Everything You Need to Know about Uploading Images on Steemit [Tutorial & MarkDown]
Did you know that the human brain can process visuals 60.000 times faster than text? Well it seems that this information is overall mentioned but cannot be validated
Nevertheless, you need not to worry about that.
The main –to keep- information is that images are always needed in any post and an image could be the reason for some to click or not to click your post.
*(I dare you to write a steemstem post about how brain processes different content in the world, in the internet, in the various states of their life :P) *
This post will try to cover all aspects of images that I can think of:
- The Importance of Images in any written post
- The importance of the first image in steemstem posts
- How many images can / should be included
- PLEASE Do & Do not
- Where and how to use rulers
- What is Copyright (for images and generally)
- How to find images without copyrights
- How to cite an image source
- Some useful websites for beautiful -free to use- images
- How to insert images in steemit
- Everything about image allignment
- How to resize images
- How to make an image clickable
Let's start!
The Importance of Images in any written post
I don’t know about you, but when I find a post I like, first of all I scroll, scan it and if it looks appealing then I begin reading it.
The post should be easy to read, not too overloaded with text or images; It needs to breathe and to allow a comfortable reading.
You might want to read my tips regarding the synthesis of a blog post
The importance of the first image in steemstem posts
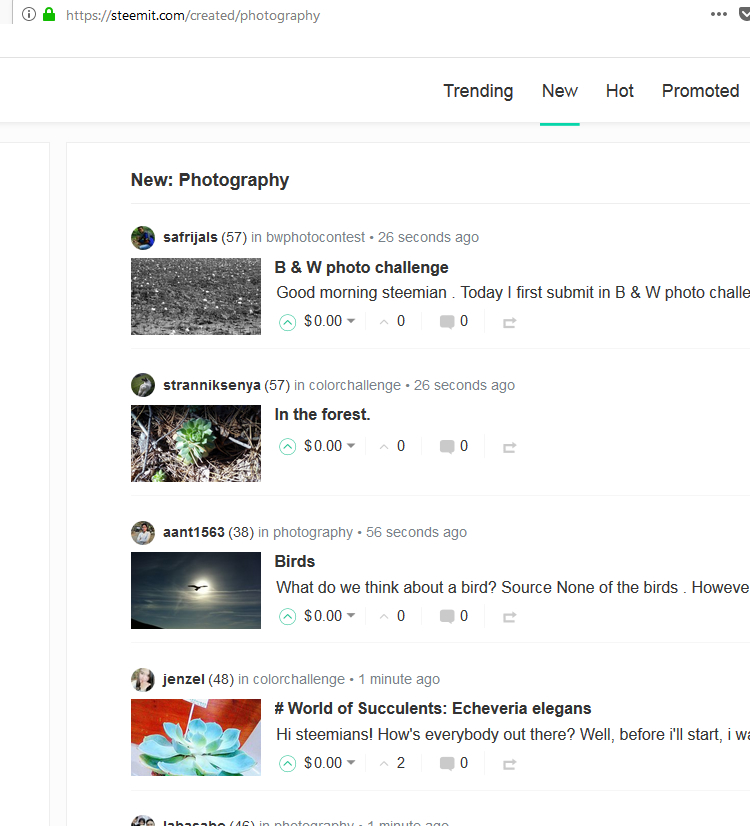
When we browse our steemit feed or a specific tag the first thing you will notice is the headline, the photograph and the first sentence.
Your first image is the most significant one! It should be eye catchy, if there are letters make sure that they are centered and that you leave a space around the image so that it will appear as it should be.
(this screen-shot was retrieved 19/4 while browsing the created/photography new posts)
After you post the image make sure you check how it appears on your blog and if you need, change the image by clicking edit
How many images can / should be included
The number of images on a given post depends on your article.
What is it about? How many paragraphs are there? How lengthy is it?
Read your post thoroughly and insert an image wherever you believe there should be a visual to show something that you describe.
A post about photography can have one or more images with little text but please note that the photography ‘story’ is always welcome and somewhat necessary.
Seeing an amazing photo without a description, a story, does not mean anything most of the times (to me at least). I could go to a photography site and watch photos all day long!
When inserting a photo think:
- Am I allowed to post it? (see below)
- If I am allowed to post it, is it useful for the content?
- Is it well aligned (see below)
- Have I used the correct tags? (including nsfw if necessary?
PLEASE DO
-- Re-read your post and make sure you use the right photos
-- Check how your blog appears (first photo + headline)
-- Credit your images (even if they are yours, mention it)PLEASE DO NOT
-- Do Not Use other people’s photos without linking at the sources
-- Do Not Use other people’s photos without asking them first
Use of a ruler instead of a photo
Sometimes you need to separate a paragraph from the previous one but you do not wish to enter an image. In such cases you can use a ruler in a very simple way
- Enter
---and then click on enter - Use a ruler from the internet (make sure you have the right to use it) or
- Create a ruler to use your proprietary one : )
Copyright
What is Copyright?
Copyright is a federal law [..] that protects original works of authorship. A work of authorship includes literary, written, dramatic, artistic, musical and certain other types of works.
When posting on steemit and when our posts are being upvoted, we are earning STEEM. This makes the use of any content (text, videos, gifs, images) potentially commercial. If we are using content for which we do not have permission, we could get in trouble in the future.
So please pay extra attention to the copyright of the images you are using and please read carefully the below links:
Useful Links for further reading
https://www.socialmediaexaminer.com/copyright-fair-use-and-how-it-works-for-online-images/
https://steemit.com/steemstem/@steemstem/guidelines-on-copyright-standards-in-steemstem
Golden Rule of Images’ Use Online
If it is unclear if you have the right to use an image / graphic online. DO NOT USE IT
How to find images without copyrights' issues
Method 1
1 Use a search engine (such as google) and enter the word you want
(I am a cat person, so I am searching for cats 🐱)
Make sure you choose Tools > Labeled for Reuse
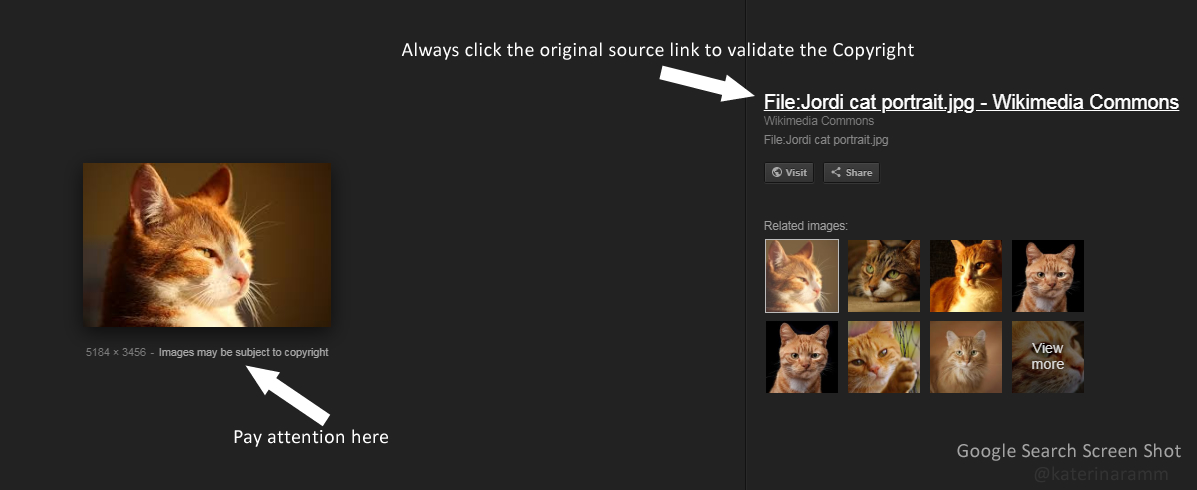
2 When you find an image you wish to use click on it and then click on the original source link
3 When you visit the source link you see all the information you need to know including the license and what you need to do in case you wish to share the image
Ok, I got a photo I like and it is free to use! How do I cite it?
Ideally .. you use the format
Image description or title – Image Source Link – Licence by
You can check a previous post by @ruth-girl to see what I mean : ) here
There are images under the public domain or via websites such as pixabay that do not require attribution. I believe we should always include the link, because:
- we use someone else’s work, we should at least include a link
- it helps someone to find that image in case they want to use it and
- it is just the right thing to do! (Would you like some using your work and not attribute you for it?)
Find here below some very nice & useful websites for free images!
Method 2 of finding royalty free images
https://www.pexels.com/
Wonderful photos, tagged and all CC0 licensed.
https://pixabay.com/
Maybe the largest network of all kind of stock photos, all of them CC0
Wikipedia Commons
Most of the images you will find on Wikipedia Articles are free to use but please pay special attention to the license each time.
http://unsplash.com/
A collection for stock images
https://www.canva.com/
A tool with stock images & graphics (contains also paid ones but very cheap) and you can use it to create graphics online.
Check out this post too with 21 sites which include free photos!
How can we insert images in steemit?
Even if (admittedly) it took me sometime to figure it out in the beginning, trying to find out how to insert images in my posts – profile etc .. It is as easy as ‘drag’n’drop’
You can also use an online service that hosts images here but for steemit I suggest using its own service.
By the way, if you wish to see my advise about how to create the perfect steemit profile, check out an older post of mine here
How to align images
You can align your images at the center, at the left or right side.
Align left
<div class="pull-left">

</div>
text below
If you align the image to the left, the text will go to the right
This will also reduce the image's dimensions by 1/2
More text can go here
And more
And more...
Align right
<div class="pull-right">

</div>
text below
If you align the image to the right, the text will go to the left
This will also reduce the image's dimensions by 1/2
More text can go here
And more
And more...
Align center

You can use nested syntax for instance please see below (or do any combinations you can think about)
This is the output of the above syntax.
We have added a link that goes directly under the photo, there we can add the license etc etc
More text can go here
And more
And more...
A simple and elegant way to insert link + caption under the aligned image
(with the help of @mobbs & @noble-noah)
OUTPUT
and some text goes hereand some more
How can I make my image clickable (to open into a new, bigger version of my image?)
STEP 1. You upload both images (big + small dimension)


STEP 2. You remove the 
STEP 3. You add the code as:

How to resize images
How to resize/ scale down an image on steemit
This seems to be a common question and a problem of users on steemit. When an image is uploaded on steemit it is too large and in many cases it need to be resized.
STEP 1. You upload the image
The code will look like this
STEP 2. You leave only the main image (without the alt text and the parenthesis)

STEP 3: You copy the https://steemitimages.com and add to it /0x0/ so it will become https://steemitimages.com/0x0/
STEP 4. You paste it on the start point of your photo so that it will look like this

STEP 5. You are ready to reduce your image! Input the number of pixels you want in the first or the second 0 place holder. This will result to a scale down of the image in the desired dimensions.
EXAMPLE

This image has a dimension 600 x 320




Try it yourselves and let me know if it will work! It seems easy, doesn't it??
You may also put links to images and align them next to each other - use it in text or in your signature




DID YOU KNOW?
There is a steemit account about creative commons > https://steemit.com/@creative-commons
I hope you did enjoy this post and I sincerely hope that I have left nothing out. If you have any questions or comments please do let me know!
Thank You in advance for visiting & reading!
And please allow me to close with a quote (used with permission) by @Wisdomdavid .. (Thank you David!)
Images is part of the beauty of any article especially on steemit
@Wisdomdavid
Proudly announcing 1957 words in this post!










True. Lots of info.
Thank you @koskl!
I truly hope I left nothing out..
I could not do it at the same time in Greek, but I might in the future)
Informative. I didn't know how to align the images to right or left. Now I find this useful and will be using in my next posts.. Thank you!
Really a helpful guideline..! 👌
Thanks for explaining things in details..!! This would help new users a lot..!
I'll be using ur post to make people aware of image issues..! 😀
Stay blessed, dear..!
~ Tennis Girl
This is really really helpful for many users, Katerina! Bravo! ;)
And thank you for the kind mention!! :)
You set an example girl, and the standard up high 💙
Flattered! ^_^
@katerinaramm you RULE !!!!! You deserve to be among the orcas soon .
(I may not have the patience to right all these commands but your posts are helpful and deserve attention).
Thank you @giosou!
I have actually needed most of them, and I needed a place to keep them all together : )
I don't think that the orcas are interested so much about helpful posts but thank you for the thought! :)
I said it as I think the orcs should make posts like this once a week or sthg to inform new users who follow them. Wish you all the best anyway !
This is easily the most helpful post. Now I can make some valuable post
Thanks for this valuable resource! Bookmarked and saved as well as upvoted.
Thanks for reading @qiyi I am happy you found it useful!
Feel free to ask if you have any other questions.
Just a small tip - info.. If you upvote posts that are older than 7 days old, you loose Voting Power and you receive no curation rewards. It is usually better to upvote newer posts (prior to their payout)
You might find this guide useful too :)
Thanks for the tip. You've already been helpful when I asked you questions on Discord. Much appreciated!
Does your advice regarding upvotes of old posts also apply to comments & replies? Suppose a comment was made within the past few days on a post that was over a month old. Are there curation rewards in perpetuity, or do they also end after the seven-day payout?
Every post / comment (reply) has a 'life' of 7 days (regarding payouts)
So if you post a comment at an older article (which is past payout time), your comment if upvoted will receive author awards and the person who will upvote you, will receive curation rewards.
Find me on discord if you need more information :)
Thanks!
That was really helpful @katerinaramm!
Thank you so much for your efforts!
This was super useful! Thanks!
It's very great tutorial and really helpful ....... I'll bookmark this for future reference.....