SEC20/WK5: Graphic Design Hands - On practical 2

Sahabat semua dimanapun kali berada, hari ini akan mengikut sebuah pelajaran mendesain dengan canva. Kontes ini diadakan oleh pak @lhorgic. Maka dari itu sebelum lebih lanjut dengan tugas yang diberikan, maka terlebih dahulu saya mengundang @drhira, pak @muzack1, @aneukpineung78, dan teman lainnya untuk sama-sama berpartisipasi dalam pelajaran berharga ini.
Mari kita masuki dalam pembahasan yaitu desain gambar melalui canva. Setelah mengikuti panduan yang di berikan oleh pak @lhorgic yaitu : SEC20/WK5: Graphic Design Hands - On practical 2.
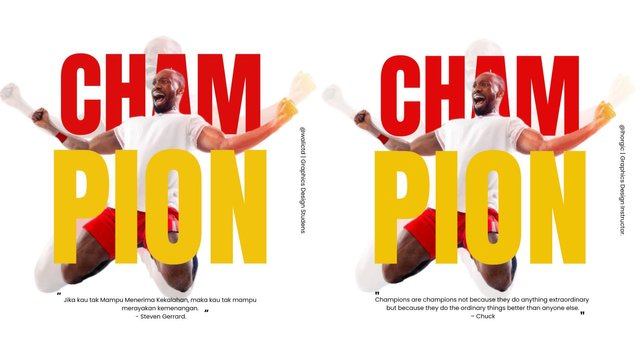
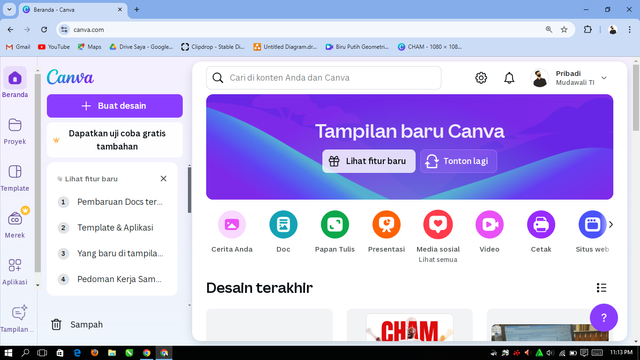
Untuk mendesain persis sama yang di berikan termasuk letak gambar, huruf, warna dan ukuran seperti yang telah didesain oleh pak @lhorgic, maka saya cukup copy gambarnya dulu untuk di ambil contohnya. Lalu saya langsung menuju halaman https://www.canva.com/. Pastikan kita sudah melakukan login terlebih dahulu, maka tampilannya pasti seperti dibawah :

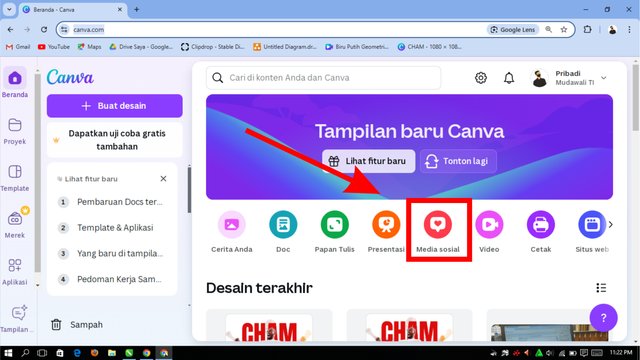
Saya melihat dalam desain ini hanya menggunakan ukuran persegi, jadi saya pergi ke templet yang sudah ada yaitu memilih ukuran desain Media Sosial.

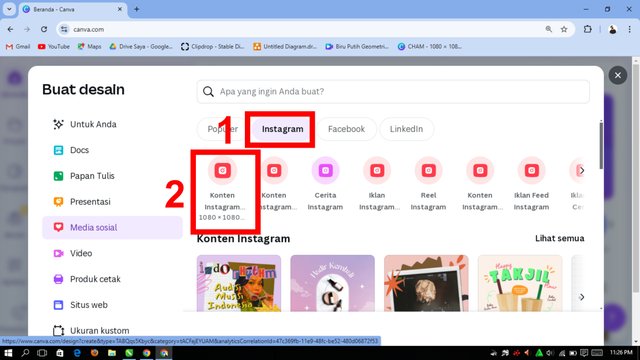
Lalu saya memilih ukuran yang 1080 px : 1080 px, ya sesuai dengan ukuran standarnya.

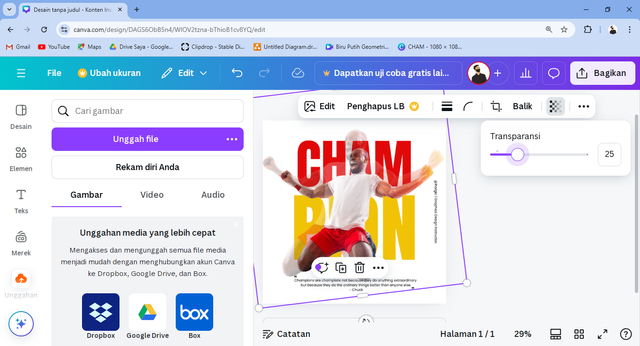
Setelah itu, kita akan dibawakan ke lembar kerja kertas putih. Disini kita akan mengambil sampel dulu dari pembuat kontes, dan juga ada gambar gratisnya disana.

Selanjutnya untuk gambar sampel akan kita sesuaikan dengan ukuran lembar kerja kita. Sedangkan untuk gambar gratis tersebut akan kita gunakan untuk menyesuaikan letak dan ukuran dari sampel yang sudah diberikan. Semua desain kita akan dicontohkan sesuai dengan sampel tersebut, sehingga sampel tersebut akan kita letak ke layar paling belakang dulu dan akan kita hapus nanti ketika semua sudah persis sama.

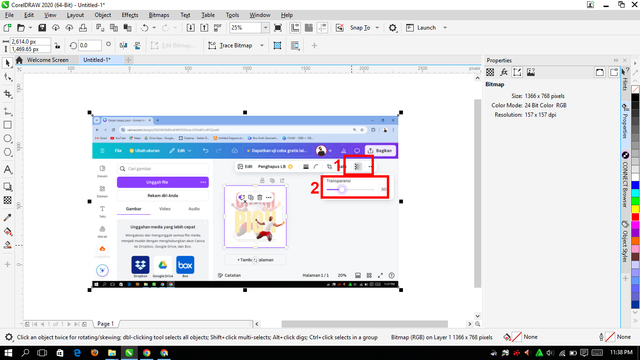
Untuk membedakannya dengan gambar yang akan kita edit, maka sampel tersebut akan saya berikan transparansi hingga 30. Selanjutnya saya akan menyesuaikan ukuran dari gambar orangnya dulu. Kira-kira seperti dibawa ini:

Karena dalam sampel tersebut orangnya tersebut ada diberikan bayangan, jadi kita cukup menggandakan gambar orangnya dulu, kemudian kita perbesarkan dan meletakkan kebelakangnya. Untuk menggandakan gambar orang tersebut cukuplah mudah, pertama saya memilih objek yang akan saya gandakan, lalu menekan tombol CTRL+D, selanjutnya orang tersebut langsung tergandakan kemudian tinggal sesuaikan dengan ukuran bayangan.

Untuk sementara karena banyang dari sampel tidak nampak, jadi pada gambar diatas sudah kita hilangkan efek transparansi agar bisa menyesuaikan ukuran dari bayangan objek orangnya itu. Setelah ukurannya sesuai dengan bayangan sampel, maka kita akan berikan efek transparansi pada objek orangnya yang akan di jadikan sebagai bayangan.

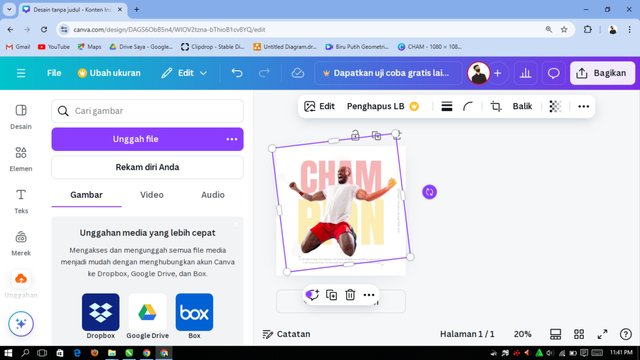
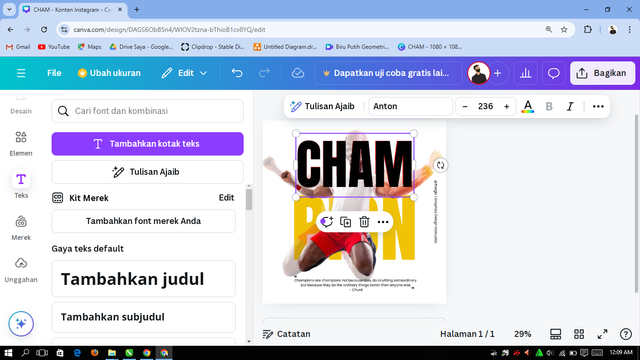
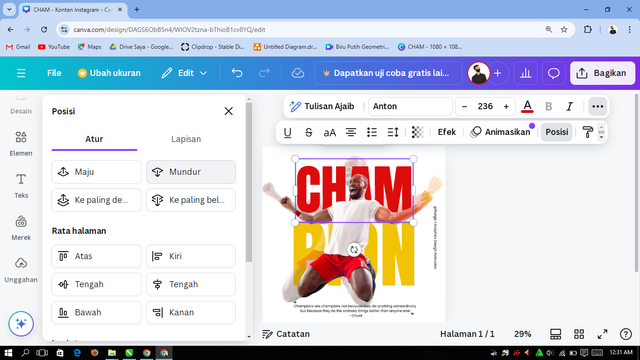
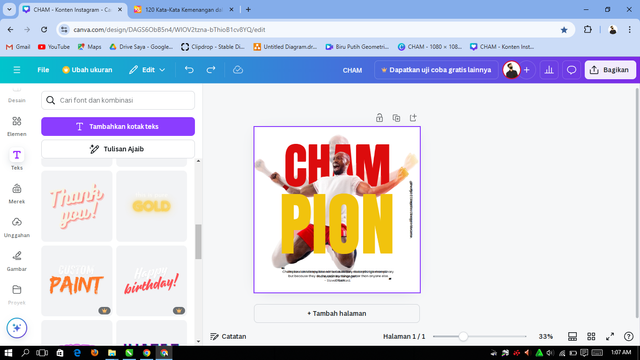
Selanjutnya saya akan letakkan bayangan tersebut ke belakang. Saya akan memilihkan posisi > mundur. Kemudian saya menambah tulisan "CHAM" dengan font "Anton", ukuran setelah saya sesuaikan adalah 236.

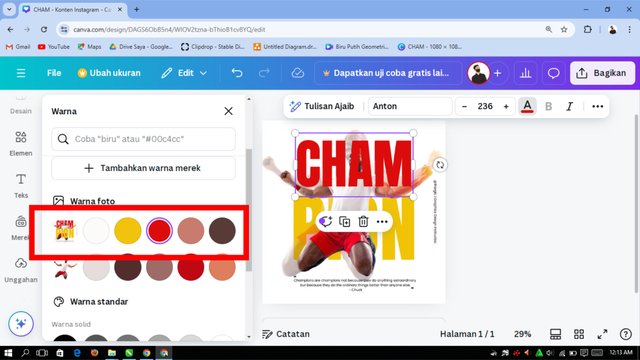
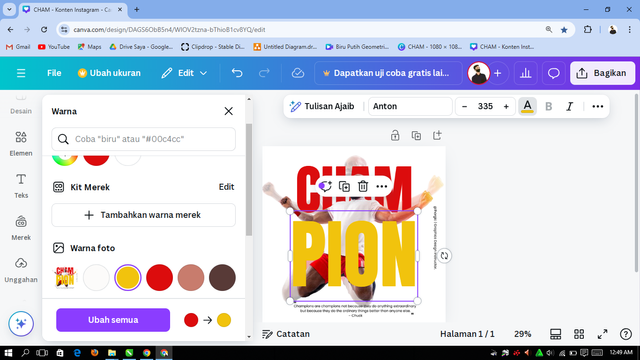
Kemudian saya berikan warna merah seperti yang direkom sesuai dengan sampelnya, lalu saya pindah ke belakang objek orangnya.
 |  |
|---|
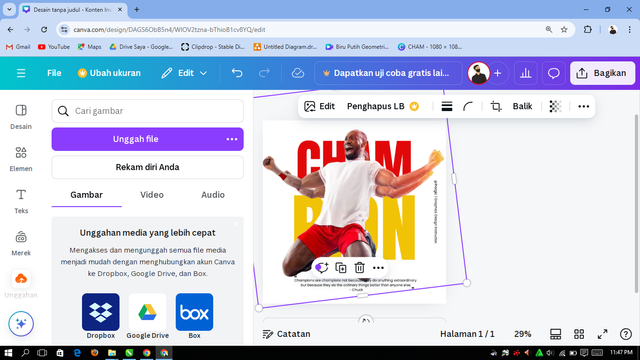
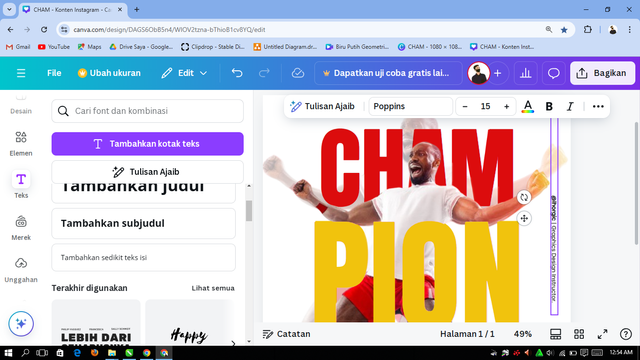
Selanjutnya saya menambah lagi teks yang berisi tulisan "PION" > dengan font "Anton" dan ukurannya adalah 335. Sedangkan warnanya yaitu masih sama seperti diatas dengan sampel.

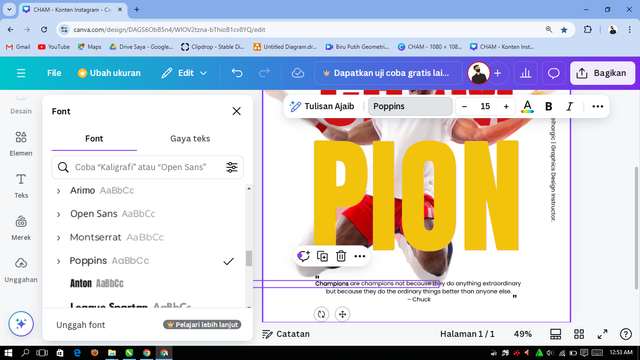
Selanjutnya kita tambah tulisan Quotesnya dan ternyata font setelah saya cocokkan yaitu "Poppins" dengan ukuran font 15. Begitu juga dengan teks watermark disampingnya namun saya putar dengan rotasi 90 derajat ke kanan.


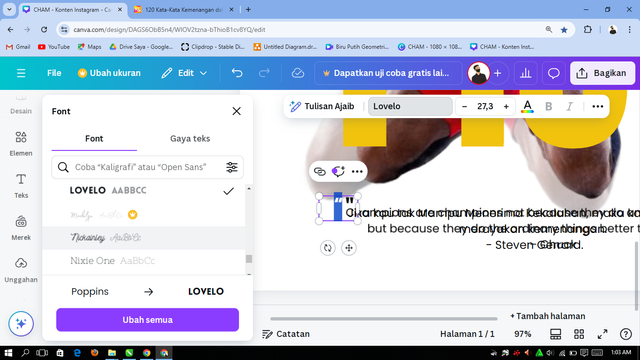
Lalu saya memberikan tanda petik dua pada quotes saya, namun tidak tau nama font yang persis sama, tapi saya sesuaikan saja.

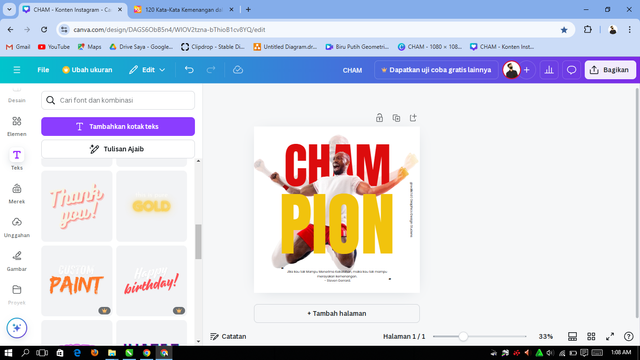
Setelah sesuai dengan sampelnya, lalu sampel yang ada akan saya hapus saja.

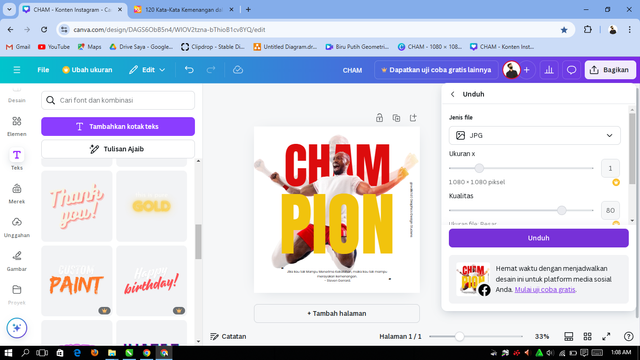
Akhirnya desain kita berhasil dan tinggal kita unduh saja.
 |  |
|---|
Dan inilah hasilnya :
.jpg)
Best Regard
@walictd

Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
https://x.com/walictd/status/1843580974954881043
Postingan ini telah di-upvote/didukung oleh Tim 5 melalui @philhughes. Tim kami mendukung konten yang bermanfaat bagi komunitas.
Thankyou
¡Saludos amigo!🤗
El juego visual que se logra entre la imagen que tiene el efecto de transparencia y la que está en su resolución total es súper enfático y, lograrlo permite que el diseño tenga un nivel más atractivo... Te confieso que jamás imaginé que esta era la manera de lograr un efecto así jajaja.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Hehehe thanks a lot guys