Asymmetric Grid View App
Have you ever wonder how did 2048 game has developed?
If so, you better check Asymmetric Grid View than
Googleplay it AsymmetricGridView
Go ahead'n install
You're in!!! What is GridView
-Gridview is an AdapterView which displays items in a two-dimensional, scrollable grid.
-As users reach the end, more results will be generated and will be displayed
-When users clicks on an item, some actions can be performed
-The grid items are auto insterted to the layout using a BaseAdapter
So this tutorial is also GridView tutorial but not on ASP.NET or C++ but ANDROID with all sources are allready been maded...
No surprise you have to configure it before
-Step one
-Define the array or data source which we are about to configure as an example by Column one. two. three... Column 5

Lets start with one column at a time
This would be useful for developers as an example of designing columns under an android app...
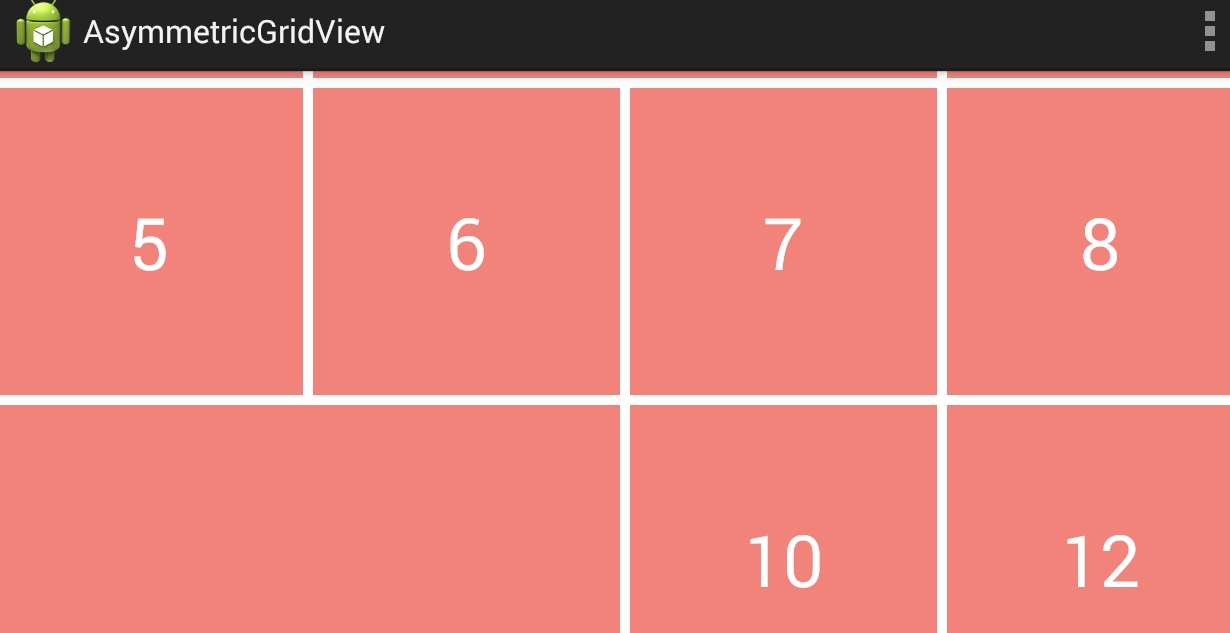
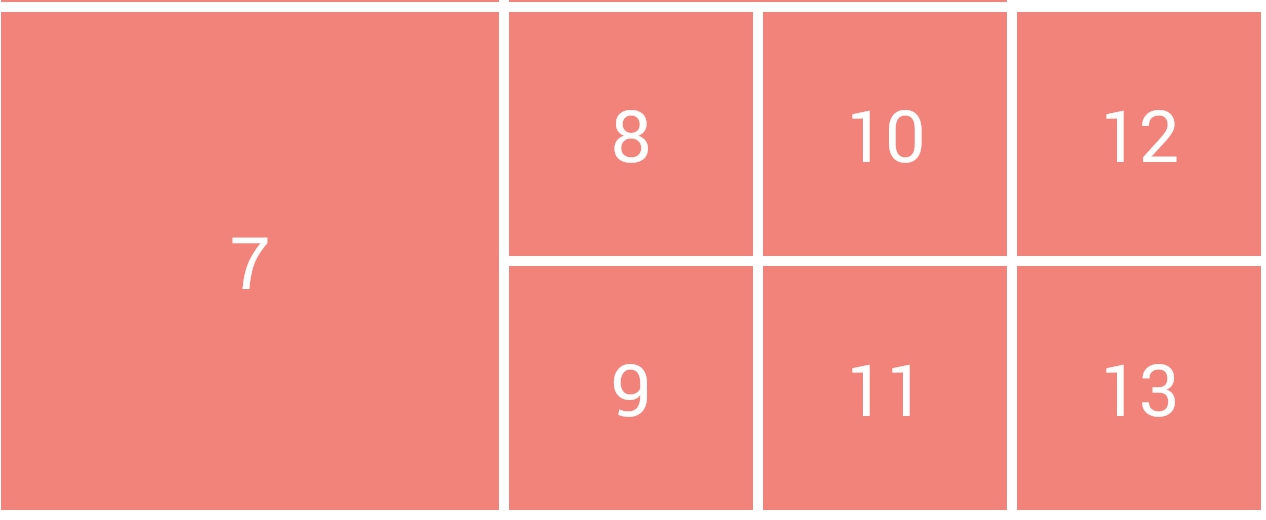
So check this out
That's how it'll ended up
You can progress as seen before
This way you can also use it in your own android app development
-Tell the BaseAdapter how to display the data by specifiying a layout for a single view
(From Column one to 5 or more depends on your imagination...)
But ofc, you will need the skills and the ability to achieve it...
It is not for entry-level developers but i want to introduce couple more things
-What does it do?
It indicates number of columns or supply a value of auto_fit just to compute the number of columns based on the available space (android.numColumns)
You can reset
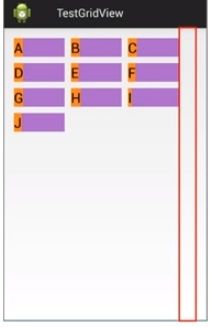
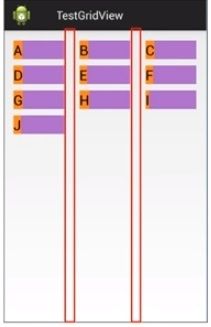
You can allow reordering
Where it will re-organize columns
or you can prevent re-ordering
I hope it'll give you kind of sense about how did developers have made 2048, those are building blocks of the 2048 game and it could be useful for android development as the source is already written. Good luck'n'Enjoy
But to digg deeper and give you more idea about what GridView is also
Extended Explanation
android:stretchMode=''none''
When Stetching is disabled
android:stretchMode=''columnWidth''
When each column is stretched equally
android:stretchMode=''spacingWidth''
When spacing between each column is stretched
When spacing between each column is uniformly stretched
*So those are just some examples about the GridView on android *
It allows you to create a world which is limited by your imagination (also not limited)
Posted on Utopian.io - Rewarding Open Source Contributors























Your contribution cannot be approved yet because it is not as informative as other contributions. See the Utopian Rules. Please edit your contribution and add try to improve the length and detail of your contribution (or add more images/mockups/screenshots), to reapply for approval.
You can contact us on Discord.
[utopian-moderator]
Thank you for the contribution. It has been approved.
I appreciate you taking the time to edit & also add the extra detail.
Always know that our utopia requires efforts to better our paradise. :]
You can contact us on Discord.
[utopian-moderator]
Hey @johnnywingston I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x