putting in an iPad for coding is my greatest feat as a pc user

a few months ago, I distinctive my procedure for setting up a Pixelbook to code on. It wasn ’t easy or simple or straightforward, however it labored in the end: I had all the energy and versatility of Linux, get admission to to my favorite code editor (VS Code), and, of course, the slick internet surfing enjoy that Chromebooks are recognized for.
Round that very same time, i attempted to arrange an iPad for coding. I failed miserably. i love the use of the iPad for writing and different inventive paintings. It ’s tremendous portable, has nice battery lifestyles, a very good display, and the restricted multitasking assists in keeping me focused. Unfortunately, it ’s very bad for advanced duties and deliberately crippled for tool building.
But I ’m older and wiser now, and after a whole Saturday spent bashing my head in opposition to a wall, I ’m satisfied to report that i will be able to use a $799 tablet pc to jot down device. Will I ever in fact use it for this objective? Perhaps! However we ’ll get to that.
be happy to practice in my footsteps when you, too, need to code on the iPad. i will ’t promise you it ’s a one of the best destination, but I discovered so much on my means there.
Bankruptcy 1: The Journey starts via decreasing my expectancies
As everyone knows, Apple is scared to dying that any one may ever run arbitrary code on one in every of its pristine iOS gadgets. It makes a bit of little bit of feel: the strictures of iOS and the App Retailer are why a years-antique iPad is hugely more responsive and cruft-unfastened than a in a similar fashion elderly MacBook Professional.
however it makes growing software just about unattainable. It ’s ironic because the iPad is superb for creators in so many ways like drawing, layout, and song. Beneath the hood is the similar Unix kernel that makes macOS very good for programmers.
Anyway, you understand all this.
Not Like on the Pixelbook, the place i needed an entire-on Rust development environment principally comparable to my Mac setup, i determined to just do a little JavaScript-primarily based internet construction on my iPad.
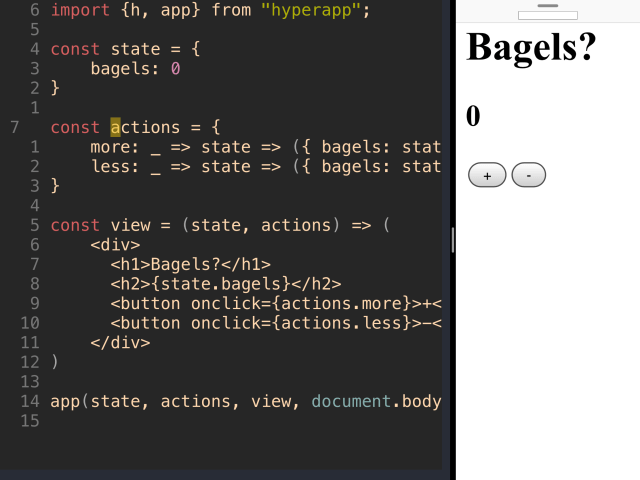
I knew simply where to go: CodeSandbox. It ’s a web site, and the whole lot runs within the browser. Subsequently, the iPad gained ’t give you the option to forestall me from my goals of creating my “Calculator 2: The Sequel to Calculators” internet app in JavaScript.

CodeSandbox allows you to make use of arbitrary NPM applications, and it has a code editor in response to VS Code ’s own editor. in order lengthy as you keep on with the world of JavaScript, it ’s nearly as tough as a conventional computer-primarily based internet development setup. CodeSandbox additionally sands off a few of the rough edges of configuration files and has so much of premade tasks built with various technologies (React, Vue, Redux, and even unique frameworks like Hyperapp), which makes it simple to get started with the uber-sophisticated construct chain that modern web development seems to require.
And I was once further excited to see that CodeSandbox has a Vim mode. Vim keybindings are my most popular strategy to navigate around text, and it ’s particularly necessary at the iPad where you don ’t have a mouse for help. Shifting the cursor, highlighting text, deleting phrases or lines, moving strains, and jumping massive distances in a document all require just a couple keystrokes in Vim. Contrast that to the iPad alternative: seconds spent poking on the screen together with your clumsy finger, hoping iOS will parent your intent.
Mainly, everything was once going great. CodeSandbox was all i wished, and my iPad was all of sudden an ultra useful webdev box — at least for development the type of small experiments I gravitate towards.
Aside From there was one drawback: the iPad doesn ’t have an Escape key.
Bankruptcy 2: What melancholy looks like
See, in Vim, there are other “modes.” There ’s the default mode where you utilize the keyboard to navigate round your document. There ’s the selection mode, the place you use those same navigations keys to make a choice textual content. And, importantly, there ’s an insert mode, the place you employ your keyboard to sort. because you want to get out of insert mode to move your cursor again, you need some type of command to go out insert mode. Through default, that command is stressed out to the Break Out key.
Many Vim users (like myself, for example) map a complicated key combination like “jj” to make exiting insert mode easier, however CodeSandbox isn ’t in truth Vim. It just emulates a few of Vim ’s default keybindings. So I Want an Get Away key. And the iPad doesn ’t even realize what that implies.
I ’m critical! at first, i thought this used to be only a problem with Apple ’s personal Smart Keyboard Duvet, which has no function row and no Break Out key. So I pulled out a standard Bluetooth keyboard and hooked it as much as the iPad. I jammed on the Break Out key and… nothing. In the sector of iOS, there’s no get away.
I browsed round StackExchange and numerous GitHub problems in a state of melancholy. Yes, there are how you can emulate an Break Out keypress with “Ctrl + [,” but that gets me not anything in this case. I ’m stuck in insert mode for the remainder of my lifestyles.
CodeSandbox, you brought me so close!
if truth be told, in line with CodeSandbox ’s rapid iteration, I wouldn ’t be surprised in the event that they solved this issue in the near future.
However within the interim: what ’s a boy to do?
Bankruptcy THREE: Ok, permit ’s take a look at the cloud once more
the first time i tried to arrange an iPad for coding, I evidently went straight to the cloud. however the cloud isn ’t a magical position the place all of your goals come actual. putting in a devbox on Virtual Ocean or Google Cloud calls for some knowledge of Linux and SSH, and there ’s no GUI Linux interface to fall again on whilst your command line abilities fail you.
Why used to be this so onerous prior to?
Weirdly, the particles of scattered knowledge from my final strive at a cloud devbox setup used to be all i wanted to temporarily get the whole thing running. I paid for the fundamental $FIVE field on Digital Ocean, positioned a clean install of Ubuntu on it, and equipped it an SSH key I generated in Panic ’s Steered app, an SSH terminal emulator for iOS. Why was once this so arduous prior to?
After SSHing into my Digital Ocean field, i began including the gear I Need. I put in Neovim (a contemporary Vim choice) and located any person ’s .config record for Neovim on GitHub and copied it. Then I put in nodejs, yarn, npm, parcel, rust, gcc… the entire good things I crave. for the reason that “language server” aspect of VS Code is open source, i will be able to get a lot of the tricks and errors I rely on so closely while coding into Neovim, even though it lacks all the GUI bells and whistles of VS Code.
It ’s exhausting for me to explain how I did a majority of these issues, rather than a liberal utility of sudo apt-get set up, copying and pasting shell scripts, and careful studying of error messages. Most Commonly, it ’s just years of trial and mistake in the command line. i assume DM me when you get caught on one thing, and i ’ll do my highest to help. have you ever tried enhancing your $PATH?
So, anyway, now i will write a web app in JavaScript, serve it from my Virtual Ocean field, and preview my paintings in Safari (with live reload, way to a few magic performed through Parcel). i will be able to even break up-screen the terminal and Safari and very get to work.
However quickly, I got frustrated: a very small fraction of my work “coding” is actually typing code. I spend so much of my time reading documentation and other people ’s code to check out and figure out how the hell anything ever works. After a couple of mins surfing StackOverflow, i am getting a notification from Instructed, caution me that my SSH consultation is about to disconnect as a result of state of being inactive.
the whole reason iOS is so great and responsive is as it has virtually zero multitasking until you ’re running with a couple of audio apps immediately. Prompt does its best possible to stay alive, however iOS all the time kills it within the finish.
Bankruptcy FOUR: UDP saves the day
So, I Googled for a solution and found out Mosh. Principally, Mosh is a UDP protocol for using a terminal from an intermittent connection. You attach over SSH like usual, but then that connection is passed off to Mosh to keep it “alive” throughout downtime. Suggested doesn ’t toughen Mosh, so I paid every other $20 for one more terminal emulator app, referred to as Blink, and set up Mosh. It took a few trial and error to get the Mosh server operating on my Ubuntu field and properly input my login details into Blink, however once I got it operating, it works great.
i can depart the terminal for days, and as soon as I open Blink I Have the entire periods open from the final time. For command line warriors, this isn’t any massive feat. They know all approximately “reattaching” to periods or no matter what they do. However for me, it ’s a huge success.
if truth be told, in many ways, I prefer my iPad / Blink / Digital Ocean setup to coding on my Mac. i can ’t do the whole lot my Mac does — anything else related to windowing or pictures, for instance, outdoor of an internet browser, isn ’t truly possible — but I’ve the enjoyment of realizing I ’m no longer mucking up my Mac with all of the more than a few weird command line instrument I install from the internet. If my setup ever breaks beyond restore, it ’s just a couple clicks to wipe my Ubuntu box and start contemporary.
Also, even as my Virtual Ocean field is a lot slower than my MacBook Professional, it has a blazing-rapid web connection. Anything I Would Like to git clone or npm install feels means snappier on this cloud field, thanks to its minimal latency and large internet pipe.
only one problem: I ’m bad at JavaScript
Oh, and in case you have been thinking about: Blink supports the “Ctrl + [“ command to emulate get away. you can also map your Caps Lock key to flee in case you need to be in point of fact loopy (I historically map Caps Lock to Ctrl, which is additionally supported through Blink). However, fortunately, my Neovim config maps “jj” to escape while in insert mode, so I ’m golden on that front.
There ’s really just one problem with my current setup: I ’m poor at JavaScript, and subsequently nothing I write works the primary time, and i will be able to ’t see any console error messages in Cell Safari because it ’s a crippled browser for babies.
CodeSandbox.io contains its own console interface.
i suppose my first process on this new coding setup can be to write down a pull request for CodeSandbox to strengthen the “jj” get away way.
If simplest I Used To Be higher at JavaScript!
It ’s an actual pickle I ’ve found myself in.