Covered Title Text Area Problem -- easy to fix.
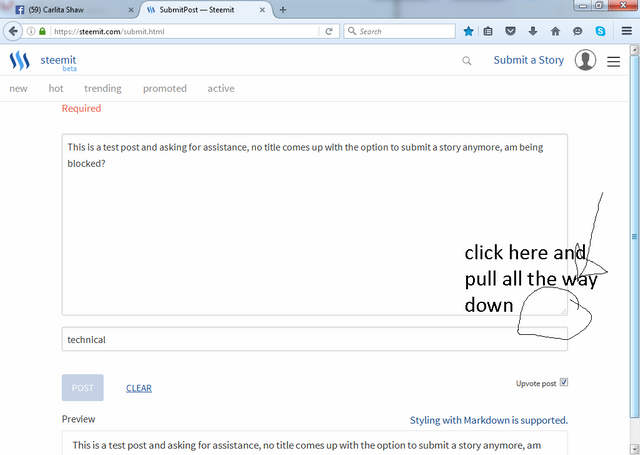
I noticed a couple users were having a problem posting because the UI covered the text area for the title of the post with the new/hot/active/trending menu.
Like so

There were a couple threads about it here:
https://steemit.com/technical/@carlitashaw/test-post-am-i-being-censored-and-other-concerns-from-an-activist
https://steemit.com/steemit/@mweich/ui-bug-making-posting-very-difficult
This menu is designed to disappear when you scroll down, and reappear when you scroll up. It actually doesnt care where on the page you are when you do this, it just responds to up or down movement. So first try clicking outside of the text box anywhere on the page then pressing the down arrow once. This should make the menu disappear without taking you too far down to actually see the title box.
The problem is, if you can't actually scroll because the whole page is displayed, the menu won't disappear. So on monitors or phones with high enough vertical resolution, there is initially no way to make it go away.
The easiest way to do fix this is to pull down the corner of the post text box, making the box bigger.... this will eventually cause the bottom of the page to go off screen and activate your scroll bar.

Once it is large enough so that you can actually scroll down, go to the top of the page and press the down arrow on your keyboard once. This will make the horizontal menu disappear and allow you to post.