How to become a Programmer for Complete Noobs! Part 3
Hi Steemians!
This is how to become a Programmer for Complete Noobs, part 3!
Today, we're gonna do a simple program like last time, but instead, we're gonna do it in real HTML, with real HTML tags.
Step 1- Introduction to HTML and Web Design
Last time you learned that HTML stands for "hypertext markup language", but what is HTML really used for?
Well, for making websites!
With HTML, we have plenty of potential to make a really cool, yet simple, "static" website. Soon, you will learn about CSS styling sheets, to customize our website's appearce, and Javascript (which I mentioned in Part 1!). Using all three of these things, you can make almost any website imaginable.
Step 2- Download Brackets, a really simple code editor
Please take the time now to do yourself a huge favor and download Brackets. Brackets is a code editor, which is very popular, because it's a small and simple code editor and it allows for a website preview.
Step 3- Sample website with real HTML code
Let's start off by showing you the code for a very simple website in HTML:
<!DOCTYPE html>
<html>
<head>
<title>Page Title, shows up at top of tab</title>
</head>
<body>
<h1>This is a Heading, it will be big and bold!</h1>
<p>This is a paragraph, my text here will be smaller</p>
</body>
</html>
You can see there are tags, that have names like "h1" or "body" or "html". We will go over these later.
Step 4: type out the program above
Yes, I'm encouraging you to copy that program that I wrote above! However, don't be lazy and copy and paste! Instead, I want you to type out the program yourself. Here it is again:
<!DOCTYPE html>
<html>
<head>
<title>Page Title, shows up at top of tab</title>
</head>
<body>
<h1>This is a Heading, it will be big and bold!</h1>
<p>This is a paragraph, my text here will be smaller</p>
</body>
</html>
Type that out, in brackets. It should look something like this:
Notice that the code is black. That, is because we haven't saved it as a HTML file yet. So save it as an HTML:
After we've saved it as HTML, those little tags "< >" should be blue, like below:
Now, click on that little thunderbolt, in the top right corner:
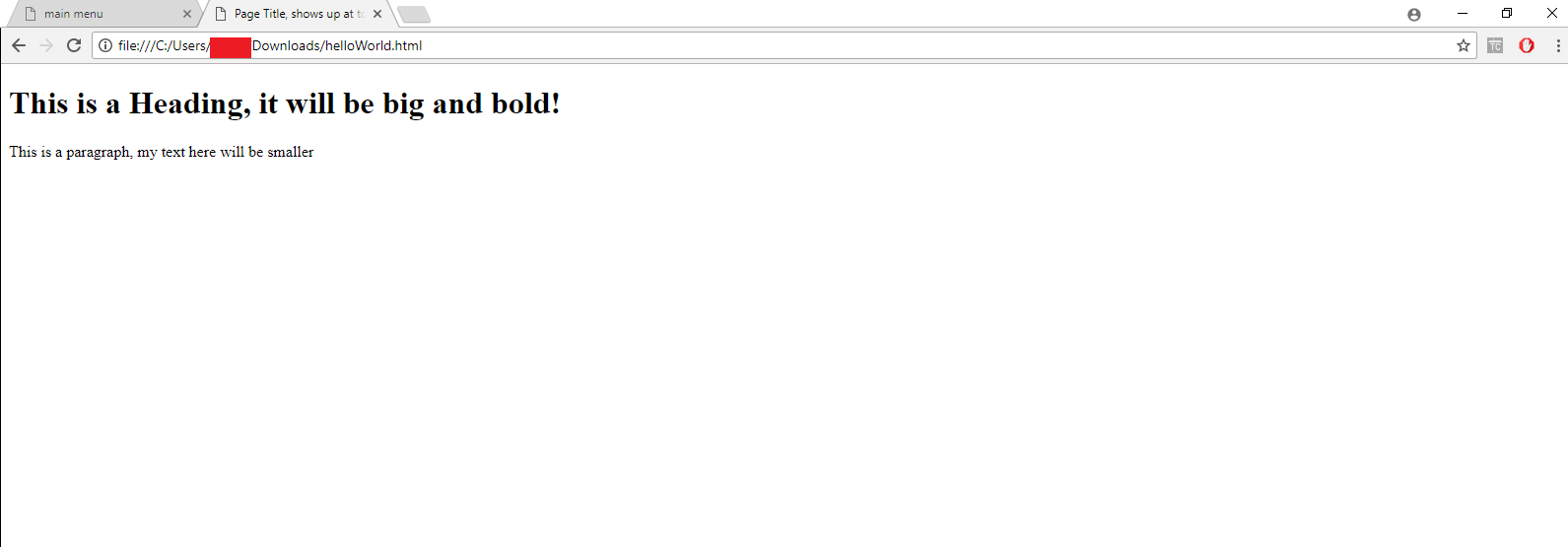
And finally, the page opens up in Chrome (you must have Chrome! Duh)
This is what this website looks like, in Brackets:
Congratulations you just made your first website!!
Yes, yes, I get it, it's not very impressive yet! But it will be, soon enough.
Step 5: Play around with the text inside and make your own website!
Finally, try to customize the page. Feel free to put profanity, or your name, or write about ponies, or whatever you feel like. Next time, we're gonna get to some fun stuff. I can't wait!
Conclusion
Today we built a simple web page in HTML. If downloading Brackets was hard, please comment below! I'm not gonna lie, I think the hardest thing about programming is getting set up. However, if you can conquer these frustrating preliminary steps, you will be onto a great start!
Thanks again and please follow and comment below if you liked/hated this!






I’m always glad to find others that are teaching programming on Steemit. I love how you are starting at the very basics.
Thanks rantar!!! That comment made my day <3
Great post! I've never heard of Brackets before, I was always taught to use Sublime Editor or Atom. The beginnings of HTML and CSS are really fun, I totally prefer that above OO programming...
Hi rebelheart! Thanks so much for commenting!
Brackets is what we used in school. I think the main (aka, the only) advantage of Brackets is how dumbed-down simple it is to use. You type some code and then you can see a live preview of your HTML, CSS, and Javascript in another window!
Does Sublime and Atom offer this functionality? I've used Atom and its UI is really nice and Sublime has really cool colors