使用slidebars.js创建滑动边栏/How to use slidebars.js to make slidebars
Summary:
Slidebars is a jQuery Framework for Off-Canvas Menus and Sidebars into your website or web app.
Version 2.0 is a complete rewrite which features clean and discreet markup, permits an unlimited number of off-canvas instances on any side and is equipped with a full API, callbacks and events for ultimate control.
Slidebars是一款简单实用的手机App样式隐藏侧边栏特效jQuery插件。该侧边栏插件十分小巧,仅需1555字节的js文件和600字节的css文件。它使用CSS3动画来制作过渡效果,在不支持的浏览器中会使用jQuery .animate()方法来替代。
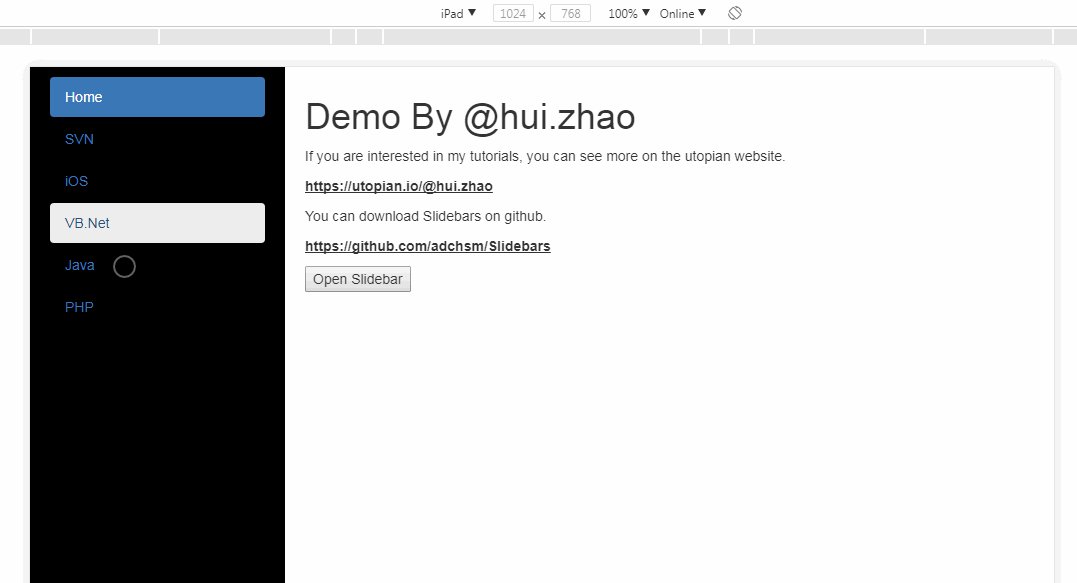
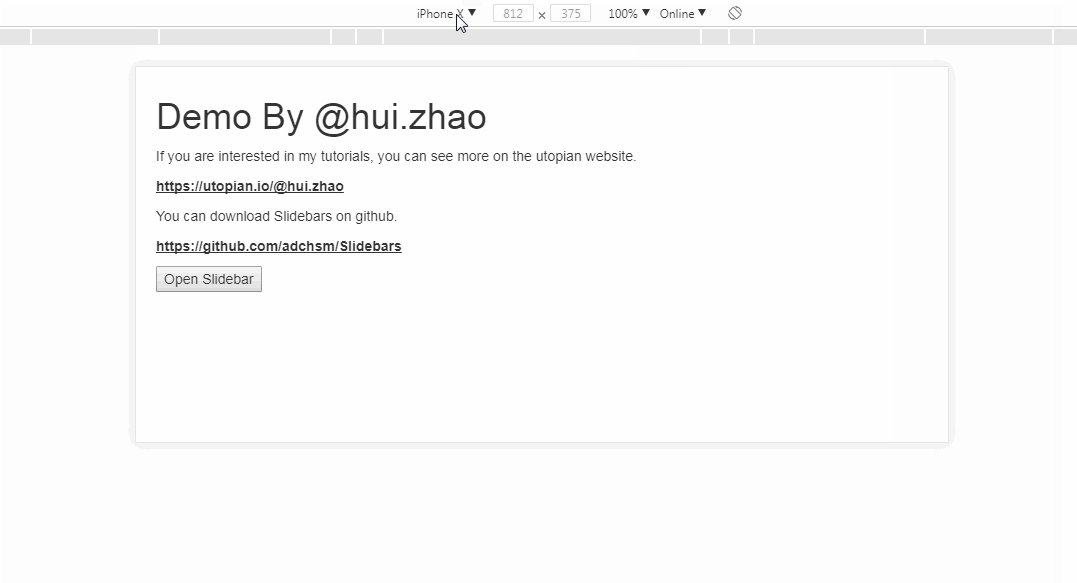
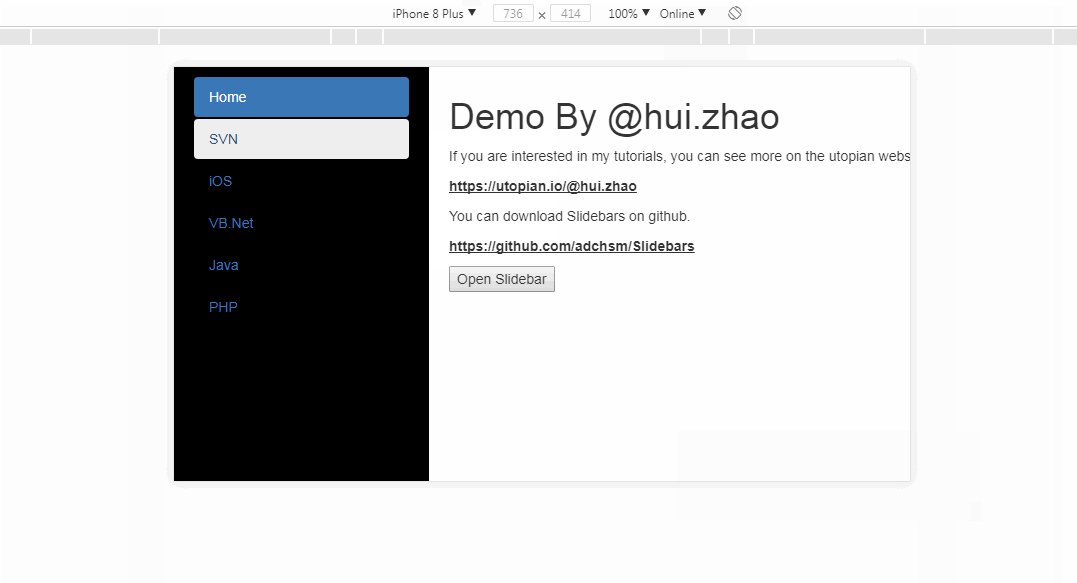
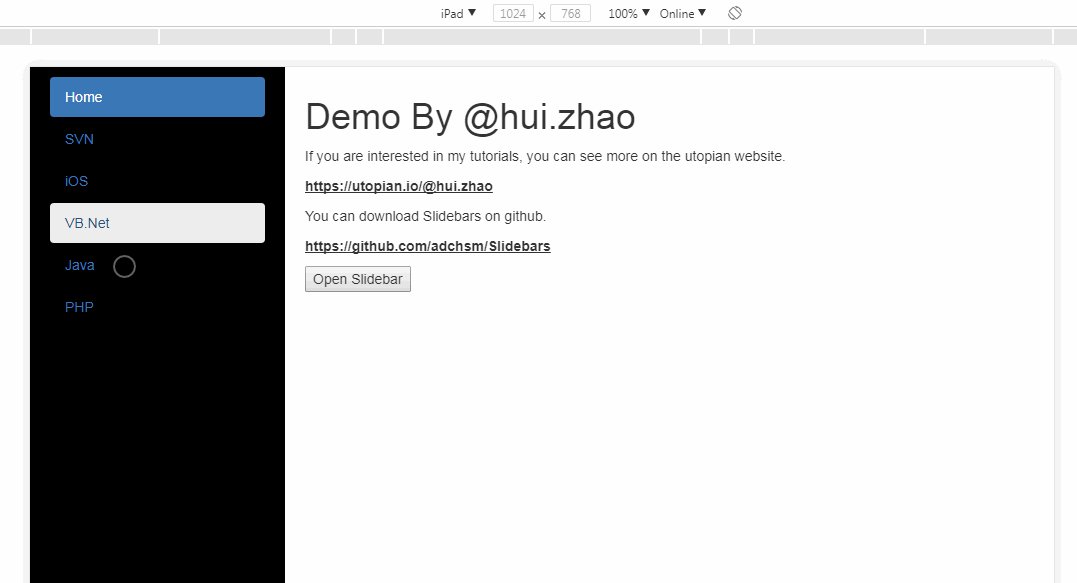
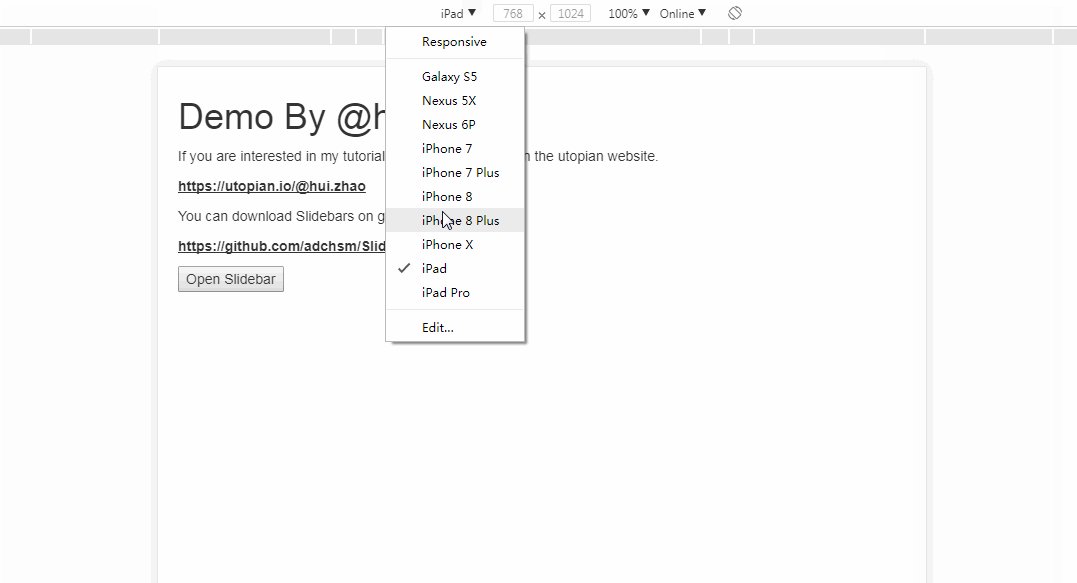
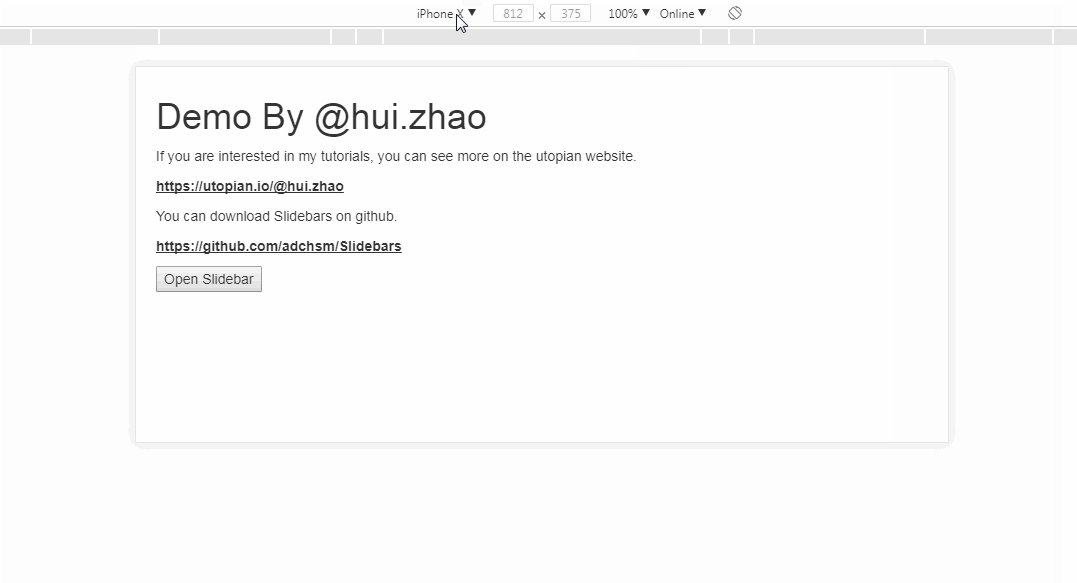
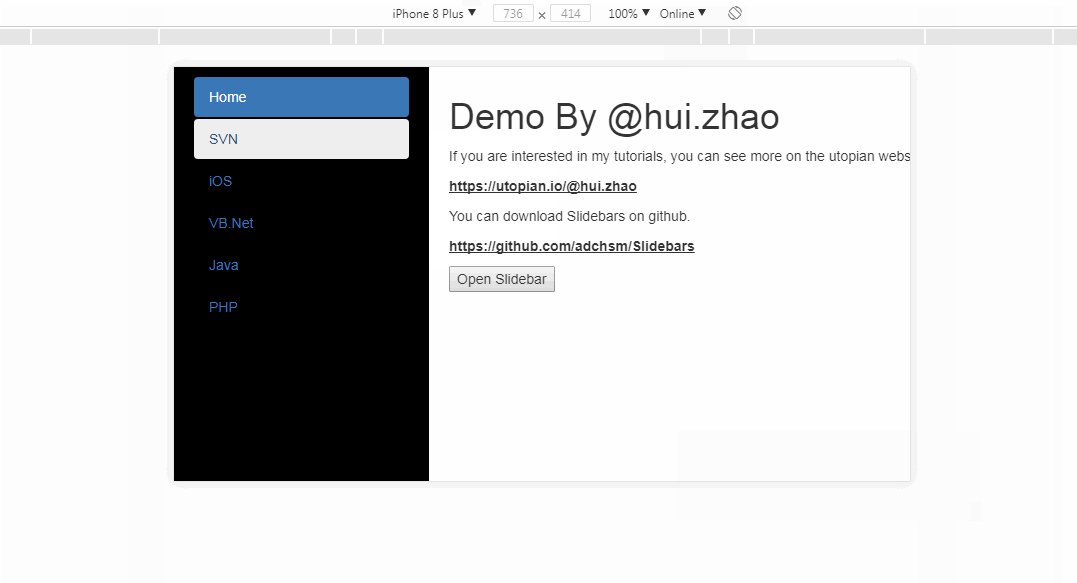
特点:Slidebars.js可以响应许多设备
Features: Slidebars.js can respond to many devices
您将从这个教程中学到什么
- 引用必要文件说明
- 添加画布区域
- 添加非画布区域滑块
- 初始化滑块
- 设置打开与关闭滑块
学习此教程的必备条件
- 你需要一个代码编辑器,比如Eclipse,EditPlus,EmEditor等等
- 你需要下载slidebars.js,并在文件中调用
教程难度
- 容易
教程内容
演示效果

1. 知识点A - 引用必要文件说明
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="slidebars.css">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="slidebars.js"></script>
<script src="scripts.js"></script>
- viewport:定义用户网页的可视区域。
- width:控制viewport的大小,可以指定的一个值,如600,或者特殊的值,如device-width为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- minimum-scale:允许用户缩放到的最小比例。
- maximum-scale:允许用户缩放到的最大比例。
- user-scalable:用户是否可以手动缩放。
- slidebars.css:必备文件。
- slidebars.js:必备文件。
- scripts.js:用于定义自定义slidebars的js文件。
- jquery.min.js:版本必须高于1.8以上。
2. 知识点B - 添加画布区域
<div canvas="container">
<h1>Demo By @hui.zhao</h1>
<p>If you are interested in my tutorials, you can see more on the utopian website.</p>
<p><u><b>https://utopian.io/@hui.zhao</b></u></p>
<p>You can download Slidebars on github.</p>
<p><u><b>https://github.com/adchsm/Slidebars</b></u></p>
<p>
<button class="js-open-left-slidebar">Open Slidebar</button>
</p>
</div>
- canvas:slidebars.js正常显示,需要依赖一个画布,定义属性为container
3. 知识点C - 添加非画布区域滑块
<div off-canvas="slidebar-1 left reveal">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
</div>
- off-canvas:定义非画布区域滑块。
- 格式:off-canvas="id side style"
- id:Slidebar的唯一标识符,它必须以字母开头。
- side:定义滑块位置,可以定义的属性:left、right、top、bottom。
- style:定义滑块的动画风格,可以定义的属性:reveal、push、overlay、shift。
4. 知识点D - 初始化滑块
( function ( $ ) {
var controller = new slidebars();
controller.init();
} ) ( jQuery );
为了代码方便管理,我将此部分代码封装在scripts.js文件中
- var controller = new slidebars();:创建新的实例。
- controller.init();:通过调用.init来初始化Slidebars
5. 知识点E - 设置打开与关闭滑块
$( '.js-open-left-slidebar' ).on( 'click', function ( event ) {
event.stopPropagation();
controller.open( 'slidebar-1' );
} );
$( controller.events ).on( 'opened', function () {
$( '[canvas="container"]' ).addClass( 'js-close-any-slidebar' );
} );
$( controller.events ).on( 'closed', function () {
$( '[canvas="container"]' ).removeClass( 'js-close-any-slidebar' );
} );
$( 'body' ).on( 'click', '.js-close-any-slidebar', function ( event ) {
event.stopPropagation();
controller.close();
} );
为了代码方便管理,我将此部分代码封装在scripts.js文件中
格式:$( selector ).on( 'click', handler );
- .js-open-left-slidebar:定义名称与代码中按钮进行关联。
- slidebar-1:对于名称与代码中滑块内容i区域进行关联。
完整代码
<html lang="en">
<head>
<meta charset="utf-8">
<title>This is a Slidebars Demo By Hui zhao</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="slidebars.css">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<body>
<div canvas="container">
<h1>Demo By @hui.zhao</h1>
<p>If you are interested in my tutorials, you can see more on the utopian website.</p>
<p><u><b>https://utopian.io/@hui.zhao</b></u></p>
<p>You can download Slidebars on github.</p>
<p><u><b>https://github.com/adchsm/Slidebars</b></u></p>
<p>
<button class="js-open-left-slidebar">Open Slidebar</button>
</p>
</div>
<div off-canvas="slidebar-1 left reveal">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
</div>
<script src="slidebars.js"></script>
<script src="scripts.js"></script>
</body>
</html>
最终效果

Posted on Utopian.io - Rewarding Open Source Contributors
When I finished this contribution, I found that the project was last updated 2 years ago, haha
very nice post..
Your contribution cannot be approved because it does not follow the Utopian Rules.
Old project.
You can contact us on Discord.
[utopian-moderator]