The Fluxstate theme. A demonstration of BlockPress power and versatility.
As BlockPress nears a release candidate for initial beta launch, it has become a powerful and versatile piece of software for potential theme creators. @dana-varahi has developed three great themes, and six varied palettes that work on them all.
metaverseis a good clean and simple theme, that uses default module templates for all module related content. This makes it good for module development and a good base for new theme designers to build upon.amberis also fairly simple but a little more stylish, incorporating some customisation of steem templates, social menu icons and css transitions.trollfelldemonstrates the ability to create a different layout, by incorporating a collapsible sidebar.
My own theme fluxstate needed some love, and I decided to do something completely different with it. With this theme I wanted create, not so much a theme that people might use, but rather a theme showed off what BlockPress is capable of. A demonstration theme as it were.
Liquorice palette
Since the name of the theme comes from the cyberpunk rpg Shadowrun, I felt I wanted to create a theme inspired by old green screen computer terminals. So before I even began work on the theme, I built a palette for this kind of colour scheme that worked on the other three themes. I called this palette liquorice. One unique feature of the liquorice palette is the way it filters images in steem profiles and post previews to have a monochromatic green screen look.
The liquorice palette in metaverse, trollfell and amber layout themes
Fluxstate theme
Next I began reworking the fluxstate theme. I stripped all mention of colours from the css, and reorganised the template with the features I was looking for.
Material icons support
I wanted to use some of Google's material icons in my theme, and so added these as a library that themes could draw upon. I then added them to a fluxstate footer menu that allows the user to switch between the current view, the menu and the social menu.
Material icons
Highly customised steem profile
I wanted to demonstrate a totally different look for the steem profile in this one. I went for a kind of retro looking 'data file'. Rectangular avatar in top left corner, basic data to the right, equal sized @steemitboard badges underneath.
I then added links to various reports on the steem user, as provided by @steemreports, @shuanmza and @roelandp. These quick links make it super easy to go from a comment, to the commenters profile, to a variety of reports about them with just a couple of mouse clicks. No more having to type in their names.
Fluxstate steem profile with links to various reports
See the profile page in action on my live blockpress site.
Tiled steem posts
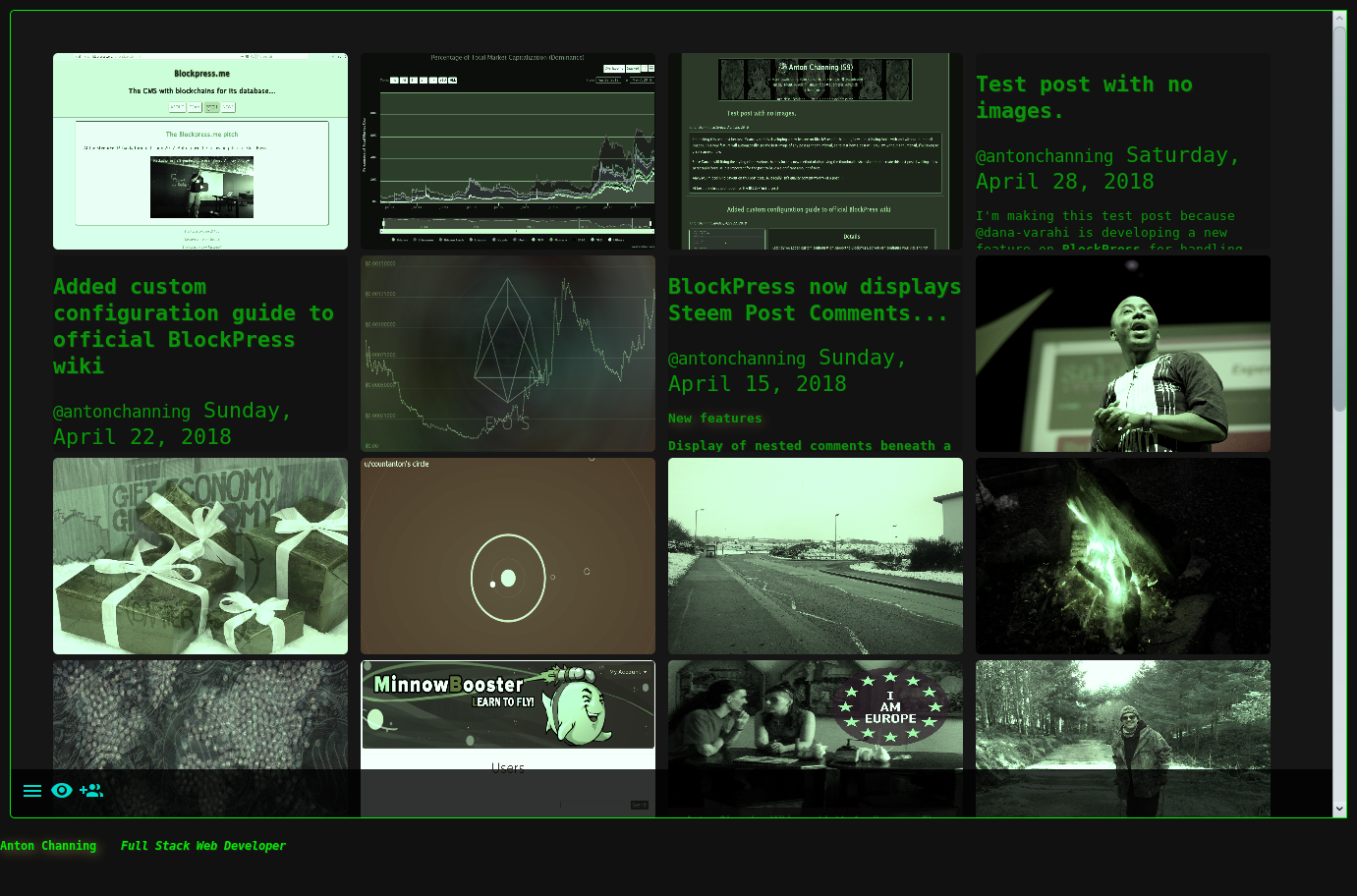
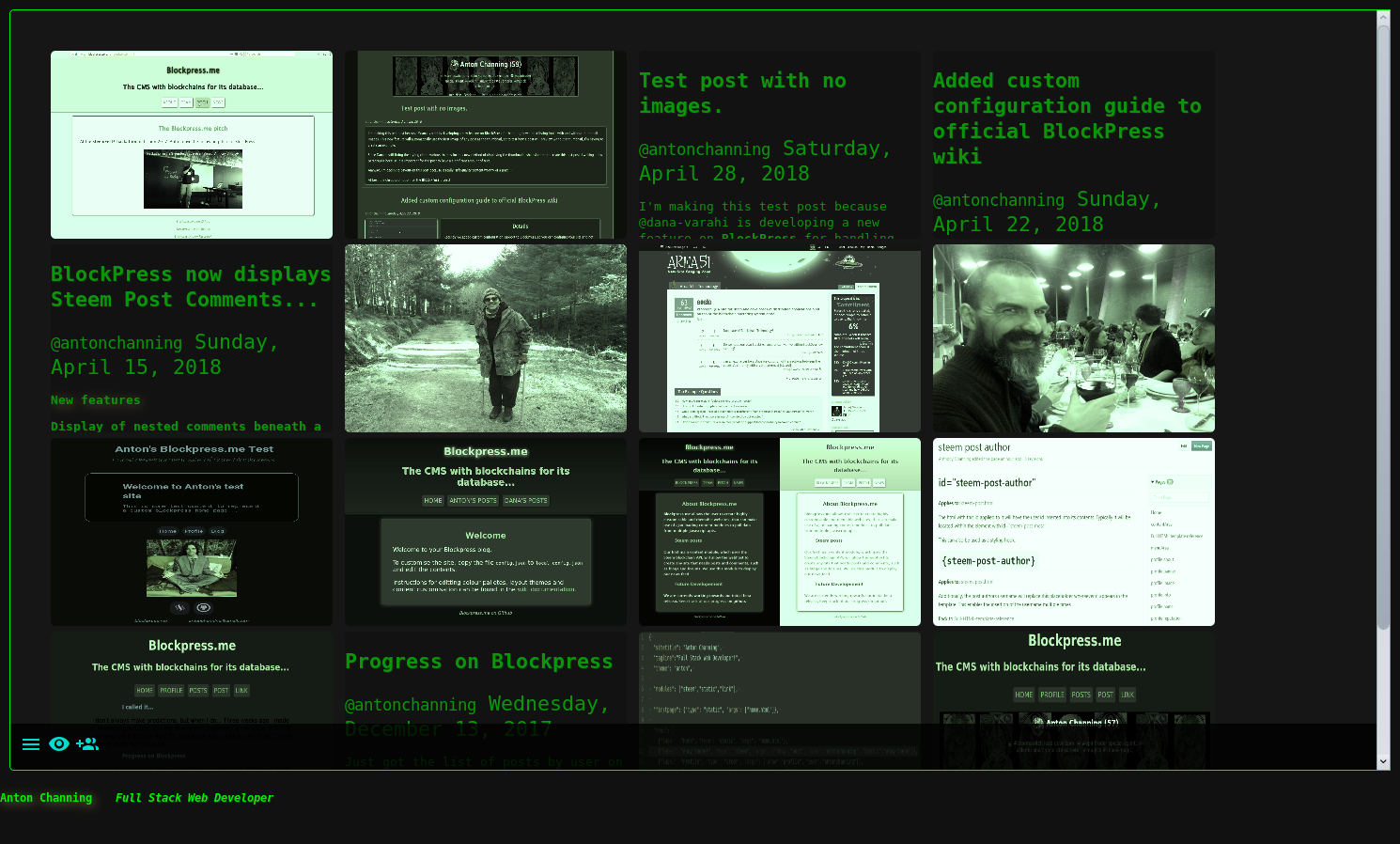
The steem post listing is also quite different from that in other themes. I opted for a grid of fixed width rectangular tiles. If the post has an image, it is displayed as the tile. If not the post title, author, date and a content preview is shown. The latter also displays whilst the images are loaded, and appear again, with transparency, on when the mouse hovers over a tile.
Tiled posts
See tiled posts in action on my live blockpress site.
Responsive design
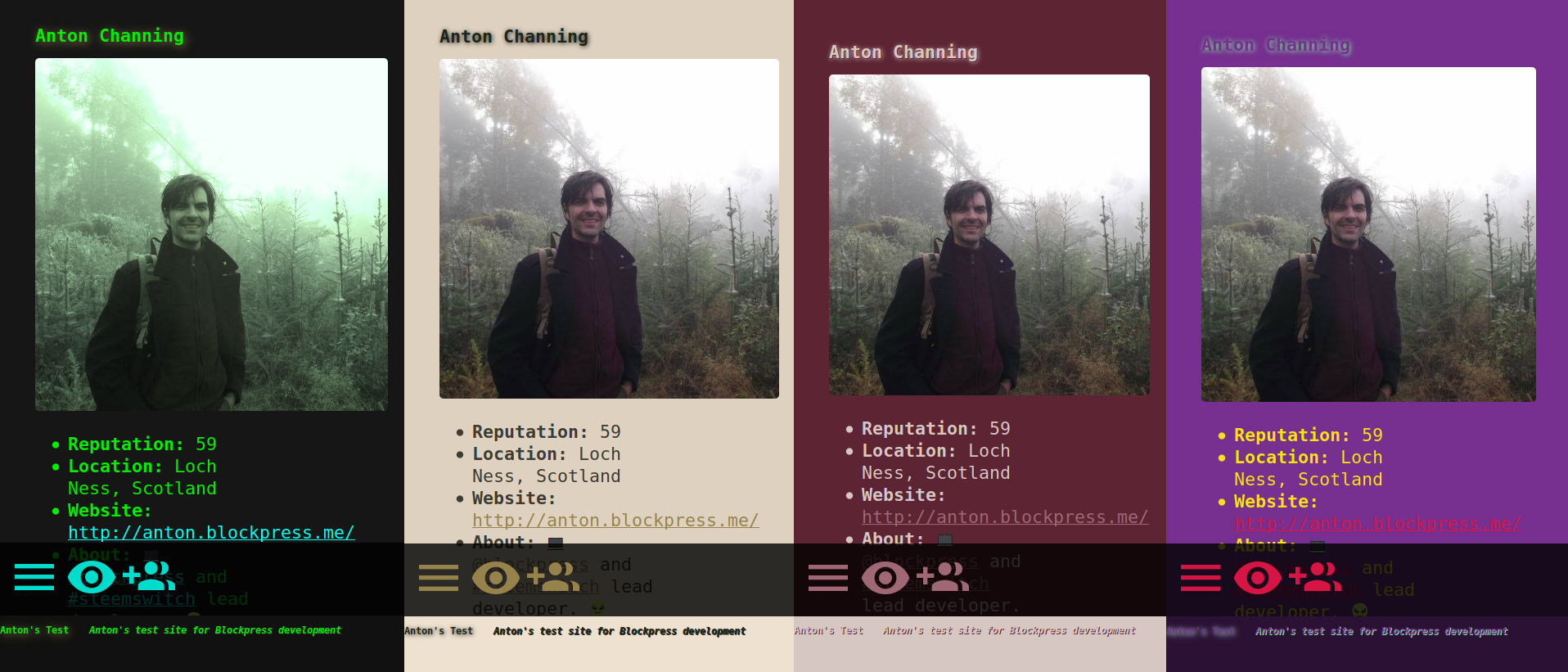
All the other themes display well on small screens and devices, and we want all official themes to incorporate responsive design. For this reason I made some changes to fluxstate that kick in when the screen width gets smaller than 800px.
- The material icons get bigger, since fingers on a touch screen are less precise than a mouse pointer.
- The steem profile image becomes full width, and the steemitboard icons scale down.
- The tiled posts become a vertical stack, and titles, author and dates display on posts with images, not just on hover. Because hover doesn't exist on touch screens, so its important to give an idea about the content other than the image.
Generic styles and Palette support
Next I had to ensure my new theme worked with existing palettes. This meant ensuring good use of our generic css classes suchenclosure1, enclosure2 and enclosure3, and fixing a few missing features in those palettes, such as social menu icon hover behaviour.
Fluxstate in several palettes
Commits
JavaScript/jQuery
- Fixing post listing permlink
- Banner image loading bug fix
- Moved theme javascripts from html template to its own file
HTML
- New fluxstate main menu
- Custom steem profile template for fluxstate theme
- Custom steem posts template for fluxstate theme
- Links to many steem reports in steem profile template
- More generic class additions
CSS
- Liquorice palette
- Generic style support
- New fluxstate CSS
- Tweaking liquorice to work with fluxstate
- Comment styling with some HTML adjustments in same commit.
- Responsive design part 1
- Responsive design part 2
- Move to using more blockpress generic, cross-theme, css classes for easier palette support across themes.
- Yet more generic class support
Conclusion
This is all the themes and palettes we intend to produce for the initial beta release, which is to say four layout themes which each support seven palettes, creating 28 unique looks for any blockpress user out of the box! Not bad for a new CMS whose first line of code was written at the SteemFest2 hackathon in Lisbon last November!
Follow us
First of all, make sure you follow the @blockpress steem account. We are very near to our beta launch and we plan to run some contests with SBD prizes.
You can also follow the BlockPress.me CMS on various social media, which are good places to ask questions and get support.






Thanks for the contribution!
The way you wrote and laid out your contribution made it a pleasure to me to read and review! What's the next step you guys are going to take (since you mentioned you are done producing themes and palettes)?
I wish I knew about Steemit last November, as I was actually living in Lisbon at the time. Hopefully I get an opportunity to go to SteemFest in the future!
Click here to see how your contribution was evaluated.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Whilst themes and palettes will no longer be our main focus, and we certainly have enough of each to make a beta release, we may still need to develop more from time to time. For example, the beta release requires that I write a tutorial on theme creation. To write this it is likely I will end up with a new theme.
@dana-varahi is finishing off the logo design and will be replacing the initial 'loading...' wording with a gif, adding the logo as favicons, and adding the logo to the default page that appears when you first install blockpress, but haven't configured it yet.
I will then minimise the code and create
zipandtar.gzdownload files before we begin working on the next release.Features currently slated for next release can be found in our 0.9.1 milestone on github.
Hey @antonchanning
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 8 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 30 SBD worth and should receive 80 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigThankyou kind bot. Be sure to pass on my thanks to your creator.
I wonder what happened to Philip Rex in this chapter of this story seque
hello, i like this post, i voted for you, i have followed you, hihi you, i have a private blog about coffee in steemit, maybe you like, i will share your opinion You will know there are many good things about my coffee blog, follow me, and vote for me, thank you, make a funny steemit