How to build a website? What is Internet? LEARN PROGRAMMING NOW!
Hello my friends! I will teach you how to build a website. Having your own website is very important, because it is a 21th century and technology is at that point where everything is on the Internet. I am here to help you so sit, turn on your favorite music playlist and learn!

Do not think that programming is hard and do not waste money on someone to build a website for you, unless you want very complex website that needs a lot of work and time. Let's begin.
First, you must know how things work. We will begin from the Internet. Internet is millions of computers connected in one single network. Everything is on computers and through their connection, computer can access content of other computers.

Example: You open your favorite browser, probably google chrome, than you open up Steemit. First thing that you see are the post from your Feed. How does they appear?
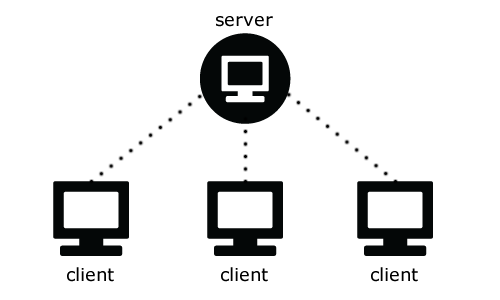
Well, they are all on some computer, we will call it a server and your computer will be a client. When you type in steemit.com, your computer (client) sends a request trough network. Request comes to computer (server) on which is Steemit content located and server respond to your request by sending you information about Steemit (images. buttons...). When you click on a link, client is sending a new request for the page where that link leads. Server is responding by sending back, content of that page, your computer takes it and show it to you.

If you post a content, there is another request, which contain a text, images and format of your post and asks for server to add it to existing content. Server takes it and add it to location where are all posts. Now other computers (our Steemit friends) can see your post because it is located on computer where whole steemit.com is located. This is very simplified example.
Most important thing that you need to memorize is that, there are some computers that are used only for storing content and we call them servers and there are computers that we use to access that content trough network witch are called clients (your laptop, desktop, tablet or mobile phone).
Now when we understood that, we can tell that if we need our website to be on some server, so everybody could see it. There are many companies that are providing that kind of services. They have many computers (servers), you pay them to use one of them and store your content on it (your website). Charges for that kind of services are calculated on how good computer you want and how much of information you want to store on it.
For one simple website, it is enough to pay 10 $ to 20 $ yearly. If you do not want to pay, don't worry, there are also many companies that will provide you with server for free, but than you will get low performance quality server.
There is one thing, that you will need to pay for. It is called a domain. Domain is a name of your website, example is steemit.com, google.com, youtube.com. Your website could be called ilovesteemit.com. You are only limited if the name you want is already taken. If you do not purchase a domain for your website, in an address bar, there will be displayed an ip dress of server where your web site is located. It will look like 188.33.201...(numbers and digits), which is very ugly and unpractical.
For a start, I recommend you this provider.
When you buy a hosting (server services) and domain, you need your website made and than send to your server, so everybody could see it.
Now we are starting to talk about real thing, how to make your website. Every website have three main parts.
Front-end, Back-end and Database.
To write your code and create this three parts, you need a Text Editor. I recommend you a Sublime Text editor. Download link here. If you want to work with me and learn, please download Sublime or some other text editor.
Databases are containing your content. Steemit probably have its database for our posts, comments etc... Programing language, used for manipulating and accessing database is SQL. Every database is containing tables, where is separated different content. Tables have their column names. We write SQL code and insert, update or delete content from our tables. We can also create, update or delete tables. We will talk about SQL in details, but in other tutorial, because we have more important things to learn before that.

Back-end is the part of your website that interacts with server. If you want to post a comment or article, back-end logic is the one who tell the server to store your post or comment in particular table of it's database. Back-end logic is used for many complicated things, but we will not complicate our lives, for now. There are three most common back end-langues, PHP, Ruby and Python. You will need to learn one of them to be able to make your website. I will teach you all necessary things that you must know, in posts which will be dedicated to back-end. I will also teach you some advanced things.
Front-end is the part which people see. Everything you see on Steemit is Front-end, every button, image, text, line, link... If we, clients, send a request to server, that we want to see this post, servers Back-end will gather info from database and send it to us. How it will be displayed, depends on Front-end. Front-end also has three parts.
HTML, CSS and JavaScript.
HTML is language, which is used for making a structure of a website. Have you ever heard about tags? Tags are block which we are using to build our websites structure. This is a example of one tag:
"< p >< /p >"
This tag is used for paragraphs. If you want to mark your text as a paragraph, you just put it in P tag, like this:
"< p >This is my paragraph< /p >"
I will explain every tag you need to know in first post that I will submit next.

Than there is a CSS. CSS is language for styling you content. If you want your text to be red, you use CSS, if you want you button (with is made in HTML) to has blue background, you use CSS... We can call CSS a designing language. CSS is made out of properties and attributes. I will show you an example of CSS code on how to make text red in paragraph we created above:
p { color: red; }
This will change your text to red color.

In next post (tutorial), where we will begin with HTML, I will explain you how to use Sublime Text Editor and with files and folders you need to create, so we can start coding!
Final part of Front-end is JavaScript. JavaScript is the most powerful language. You can not only use it for Front-end, but for Back-end also. In Front-end part, JavaScript is used for animations and effects. Some animations and transitions can be done with CSS, but CSS is very limited on dynamic side. JavaScript is very complex and I will give my best to teach you how to code in JavaScript, because you can make everything in JavaScript, which is on the Web. Not only web sites, but more complex web application and even games!

Here is my plan for us and our learning:
- First, we will learn how to use sublime
- Than we start learning Front-end (HTML, CSS, JavaScript) and to create beautiful website
- Than we start learning Back-end, I have chosen a PHP Back-end language for us.
- After we master a PHP, we will learn SQL
- After that, I will teach you how to host your website on server
- At the end i will teach you SEO - Search Engine Optimization
Please, up vote this post if you find it helpful and follow me if you want to stay tuned for more tutorials! I will try to post new tutorials as fast as I can. Ask any question. Have a beautiful day, bye!

This is wonderful idea @genijex, will follow your lessons. HTML is necessary for a finer text formating on Steemit, so I hope you will have more followers and therefore upvote & resteem!
Thank you very much for your support!
Good luck @genijex, this kind of tutorial is highly useful.
One question: Have you tried Notepad++ editor, and if you did how does it feels compared to Sublime?
Thank you! No, I have not. If you are not using any plugins or extensions, it does not matter which editor you use. For programming, I highly recommend Sublime, Atom and, new and promising, Visual Studio Code, by Microsoft.
Can you @genijex please put links for the Atom and Visual Studio Code here, if it isn't a problem. Thank you.
No problem! :D
Atom: https://atom.io
VSC: https://code.visualstudio.com
Thank you very much
thanks for sharing
Thanks for commenting!
Congratulations @genijex! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!
Very good article for programming. Will check back for others.
Don't forget to follow.
Thanks!
Great post man!
Thank you! :)