Gatsby Starter Coming Soon New Feature
A Gatsby starter project for building a coming-soon page with minimum configuration. The aim is to have a starter project for Gatsby which you can adjust quickly.
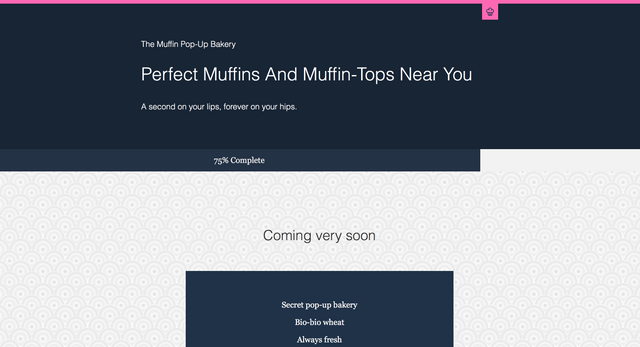
The project implements a landing page for a fake pop-up bakery. The landing page is easily adjustable by changing a central config file and by editing the fake copy. Much work has been input to make the landing page work nicely on various screen sizes.
The features have been implemented in JavaScript, React, and the styled-components lib.
There are easy to follow instructions on GitHub on how to use the starter.
There are also instructions on how to contribute to the project.
New Features
These features have been implemented:
- Make it easy to adjust settings, copy, and colors
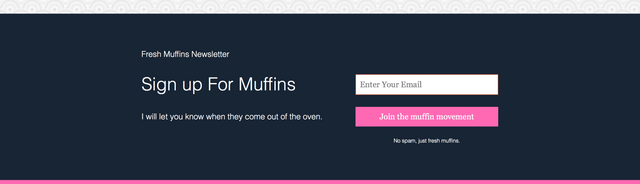
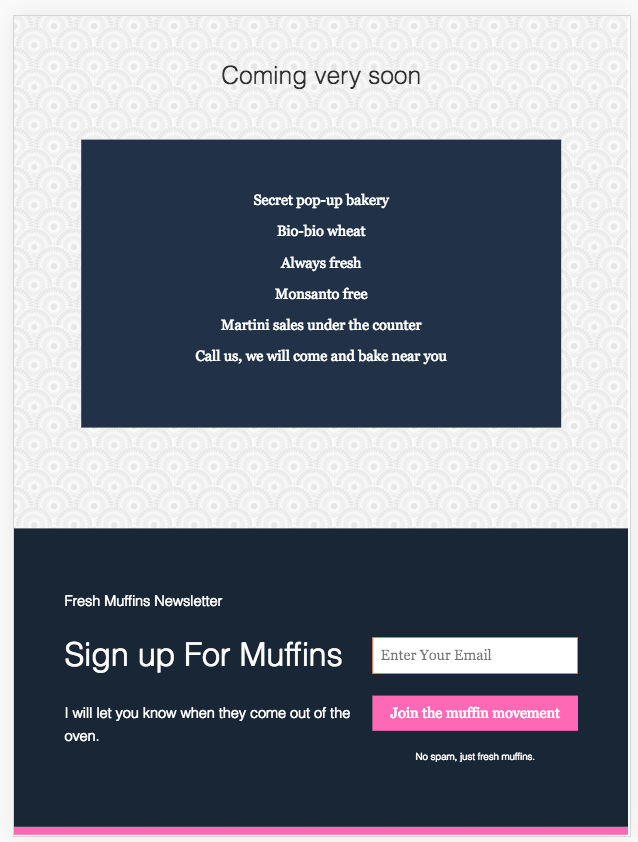
- Add an email sign-up component
- Add a progress component
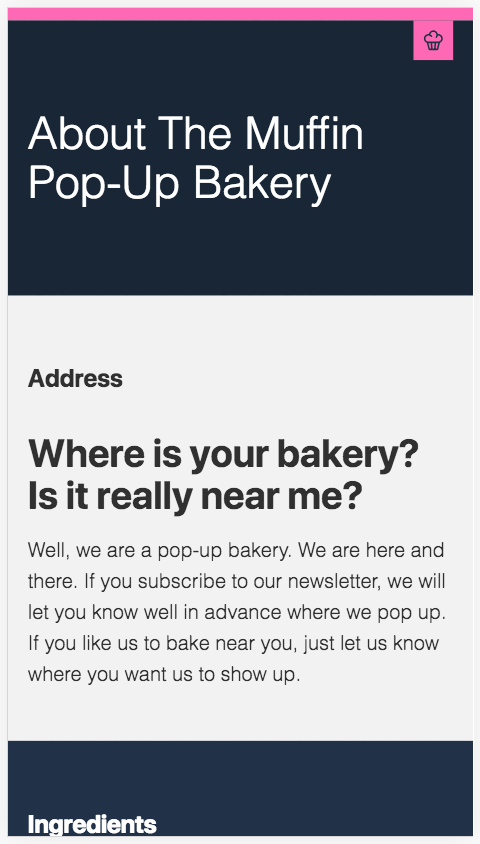
- Add an about page
- Add a brand logo, also used to navigate to the about page / or back
Merged Pull Requests On GitHub
Screenshots
The images show the page on different screen sizes. iPhone, iPad, Browser, Landscape, Portrait.





Posted on Utopian.io - Rewarding Open Source Contributors
Hey @cutemachine I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Many thanks for the review @codingdefined.
You got a 24.34% upvote from @mercurybot courtesy of @cutemachine!
You got a 1.15% upvote from @postpromoter courtesy of @cutemachine!
Want to promote your posts too? Check out the Steem Bot Tracker website for more info. If you would like to support the development of @postpromoter and the bot tracker please vote for @yabapmatt for witness!