Working with Material Theme and Custom Fonts in Dart's Flutter Framework
Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn how to use Material Themeing in Flutter
- You will learn about the Theme Data Widget
- You will learn about the Copy With Method
- You will learn how to import Custom Font Families
- You will learn how to use contextual calls to change specific colors and text styles
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A fair understanding aesthetics
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Some understanding of UX design
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Intermediate
Description
Outline and Overview
In this Flutter Video Tutorial, we take a look at how we can implement uniform themes according to the material design specification into our application. We also take a look at the various ways that we can customize and change the different looks and styles to make our application more unique. Finally, look at importing custom fonts and using them inside of our application.
Outline for this Tutorial
Item 1: Material Themeing Inside of Flutter
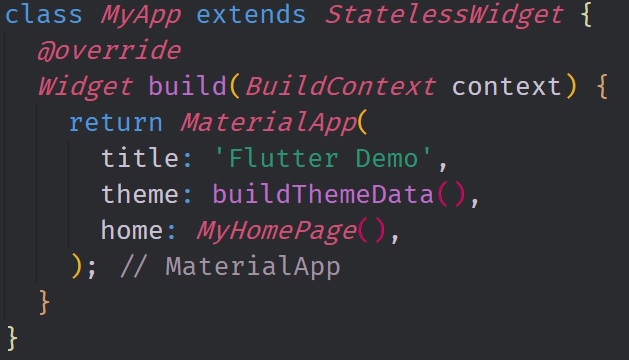
In order to share font styles and colors throughout our application, we need to take advantage of themes. In flutter, there are two main ways that you can define themes; through app wide declarations and on individual widgets. The Material Application Widget contains a property called theme which allows us to insert a ThemeData object which proliferates the colors and styles that we specify throughout our entire application.
This image shows off our Root widget for this application. Inside of this root widget, we create a Theme Data object by calling a function called buildThemeData. This function can be called directly in the theme property of the material application widget.
Item 2: Copy With and Customize
While uniform themes are a great way to create a consistent look for your application; they can make applications look very similar to each other. This is why we usually want to further customize the themes of our applications through the use of contextual function calls and the copyWith method. The Contextual Function calls allow us to directly fetch the theme data of the root widget anywhere inside of the application. We can then copy this theme data object using the copyWith method and change the properties that we want to change for the widget that we are working on.
In this line of code, we are specifying the color of a widget in our application. Specifically, we are specifying the card color of a card widget. We are able to fetch the entire theme data object using the Theme.of(context) call and then the copyWith method allows us to change the single card color value for this instance of the object. We can then just grab that card color value and pass it into the color property.
Item 3: Importing and Using Custom Fonts in Flutter
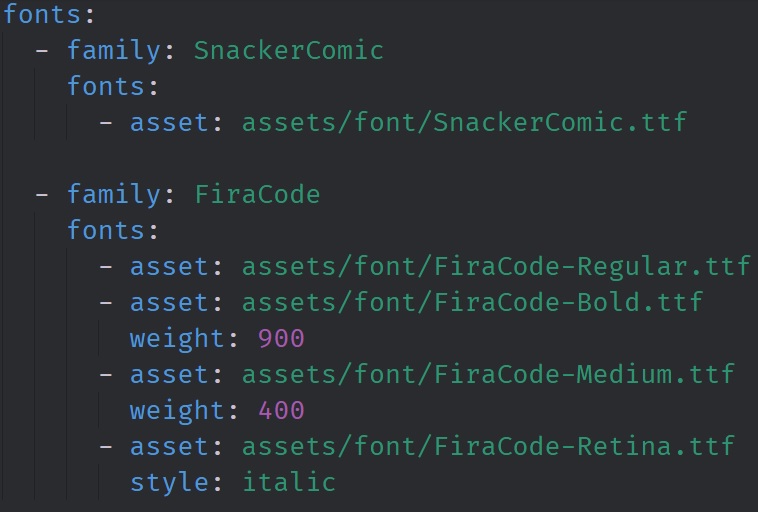
Typography and Fonts can be very important in mobile applications. They make text more readable and allow you to draw more attention to various pieces of text. Fonts can make a format look bad or look great depending on how they are integrated into the application. Flutter comes with a few default fonts, however, we are also able to import as many custom font assets as we would like. After importing the fonts, we can directly call them in the dart code by passing a string to a property.
Above you can see the font declarations inside of the pubspec.yaml file for our application. In this file, we are importing two different font families through five different files. Notice that some of the font files are prefaced with weight and style keywords. In Dart, we are able to directly specify which font file should correspond with which font family, font weight and font style. This allows us to call these values inside of our application later in a way that feels comfortable.
The source code for this project can be found here
The FiraCode Font may be found here
The Material Design Color Tool can be found here
Video Tutorial
Related Videos:
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework




Hey @tensor
Thanks for contributing on Utopian.
We're already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thank you @tensor for your contribution.
Your contribution has been reviewed and scored accordingly.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for always moderating my contributions so quickly.
Thanks for sharing Sir. I'll be training gradually with your materials fir reference. Thanks again