Steemit Tutorial - Creating A Custom Steemit Brush In Photoshop For Steemy Creativity
In this tutorial I'll show how to take an image and turn it into a custom Photoshop brush that you can use forever in any of your projects. Naturally, since this is Steemit, we're going to be using an oldie, but a goodie, the basic Steemit Logo. When you're done creating the custom photoshop brush, you'll be able to make crazy things like the collage below. It really only took about 5 minutes to make. Longer actually, to hunt down the Hex numbers for the Fall colors. This one wasn't too hard, but started giving me a headache, so I saved and uploaded it and started the tutorial.

Creating A Custom Brush In Photoshop From The Basic Steemit Logo
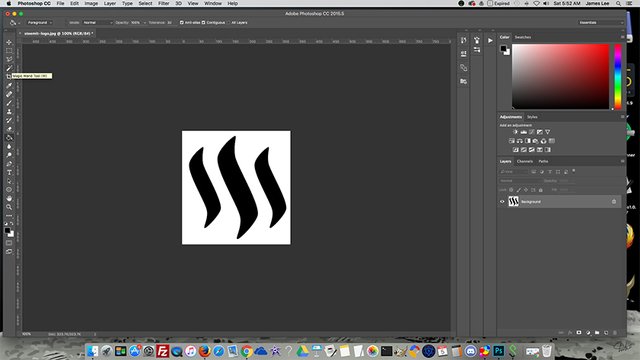
Step 1: Open your image in Photoshop.

Step 2: Set foreground color to black and select the Paint Bucket tool. It's the one 12th from the top on the left tools menu. (The Mac blinks the selected tool from the cursor when you hit CMD + SHIFT for some reason - which is the first two keystrokes in the screenshot function on a Mac - trust me I have the Paint Bucket selected.)

Step 3: Click the area of the image you want to turn black.

Step 4: Repeat the process for the rest of the image

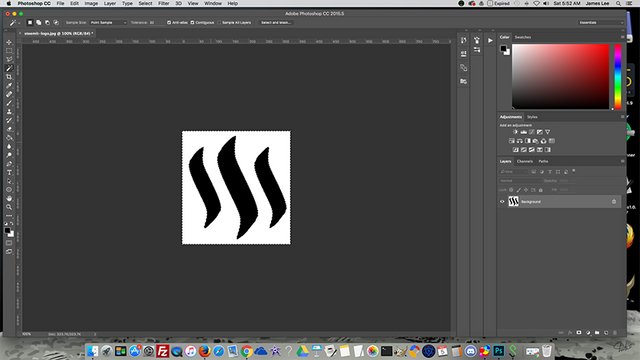
Step 5: Select the Magic Wand Tool, 4th from the top of the Left Tools Menu.

Step 6: Click in the white area outside the black. My image is hard to see, but Photoshop will have dashed lines around the blackened image as well as the entire selection .. see next step.

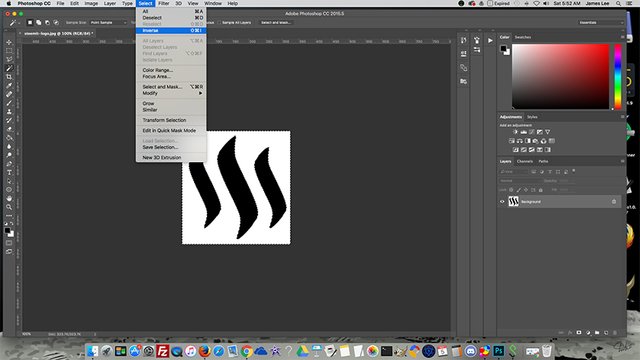
Step 7: Click SELECT - INVERSE - This will place the dashed lines around only your inner image.

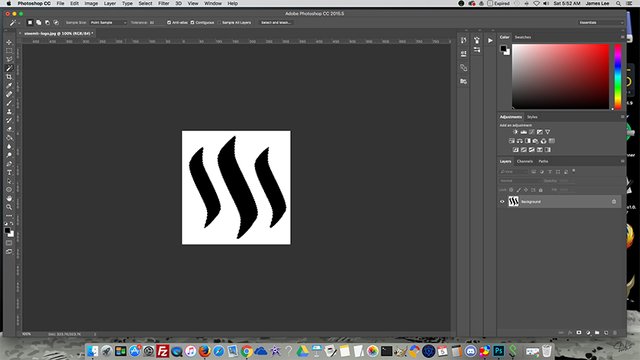
Step 8: Now only your blackened image is selected.

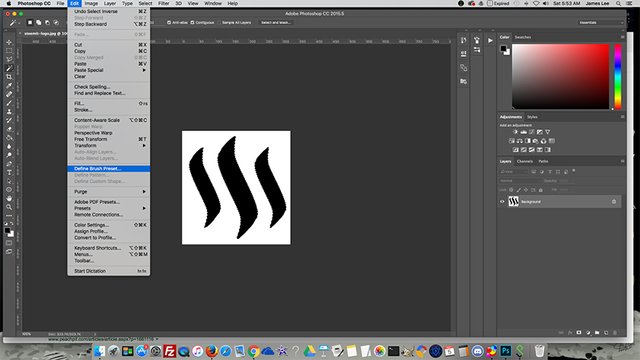
Step 9: Click FILE - DEFINE BRUSH PRESET.

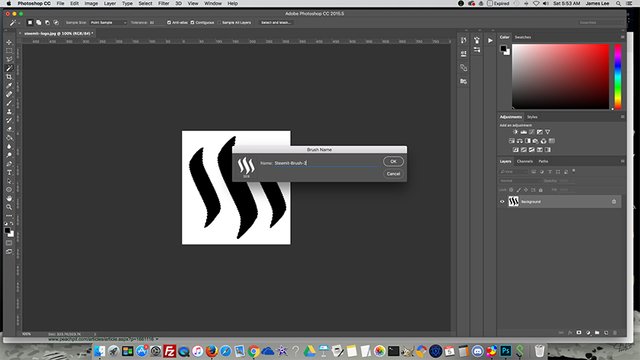
Step 10: Name your Brush Preset.

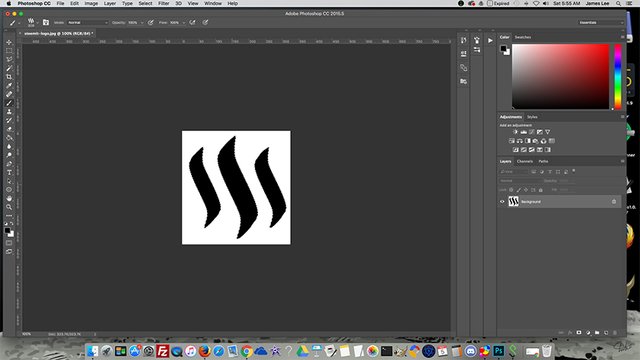
Step 11: Select the Brush Tool from the Left Tools Menu (8th from the top). Notice top/left of my screenshot, there's now a brush shaped like the Steemit logo. This is another example of CMD - SHIFT making my cursor disappearing, but I now have a large Steemit Brush as my cursor.

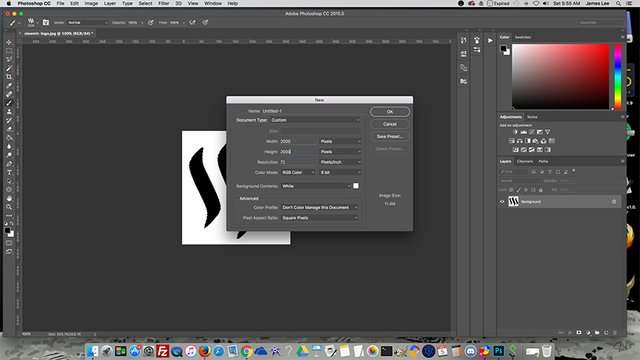
Step 12: Select FILE - NEW to create a new image to work with.

Step 13: I chose 2000 X 2000 white 72 DPI to work with.

Step 14: I now have a blank canvas to work on.

Step 15: Create a new layer by clicking the small icon all the way on the bottom right, next to the trash can. This will make a new layer in your Layers Palette. You'll want to either create a new layer or duplicate an existing one for each Steemit logo you create, then you can move and rotate them independently. With the Brush Tool and The Steemit Brush selected click once on the canvas and an imprinted Steemit logo will appear.

Step 16: Create a new layer and repeat the process.

Step 17: Change the foreground color by clicking the black forground icon, 3rd from the bottom on The Left Tools Menu. Change it to any color you want. I chose RED.

Step 18: Create a new layer and click to make a Red Steemit Icon.

Step 19: Click The Move Tool, Top Icon on the Left Tools Menu - With your most recent layer selected, the Red Steemit Logo is selected on the canvas.

Step 20: Hover the cursor over one of the corners of the selection box and it will turn to a rounded arc - click and hold the left mouse button - and drag the Red Steemit Icon's selection box left or right. This will let you rotate this layer independently.

Step 21: Your Steemit icon is now horizontal.

Step 22: In the Layers Palette , choose the previous layer and make this on a 45 degree angle.

Now there's a bit more work to create the Steemit Logo Collage. What I did was start with one new layer, and duplicated it by RIGHT CLICKING it in the Layers Palette and choosing DUPLICATE LAYER. Over and over, then using the Paint Bucket method from Step2 and Step 3 to change the colors of each one.
I Hope you enjoyed this tutorial and find uses for a Custom Steemit Logo Brush in your design projects. You can realistically do a custom brush with most any image, but plain shapes work best.
Thank you,
James
