¿Cómo hago mis posts?

Fuente

Lo mas importante para mi, es tratar de ser originales con las fotos, que sean suyas, y no de fuentes o que utilicemos lo menos posible las fuentes.
Acá les explicaré paso a paso lo que yo hago cuando empiezo un post, sino me entienden hagan sus preguntas, que yo con muchísimo gusto se las estaré respondiendo.

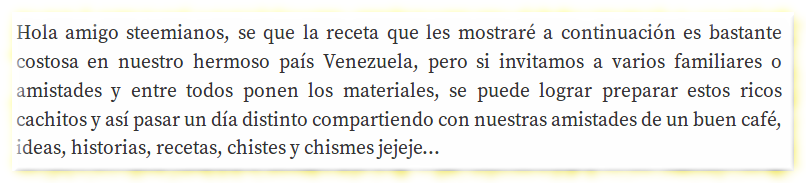
Empiezo mi texto colocando: <div class ="text-justify"> y termino con </div>. Es decir, todo mi post esta dentro de estas etiquetas. Esto hace que todo mi post aparezca justificados.
Ejemplo de post justificado:
El mismo texto sin justificar:
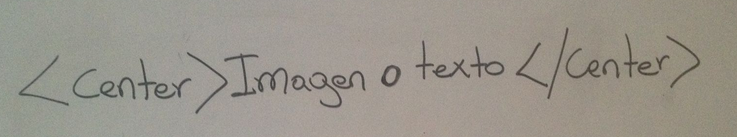
Para centrar las imágenes, palabras o frases: las coloco entre las etiquetas <center> y </center>.
Ejemplo, si deseamos que aparezca centrada la frase "Hola @galletikasar", deberíamos escribir <center>Hola @galletikasar</center>, y el resultado seria el siguiente:


Con respecto a las modificaciones en las letras.
Para las cursivas: *cursiva* y quedará así cursiva
Para la negrilla: **Negrillas** y quedará así Negrillas
Para tachar palabras: ~~Tachar~~ y quedará así Tachar
Para el tamaños de las letras, coloco al comienzo de la linea el signo de numeral, un espacio y luego el texto que deseo cambiar de tamaño. Se pueden usar hasta 6 signos numerales. Aquí algunos ejemplos:
# Tamaño y quedará así
Tamaño
## Tamaño y quedará así
Tamaño
### Tamaño y quedará así
Tamaño
#### Tamaño y quedará así
Tamaño
##### Tamaño y quedará así
Tamaño
###### Tamaño y quedará así
Tamaño

Para los textos en color gris o citas, utilizo el signo > al comienzo de la cita, ejemplo:
Si escribo >Pasión por la cocina, aparecerá lo siguiente
Pasión por la cocina
Para forzar que se baje una linea, utilizo <br>, y en cada linea que lo coloco esta se baja.
Para que solo les aparezca un texto en el lugar del enlace que peguen, deben meter entre corchetes cuadrados [] el texto que desean que aparezca en el post, y seguido entre paréntesis simples () el link de la imagen o dirección URL. Ejemplos:
Para colocar un texto que apunte a un enlace (Confitura de concha de la patilla)como el que sigue:
El código colocado es:
Hola amigos steemianos, hace unos días preparé [Confitura de concha de la patilla](https://steemit.com/food/@galletikasar/confitura-de-concha-de-la-patilla) y decidí acompañarlas con unos ricos panes piñita. Acá les dejo los ingredientes, preparación, tips y un secreto para que les queden tan ricos como los que compran en la panadería

Para hacer tablas, las hago de dos maneras:
1.- Donde pongo los ingredientes y su foto, lo hago así:
El resultado es el siguiente:
|
|---|
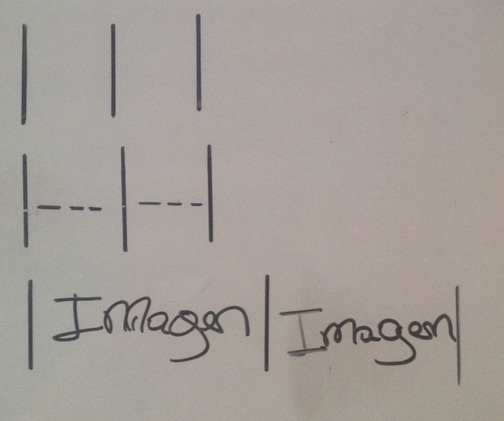
2.- Donde coloco varias imagenes, en este caso para que las fotos queden una al lado de las otras utilizo una tabla con unos palitos o barritas, como ustedes quieran llamarlo; seguidas de espacios, luego barritas seguidas de guiones y siempre empiezas con barritas y terminas con barritas.

Ejemplo, para lograr lo siguiente:
En código seria así:

Para los tamaños de las imagenes tengo un truco que aquí les compartiré. Antes del URL de la imagen se puede agregar
 , para cambiar dinámicamente el tamaño sin necesidad de editar la imagen. Me ahorra mucho trabajo.
, para cambiar dinámicamente el tamaño sin necesidad de editar la imagen. Me ahorra mucho trabajo.
Algunos ejemplos:
Tamaño original de la imagen
Modificada

Tips alternos muy utilies
Las frases animadas o con fuentes especiales, las hago con la página https://cooltext.com/
Nota importante
Revisen la ortografía antes de publicar





















Ese es un trabajo de hormiguita, @galletikasar. Con razón esos posts te quedan tan bellos. Gracias por compartir tus secretos, realmente son de mucha utilidad. Un abrazo
Hola amiga incondicional, gracias a ti por estar siempre apoyando mis post.
Un fuerte y caluroso abrazo desde mi cocina
World of Photography
>Visit the website<
You have earned 6.50 XP for sharing your photo!
Daily photos: 1/2
Daily comments: 0/5
Multiplier: 1.30
Block time: 2018-05-23T02:42:51
Total XP: 381.25/200.00
Total Photos: 62
Total comments: 0
Total contest wins: 0
Follow: @photocontests
Join the Discord channel: click!
Play and win SBD: @fairlotto
Daily Steem Statistics: @dailysteemreport
Learn how to program Steem-Python applications: @steempytutorials
Developed and sponsored by: @juliank
Excelenteeeee.Reesteem ya!!! Graciassss!
Hola novata, gracias mil graciaaasss...
Un abrazo
Wow estoy eternamente agradecida estoy nueva en esta comunidad y llega tu publicación como arte de magia. Lo explicaste muy bien. Gracias, éxito y bendiciones.
Hola @karlaes80, bienvenida a mi cocina, cuanto me alegra que mi publicación la entendiste. Espero te sea muy útil de ahora en adelante.
Seguro que si me gusta por que motivas a la originalidad que es lo que entiendo se trata esa fantastica comunidad.
Gracias @galletikasar. Lo practicaré poco a poco hasta manejarlo bien. Cualquier duda cuenta con que te voy a preguntar je je. Saludos.
Hola amigo @josedelacruz, estaré acá para ayudarlo con mucho gusto. Saludos
Excelente aporte, @galletikasar. Lo practicaré de ahora en adelante. Gracias por compartir.
Gracias a ti por visitar mi cocina. Cualquier duda estaré acá para ayudarte.
Un abrazo amiga @aurodivys
Gracias por todas tus recomendaciones estimada amiga.
Hola @zulayka, gracias a ti por visitar mi cocina, espero te sea de gran ayuda. Saludos
Ahora toda una maestra!! Aportando más allá de la cocina jeje Excelente
Jejejeje... Espero sea de gran ayuda de ahora en adelante para tus post
Muy importante tus recomendaciones amiga
..
Hola @cajalias7, bienvenido a mi cocina, espero te sea muy útil. Un saludo
Excelente guía las que nos brindas, @galletikasar. Nos explicas como cocinar nuestros posts. ¡Saludos!
Hola @gythanobonfak, gracias a ti por visitar mi cocina. Espero te sea útil el post, fue cocinado con mucho amor para ustedes. Un saludo