Building Pure Dart Libraries and Packages for Dart's Flutter Framework

Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn how to build a Dart Package for Flutter
- You will learn about Assertion Guards for constructors
- You will learn the difference between a Package and a Plugin
- You will learn how use type definitions to generalize types and code
- You will learn about the Matrix4 translation functions
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A little understanding of libraries and plugin systems.
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Some understanding of module systems
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Intermediate
Description
Outline and Overview
In this Flutter Video Tutorial, we build a simple pure Dart package. This Dart package aims to provide the user with an ability to dynamically create text with a shadow. The user can control the color of the shadow and the text as well as control how the text is built and rendered by using a specifically made builder function. We also add functionality that lets the user control how far the shadow will translate. After building the package, we are then able to build an example application that uses this package by relative path.
Outline for this Tutorial
Item One: Creating a Package For Flutter
There are two main types of libraries for any Flutter project; Packages and Plugins. Plugins are packages that typically give the user the ability to interface with the APIs from the host platforms such as Android and iOS. On the other hand, packages are purely built in Dart and are specifically geared towards adding more functionality to the Flutter SDK. In this example, we build a Package which creates a dynamic text shadow widget.

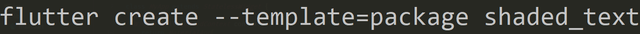
Above is the command that was used to generate the package template. We use the Flutter Create command line interface command to specify that we want to build a new flutter project. We are then able to add a --template flag which further specifies that we want to build a package from the package template. The final part of this command is the name of the package that we want to generate.
Item Two: Protecting Constructors with Meta-data and Assertion Guards
Every single widget in the Flutter SDK includes meta-data and assertion guards. These two concepts are very important when building a new widget or package for flutter because they allow you to communicate to the user in various ways. By marking a field in the constructor as @required, we tell the end-user that they must supply a value for this field for the constructor to build the widget. This also includes a null value which is why we have the assertion guards. With assertion guards, we can protect the values from being null and dynamically generate error messages that are useful to the end user. Assertions can also be used to fine tune the values that that constructor can accept.

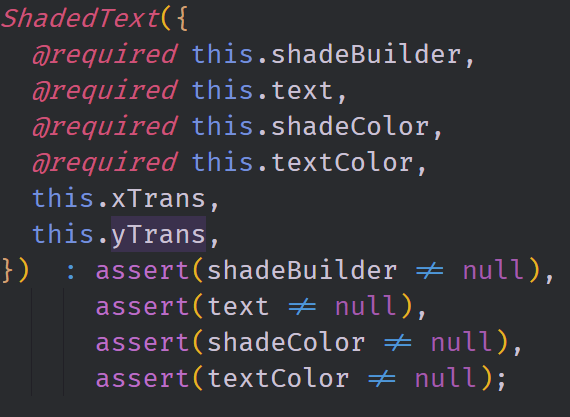
Here you can see the constructor that was used to build the ShadedText widget. The top four fields, shadeBuilder, text, shadeColor and textColor are needed to construct this widget. We use the @required meta-data flag to make sure that the end-user specifies these pieces of data. This flag also tells the Dart Analyzer that these values are required and it gives a warning to the user when they aren't supplied. Below the constructor, we also have four assertions. These assertions make sure that these four fields are not null when the end-user instantiates the widget.
Item Three: Using Type Definitions to Generalize Custom Types
In Dart, a typedef is used to specify a function signature and generalize that function into a type that can be used in the application. In this way, the typedef keyword works as an alias of sorts which allows the developer to cut down verbose code. The typedef keyword also defines porters which references these function signatures in the memory of the program.

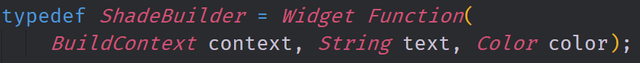
In our library, we use the typedef keyword to generalize the ShadeBuilder function type. This allows us to define a ShadeBuilder function as a type which can be specified in the widget class and constructor. When the user builds this widget in their program, they will know that the ShadeBuilder function requires specific parameters and also should output a Widget type.
The source code for this project can be found here
Video Tutorial
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
- Working with Material Theme and Custom Fonts in Dart's Flutter Framework
- Using Cloud Firestore as a Realtime Datastore for CRUD with Dart's Flutter Framework
- Authenticating Users with Google Sign In and Firebase\Firestore inside of Dart's Flutter Framework
- Using the Elm Architecture or the MVU pattern with Dartea inside of Dart's Flutter Framework
- Using the BloC Pattern to Build Reactive Applications with Streams in Dart's Flutter Framework
- Building Immutable Models with Built Value and Built Collection in Dart's Flutter Framework
You shared a very nice topic. The project is very comprehensive. Thank you for sharing @tensor
Thats nice. I am glad you found this contribution useful and educational.
Excellent post, very detailed, well explained and with all the necessary references. Greetings.
Glad you liked it and found it useful.
Thank you for your contribution @tensor.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @tensor
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!