The Creative Crypto - Now Live!
Previous updates: First Commit & Initial Styling / Single Post Route, Price Tickers & Updated Formatting / Markdown, Responsive Design & New Theme
Project Info
I’m working as the developer for the new project by @sndbox called The Creative Crypto. Here is the announcement post that explains the project:
The Creative Crypto will be an online journal (thecreativecrypto.com) and bi-yearly publication of blockchain’s impact on the creative world. The journal will strive to present the best new projects, people, ideas, and community developments in order to empower the next revolution of crypto-powered production.
Updates
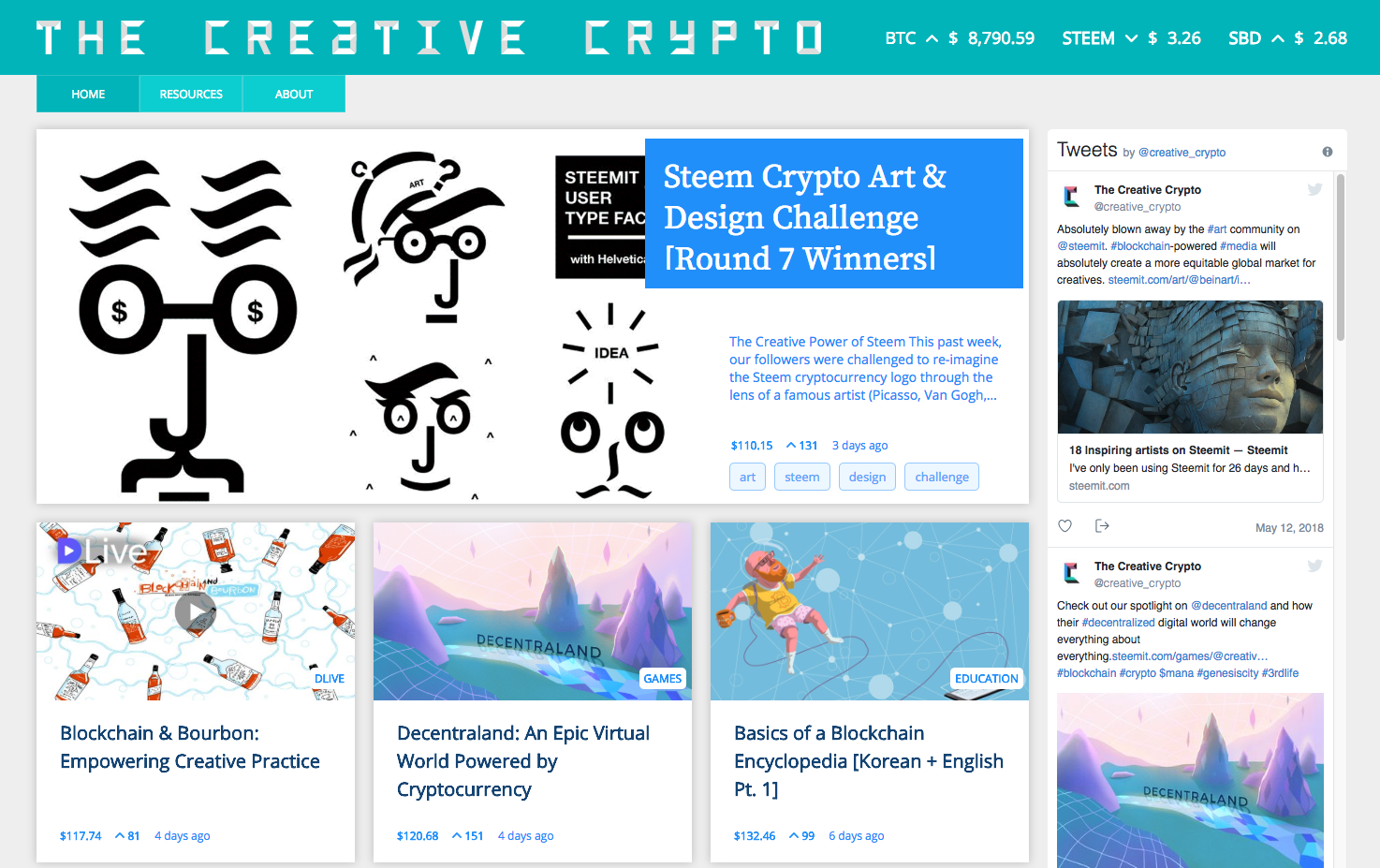
The site is now live! There have been several updates since my last Utopian post, but because the site was down, I’ve been holding off on writing a new update.
👉 The first version of the site can be viewed here. 👈
The changes since my last update have mainly been about fine tuning the site along with adding the about and resources pages. I apologize that some of these updates are older than 14 days, but I request some leniency from moderators on this rule since I’ve only been holding off because Utopian was down.
Here are all of the pull requests since my last update (I need to improve my branch naming skills 😀):
- Revisions
- Dlive render bug
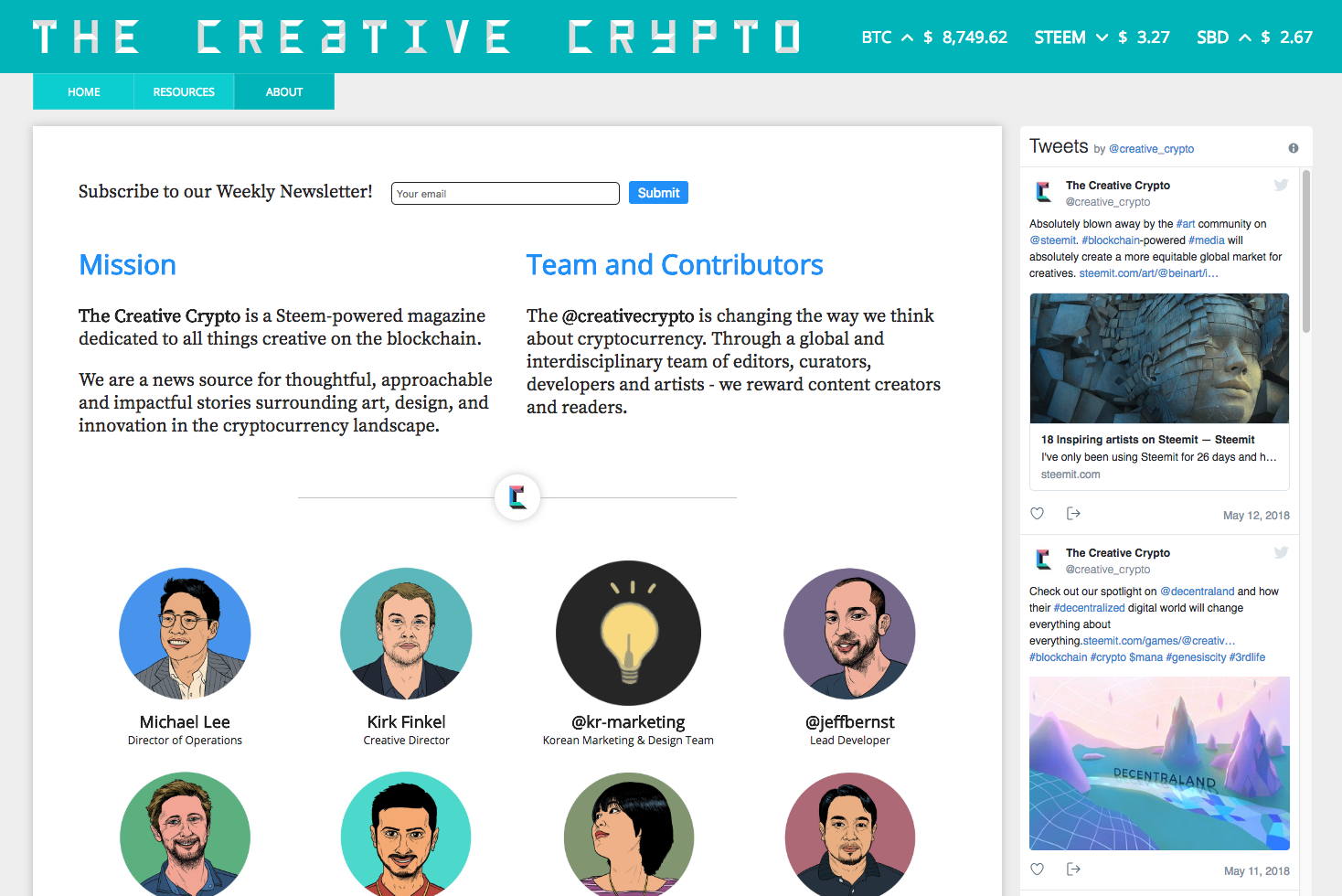
- About page
- Adjustments
- Final adjustments
- Email sign up
- Crypto ticker
- Update site title
Most of these were just small tweaks to the code. The most substantial changes are probably in the pull request for About page, where I added the about and resources pages.
One surprising thing about working on this site so far is how every Steem platform publishes data to the Steem blockchain differently. So with a site like The Creative Crypto, I had to add logic to make sure it parses posts from DLive, DTube, Busy, etc. correctly. I really hope they fix this in the future, or offer a couple simple modules to help out, because it’s really a pain killing the bugs that pop up from this.
Next
I’ll continue to post updates as we add new features! Please let me know if you experience any problems/bugs with the site if you check it out. 🙏
Feedback
Please let me know if you have any suggestions to improve my code in any way. Feel free to leave a comment on this post, or on the Github repo. Even if you just have some basic advice about learning to code, I’d love to hear it. 🙂
Thanks for reading!



This is my fourth milestone post update for the @creativecrypto magazine.
Today I made a pull request to fix a bug preventing dtube posts from loading correctly (issue can be seen here).
The thumbnail image wasn't getting parsed correctly to display in the post feed, and the markdown parser was preventing images from being displayed when viewing an individual post.
This is a milestone post update for the @creativecrypto magazine. Within the comments I will provide several minor updates with respect to pull requests, commits etc. @sndbox will curate these updates.
Today I created a new repo and started putting the code together for the API that will handle user creation and some upcoming features.
I also fixed a bug that was causing a page not found error when using direct links for posts on the deployed site.
Lastly, I set up a
developmentbranch in thecreative-cryptorepo where I'll add all of the upcoming features before making a single pull request into master and adding to the deployed site.Thank you for your contribution to our open source Steem-powered project; the @creativecrypto magazine. [thecreativecrypto.com] This is milestone update that has been curated.
Many thanks for sorting out those page error bugs. Looking forward to the upcoming features too ;)
This is my second milestone post update for the @creativecrypto magazine.
Today I worked on putting together a rough design of the upcoming features in Sketch.
Here are some basic user flows.
And here are a couple pictures showing the initial design ideas:
Thank you for your contribution to our open source Steem-powered project; the @creativecrypto magazine. [thecreativecrypto.com] This is milestone update that has been curated.
This is my third milestone post update for the @creativecrypto magazine.
Today I added a pull request to add a footer to the site.
There's currently a problem with Netlify so the update hasn't deployed yet, but the code is live in the repo.
Thank you for your contribution to our open source Steem-powered project; the @creativecrypto magazine. [thecreativecrypto.com] This is milestone update that has been curated.
Hello,
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
@creativecrypto looks perfect! :)
A couple of feedbacks:
You might consider explaining the updates. (What was the problem, how did you implemented or fixed it, etc. Our template for the development category already indicates that. Also, you need to follow the template for the repository urls and your github URL, so we don't miss any of your contributions.
Code comments is a valuation metric at the moment in the current rule set and it directly effects your score. You should comment your code more if you want to increase your score in the future contributions.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for the advice! I'll keep it in mind for my next Utopian post. 👍
Hey @emrebeyler
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hey @jeffbernst
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Ace to see the post about it going live! Really nice site. Would be cool to hear a bit more about how you found building it, which parts(if any) were trickier than you expected?
I'm glad you like it!
The first hurdle has definitely just been getting used to React, but I'm liking it a lot so far. After building my last site in jQuery I can definitely see how being able to access
stateacross all pages of the site is really useful.Also, dealing with the different ways that sites like Dlive, Dtube, and Busy add posts to the blockchain has been a pain. I really hope that we see some modules on NPM to take care of the markdown parsing along with parsing the JSON for each post (to get things like the thumbnail image). Plus anything to help simplify getting the API calls to work without having to search around stack overflow and Github -- it should be more straightforward. All of that can definitely be simplified and it would encourage more people to develop sites using Steem.
I'm realizing that maybe I should spin off this repo into a more simple code base with good documentation to help people make a similar site. Despite the annoyances I talked about though it was a fun challenge getting this thing going! 👍
A BIG thank you for this exciting update and mega milestone @jeffbernst! TCC is alive! :D
We really appreciate your open-source mindset throughout this project. Having this code available to others will be a huge resource across the Steem community.
This is really suprising. Hoping that gets streamlined especially as SMTs become part of the api chemistry.
Thank you again!
I'm glad I've been able to work with you guys on this! It has been fun being a part of it! 😀
👏👏
Great to see that you are using React and Redux for your site. I think it is a good fit for the site you are building.
How is your job-search doing?
Thanks! Yeah I've been enjoying React and Redux so far.
Actually I haven't started my job search yet. I'm hoping to start next month once I have my portfolio ready 👍