Como agregar una imagen de Fondo y Subtitulo de imagenes
Cómo agregar una imagen de Fondo y Subtítulo de imágenes

Foto por Mysticsartdesign Fuente
Hola steemianos, hoy les traigo una guia sobre como poder agregar una imagen de fondo en su blog de Steemit y como crear subtitulo con etiqueta fuente para sus imágenes.
Empecemos
Cómo agregar una imagen de Fondo
Más de alguna se ha dado cuenta, que hay persona que tienen blog con imágenes de fondo atractivas y obviamente uno también quiere tener un blog con una imagen de fondo atractiva. Pero cómo puedo agregar esa imagen.
En el siguiente párrafo explicare paso por paso de como poder inserta tu propia imagen a tu blog.
Primer Paso
Debemos tener una imagen obviamente... Puedes agregar cualquiera imagen de internet, pero no se verá completamente por lo tanto, como recomendación utilicen una imagen que tenga una medida 2050x1150 Pixeles.
Entonces lo primero que deberan hacer es ingresar a la pagina Imgur.com, deberan registrarse en ella e ingresar a la página.
Segundo Paso
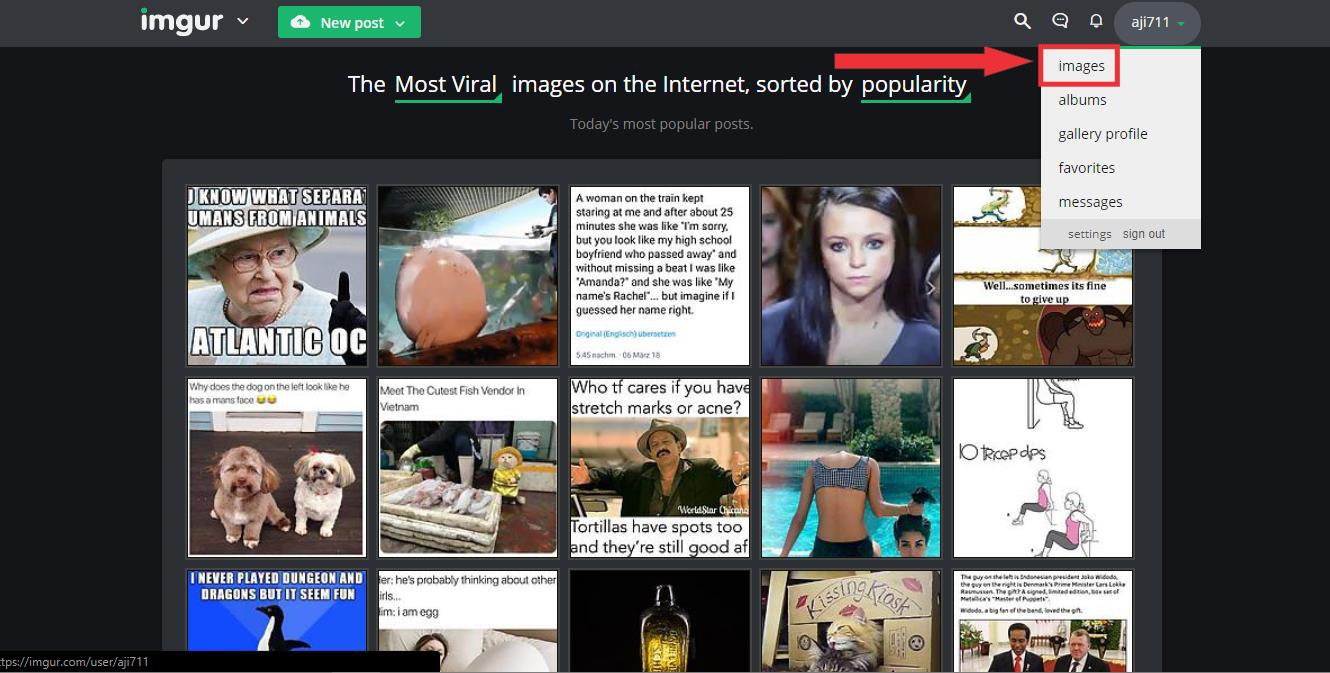
Una vez Registrados y dentro de la página, desplazaran su flecha del mouse sobre su nombre de usuario en la parte superior derecha de la pagina y se abrirán nuevas opciones a ingresar.
Presionaran en Images.
Tercer Paso
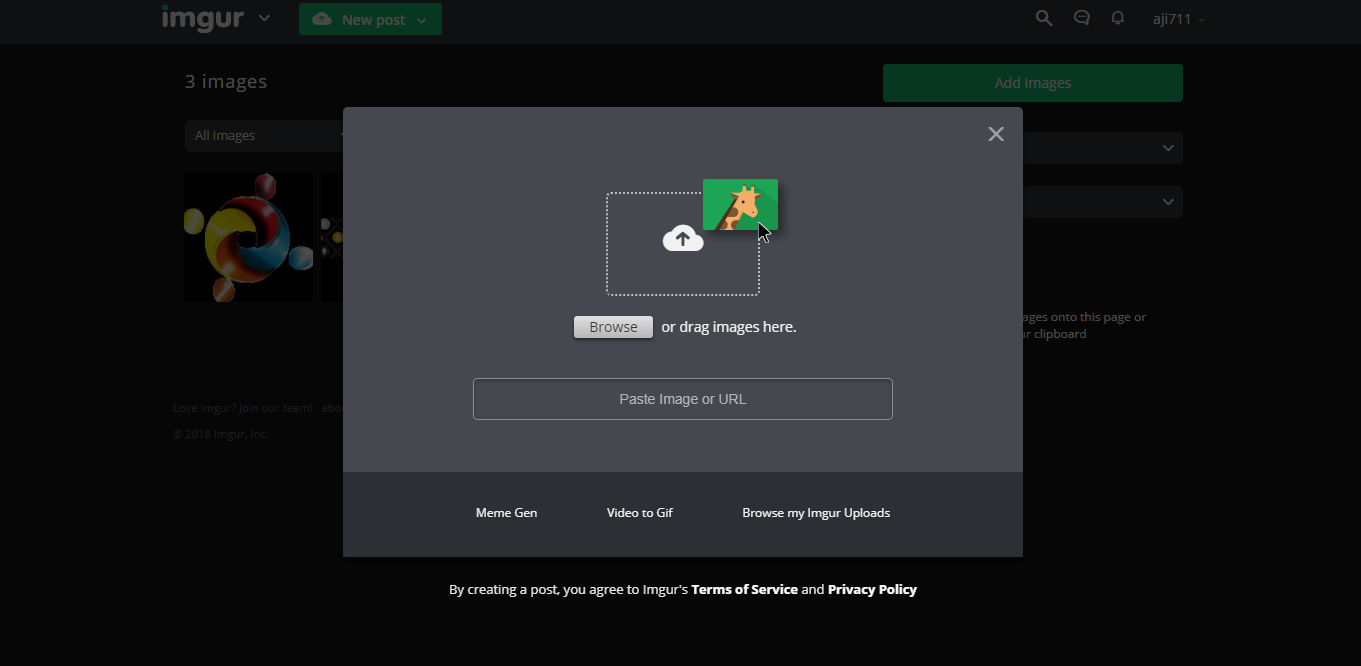
- Presionaran en el cuadro derecho que dice Add images y subiran la imagen que desean agregar a su post.
- Luego de presionar en add images, presionaran en Browse para cargar su imagen desde su ordenador.
Cuarto Paso
- Una ves subida la imagen, en su perfil en images, les aparece la imagen recién subida. Presionaran en ella y Copiaran el link que sale en Direct Link.
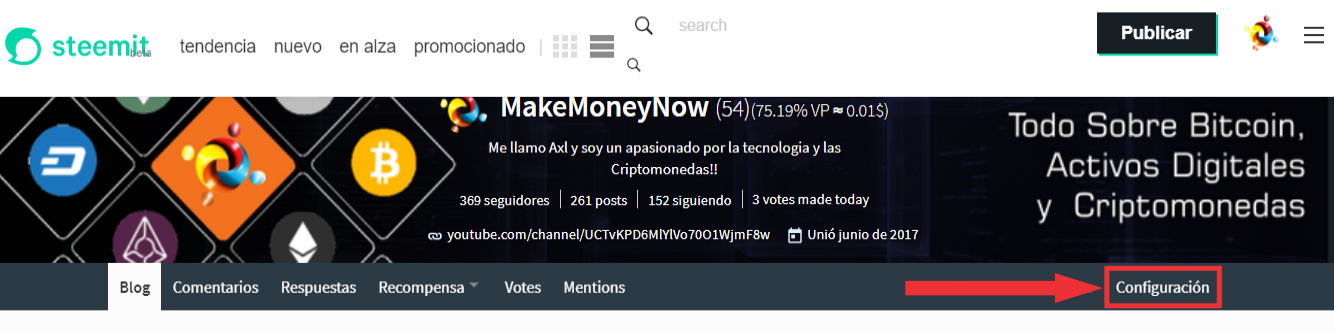
- Una vez copiado el link deberán ingresar a su blog en Steemit y presionaran en configuraciones.
Quinto Paso
- Una vez ingresado en configuración, pegaran el link copiado anteriormente de la imagen de fondo y lo pegaran en la casilla, " Link para la imagen de fondo".
Luego de pegar el Link presionaran en el Cuadro de Actualización que se encuentra en la parte inferior de configuracion y listo! Tendrán su imagen de fondo.
Recuerden la recomendación de utilizar imágenes con medidas de 2050x1150 Pixeles.
Como poder agregan una Fuente con subtitulo a una imagen.
- El subtítulo de imágenes con la complementación de Fuente, es una forma de agregar el link de fuente a la imagen de manera más atractiva visualmente.
Recordarles que agregando una fuente, sin importar la forma de cómo se agregue estará correcto.
Empecemos
- Para agregar un Subtítulo con la etiqueta fuente como el siguiente ejemplo.

Foto por waldryano Fuente
- Se ve claramente una diferencia entre agregar solo el link a colocar el subtitulo con su respectiva fuente.
Como agregar subtitulo
- El subtítulo junto con la fuente, utiliza una complementación entre etiqueta HTML y etiqueta de Markdown, gracias a estos 2 lenguajes, se puede obtener ese tipo de fuente.
El código funciona de la siguiente manera, se agrega una etiqueta<sub></sub>y dentro de ella va la palabra que se agregara, como por ejemplo Foto por Nombre. Y dentro de ella colocaremos la etiqueta de Fuente Que es;<sub>[]()</sub>. En el siguiente ejemplo se mostrará como utilizar de manera correcta el código.
Codigo
<sub>foto por Hola [Fuente](https://pixabay.com/es/superaci%C3%B3n-de-victoria-fuerza-1697546/)</sub>Resultado

foto por Hola Fuente
- Como pueden ver claramente se nota la etiqueta fuente con un agregado, en el cual pueden colocar el nombre del autor o cualquier otro atributo y al lado está la etiqueta fuente que es el link de donde proviene la imagen.
Conclusion
Y así de sencillo agregamos una imagen de Fondo para su blog en steemit y un pequeño subtitulo de imágenes para cada foto subida en sus post. Espero que les haya servido de gran ayuda y si les gusto la guia, les agradeceria bastante un upvote, resteem o comentario. Saludos soy @makemoneynow.
ANALIZANDO, PENSANDO Y ACTUANDO, SE PUEDE LOGRAR UN MEJOR RENDIMIENTO.









Yo la verdad, que me perdí, disculpen mi falta de rápido aprendizaje

jaja, pero intente explicarla lo mejor que pude :( quizás no hice algo bien, pero agradezco tu comentario, Saludos y gracias por comentar.
todo bien, solo que en mi caso leo dos veces :), ahora mismo voy a modificar la fuente del post de esta mañana. Gracias por el articulo
eres como el de la imagen saltando pero te resbalastes, tranquila yo tambien me cai y tuve que volver a saltar
es una total locura!
Gracias, excelente explicación y mucha ayuda, ya lo pondré en practica, estaba hecha un lió con eso de las imágenes
De nada @yuma08, seguire subiendo contenido para que me sigas, Saludos y gracias por comentar.
Excelente, voy a ponerlo en práctica a ver como me va ....., deseame suerte jajaja.
Si, esa es la idea. Gracias por comentar y suerte jeje.
Buena eplicación, se ve mucho mas elegante la etiqueta que el link, gracias...
Si, se ve mucho mejor. Gracias @joncar. Saludos
Siempre me sorprende de manera agradable lo didactico que es en su post, este me encantó y me ayudó, le felicito, buen trabajo, mucho éxito
De nada @aplausos, me pone muy alegre leer este comentario, de parte de un seguidor. Saludos y gracias por comentar.
Sencillamente GRACIAS, por tu información.
De nada @fmbs25, espero que te sirva de ayuda. Saludos y gracias por comentar.