen contenido... Si quieres ser parte de nuestra comunidad te invito a que le des click a estos enlaces: Disscord Registro TRAIL
¡Felicitaciones tu publicación ha sido seleccionada para recibir el Upvote y Resteem del Proyecto de Curación @Codebyte!
Si deseas apoyarnos y saber mas sobre este proyecto puedes seguirlo y estar atento a sus publicaciones. Ingresando aquí podrás ver el reporte en donde tu publicación ha sido destacada.
Es un orgullo para mi que ustedes me hayan tomado en cuenta. Saludos, nos vemos en discord.
nice work
I'm proud of your opinion
FELICIDADES!!!!

El TRAIL de SalvadorDali te ha apoyado
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by lsanchez920 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Muy buen trabajo, un abrazo hermano :D
Gracias hermano, espero haberme explicado bien en el tutorial.
Que bien me encantan este tipo de cosas sobre photoshop.
Comparto tu gusto, solo soy aficionado al photoshop y bueno me atreví hacer este tutorial.
Interesante procedimiento, algo que no he visto antes. El resultado vale la pena. Un abrazo azul para tí, de mi portafolio.