SEC20/WK5: Graphic Design Hands - On practical 2
I was eagerly awaiting for this lesson as last week. Now its real exam time. No doubt @lhorgic teacher is helping us developing our skills. Again I am deeply grateful for this. In this lesson, I will try to recreate teachers design. I believe I can do it beacuse he is a good teacher indeed. So, I am moving forward.

Step- I
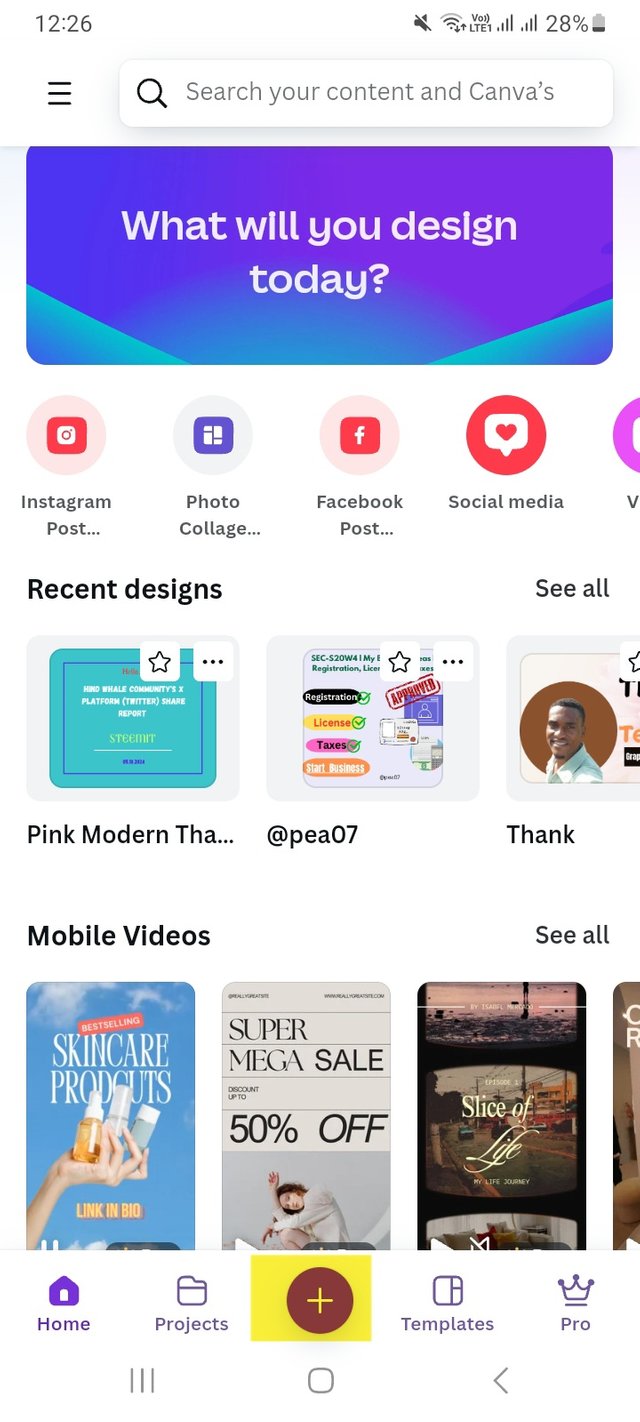
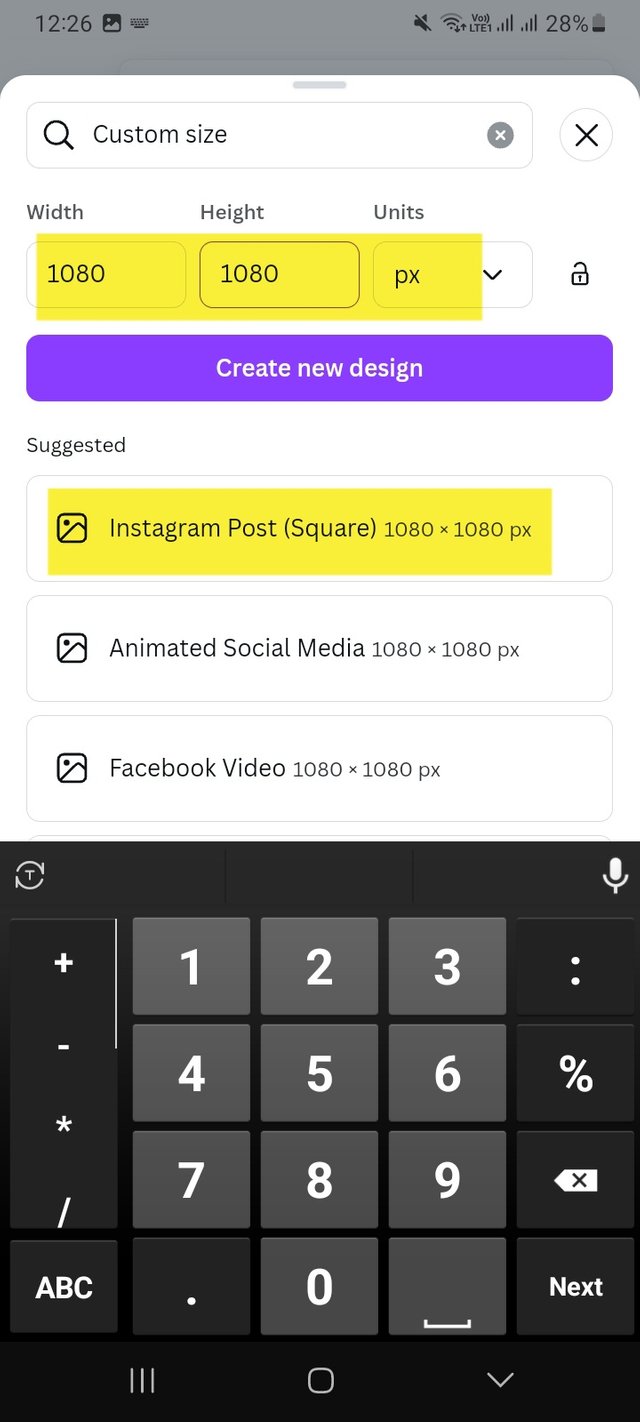
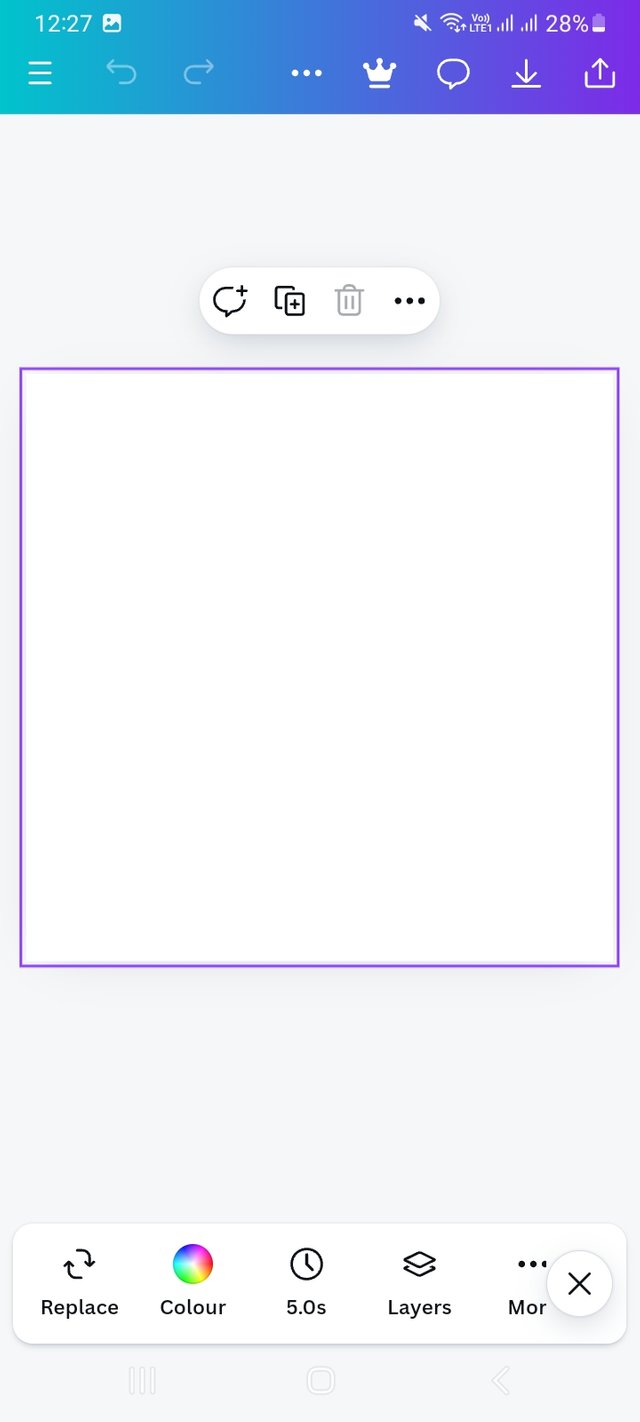
First I login to my Canva app. Then I select a customize design bar. I did it by putting my mesurment and the dimensions of the design are 1080 px X 1080 px. Which is a Instagram post square mesurment. This is the very basic step of create any graphic design.
 |  |  |
|---|
Step- II
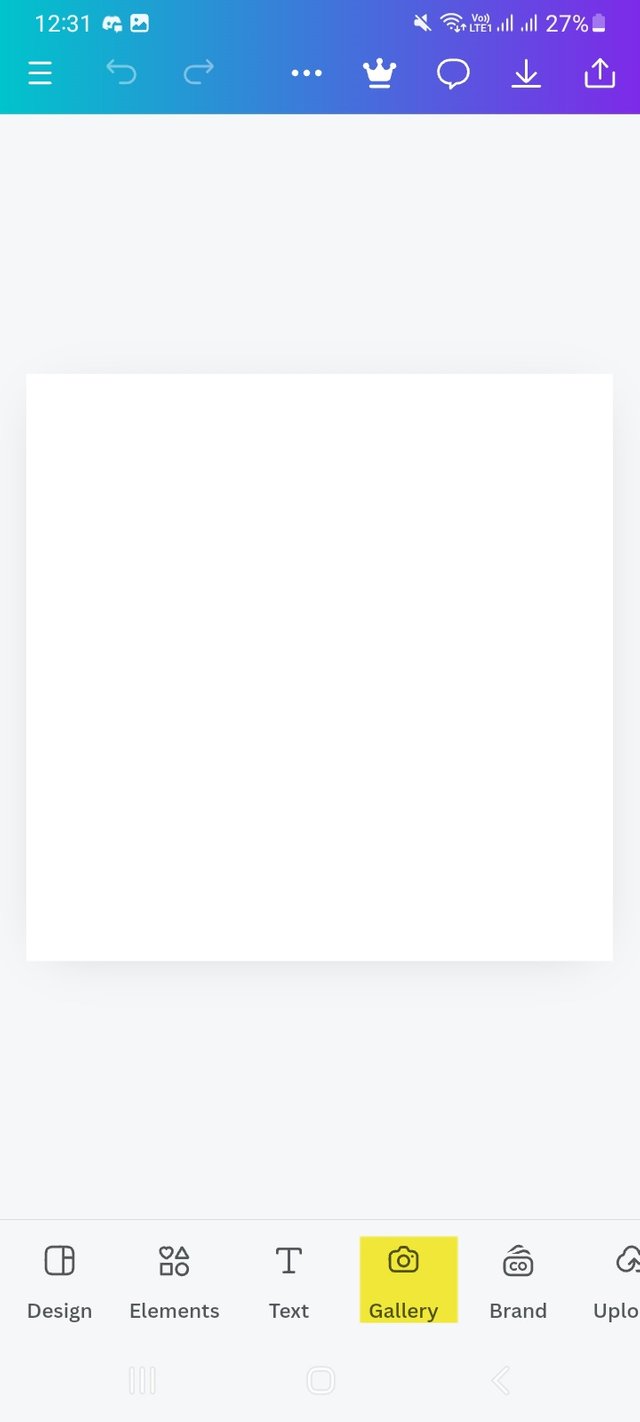
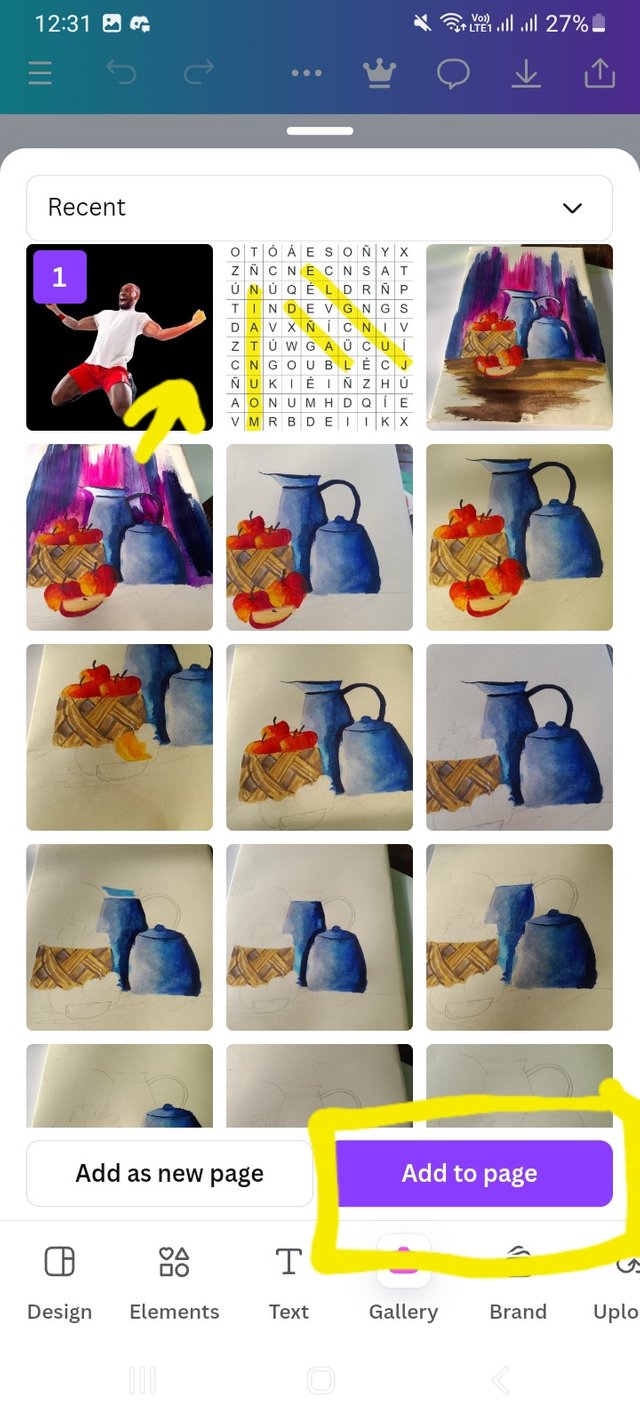
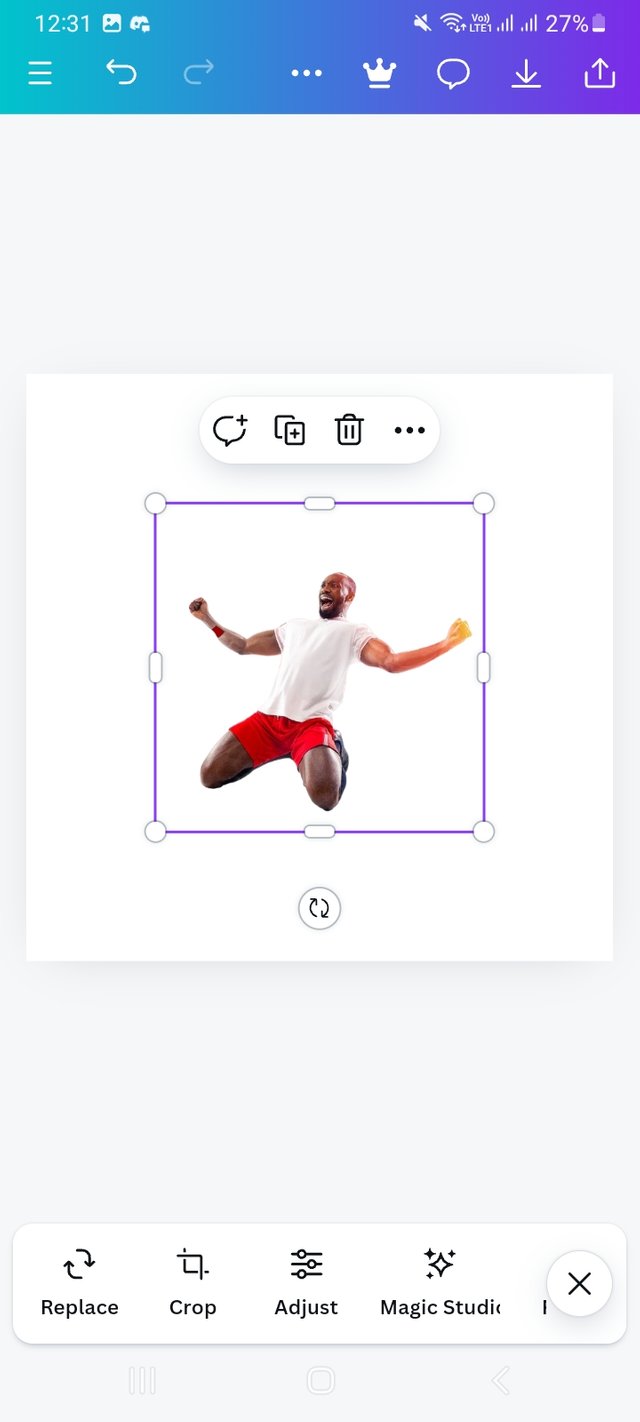
Then I click on gallery option from there. I saved the picture provided by our teacher specially for this class. I selected this picture from there and added it to my design.
 |  |  |
|---|
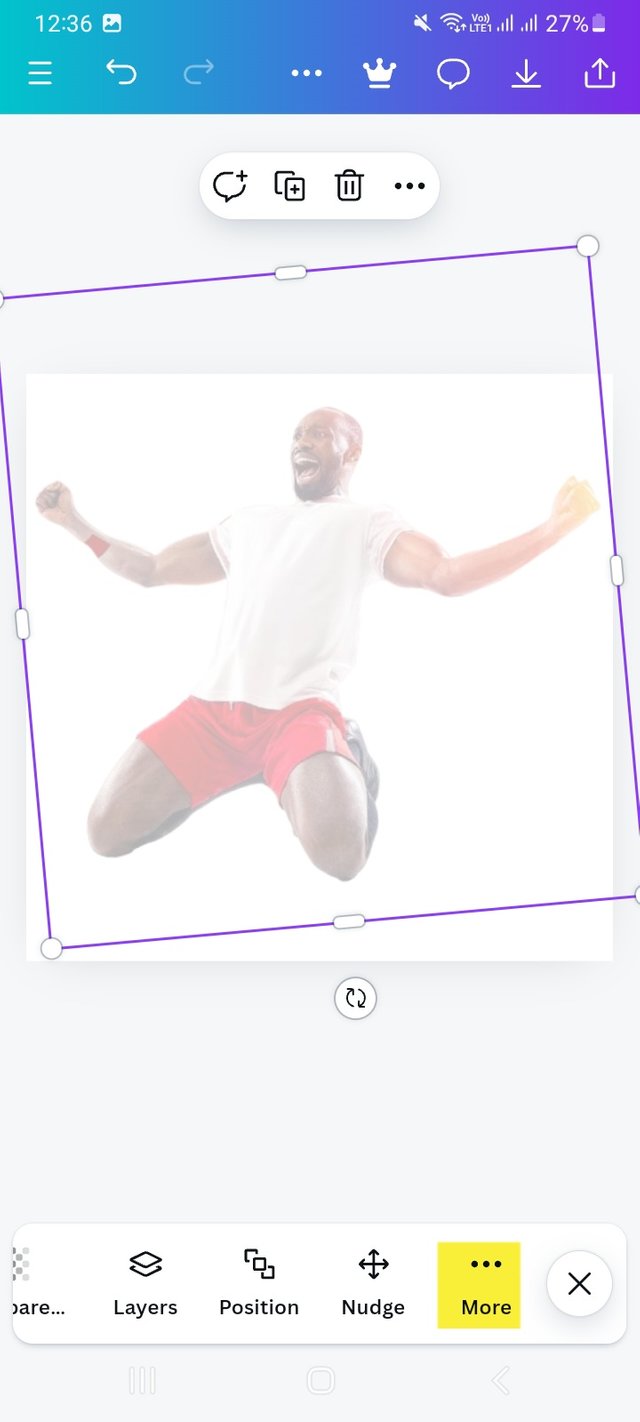
Step- III
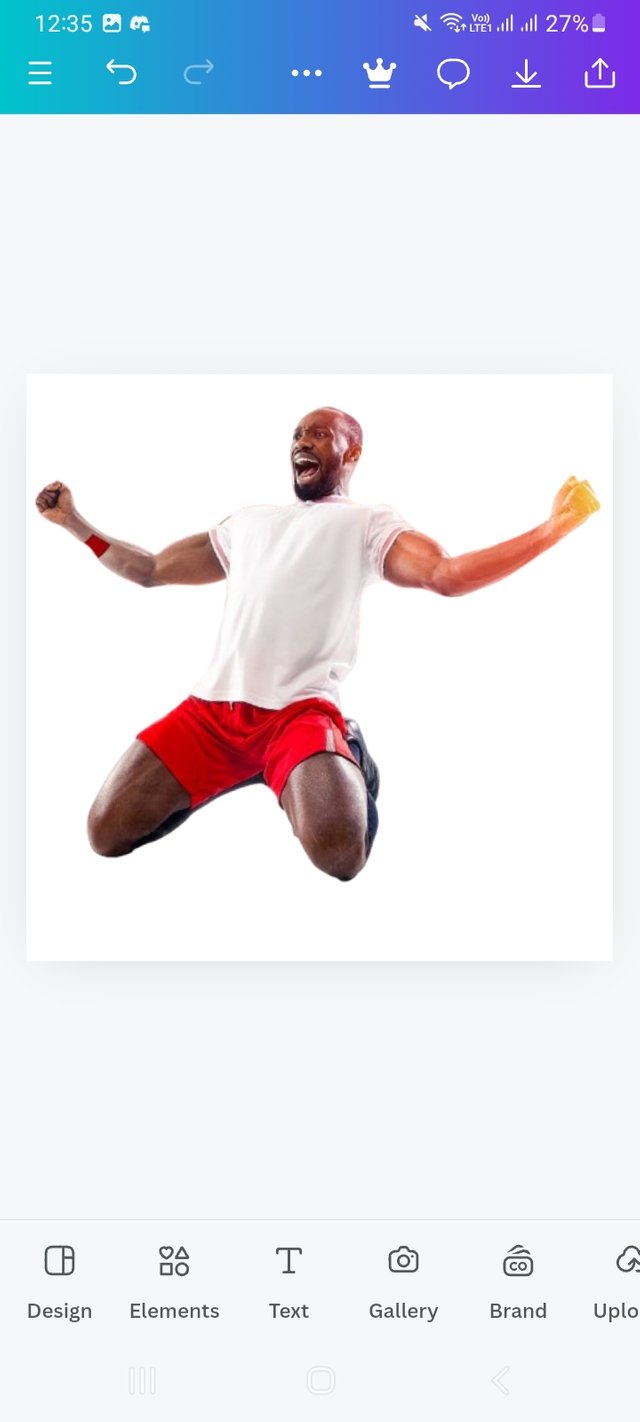
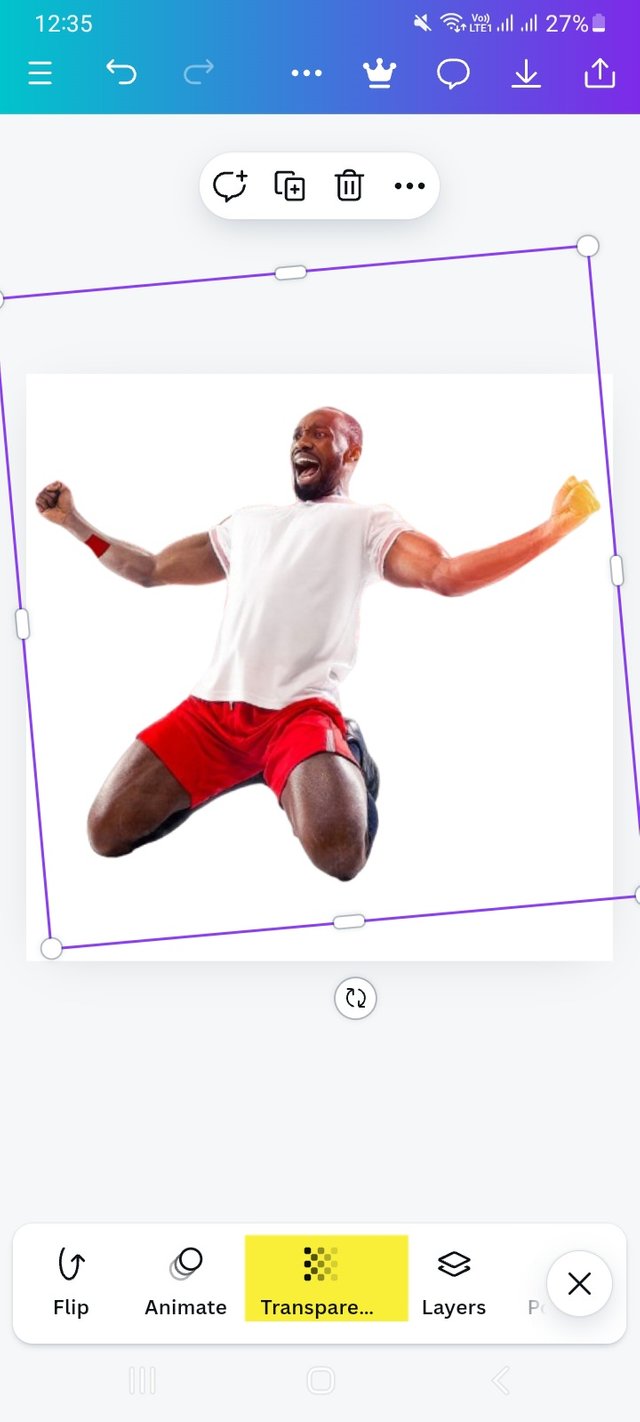
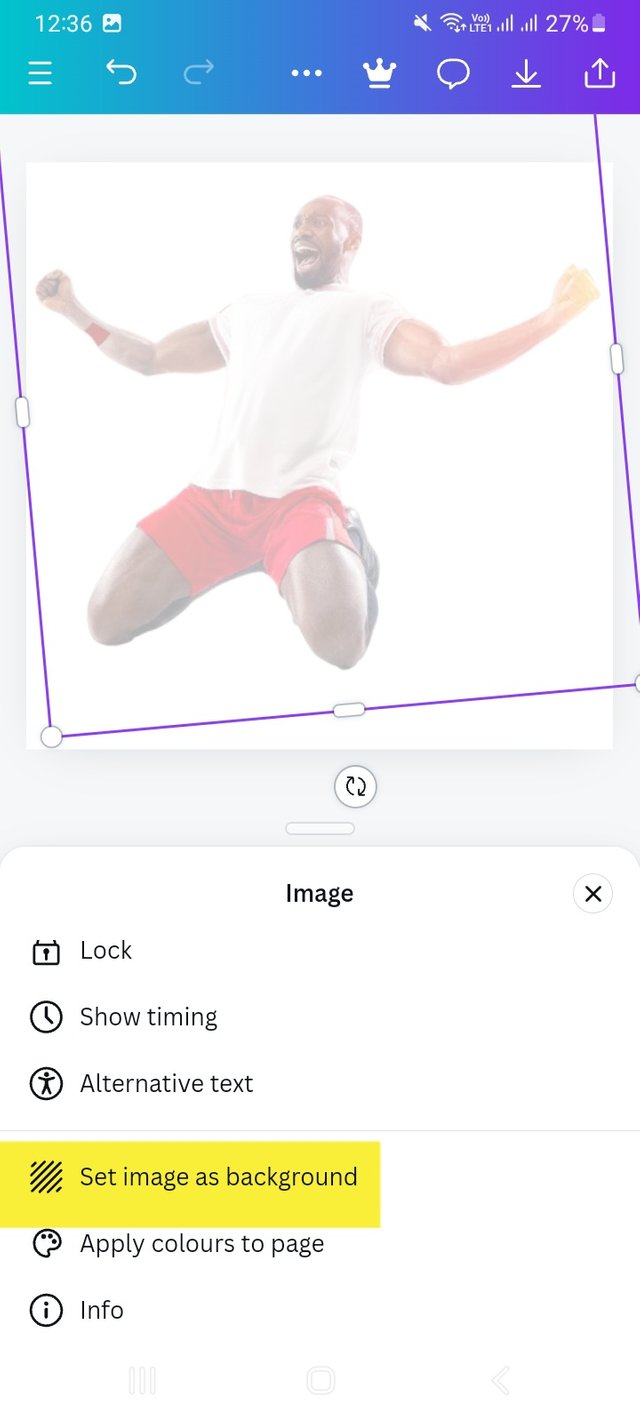
I then drag the image to fit the dimensions of my design. Then go to Transparency option. There I set Transparency to 30. There I also set this picture as a background picture. For this I click on more option which is next to the Nudge. Then I click on "set image as backbackground" I am done with this.
 |  |  |
|---|---|---|
 |  |  |
Step- IV
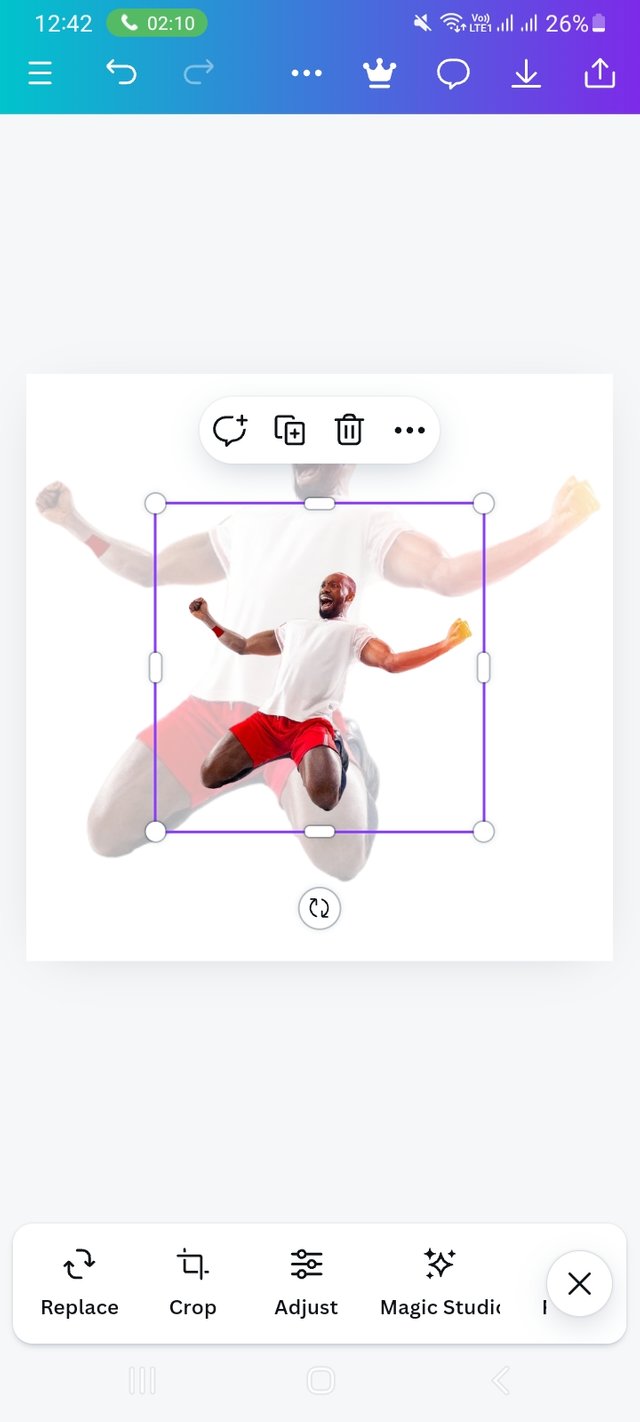
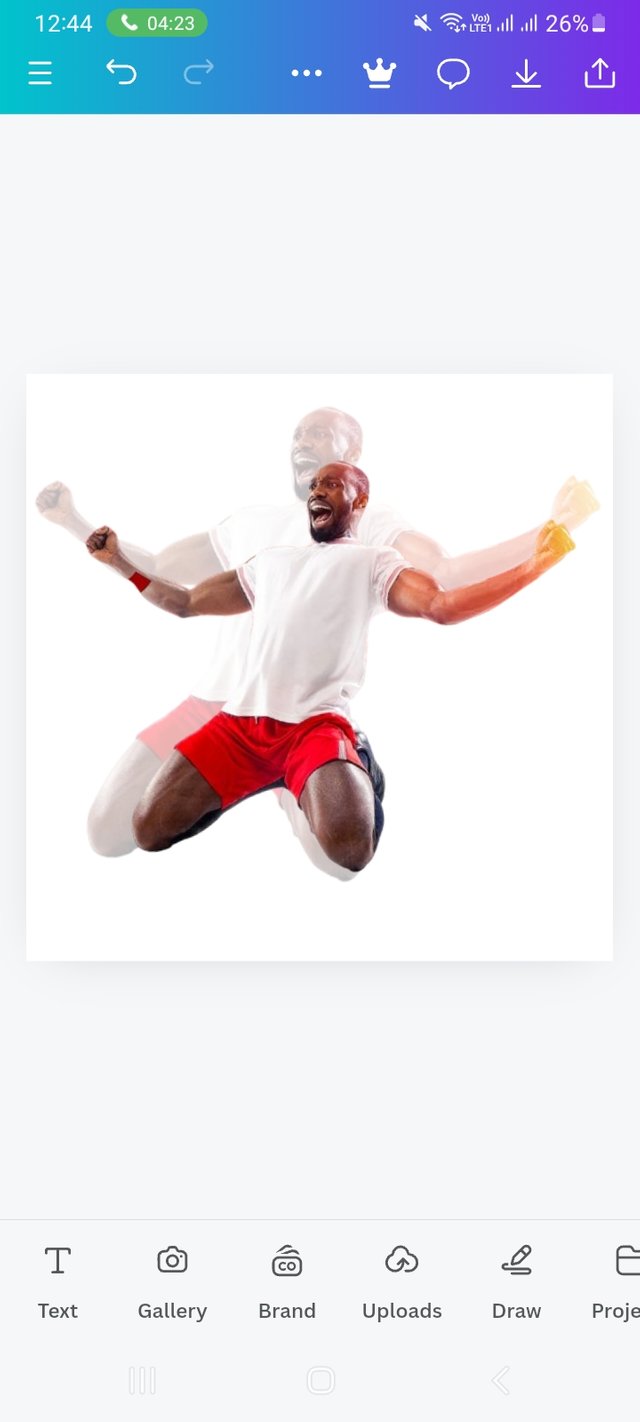
Background work is done. Then I select upload option because I have uploaded this picture already. There I select that picture again. Then I set the picture as my teacher did. I mean I try to make as same as his. It is a very tricky task.
 |  |  |
|---|
Step- V
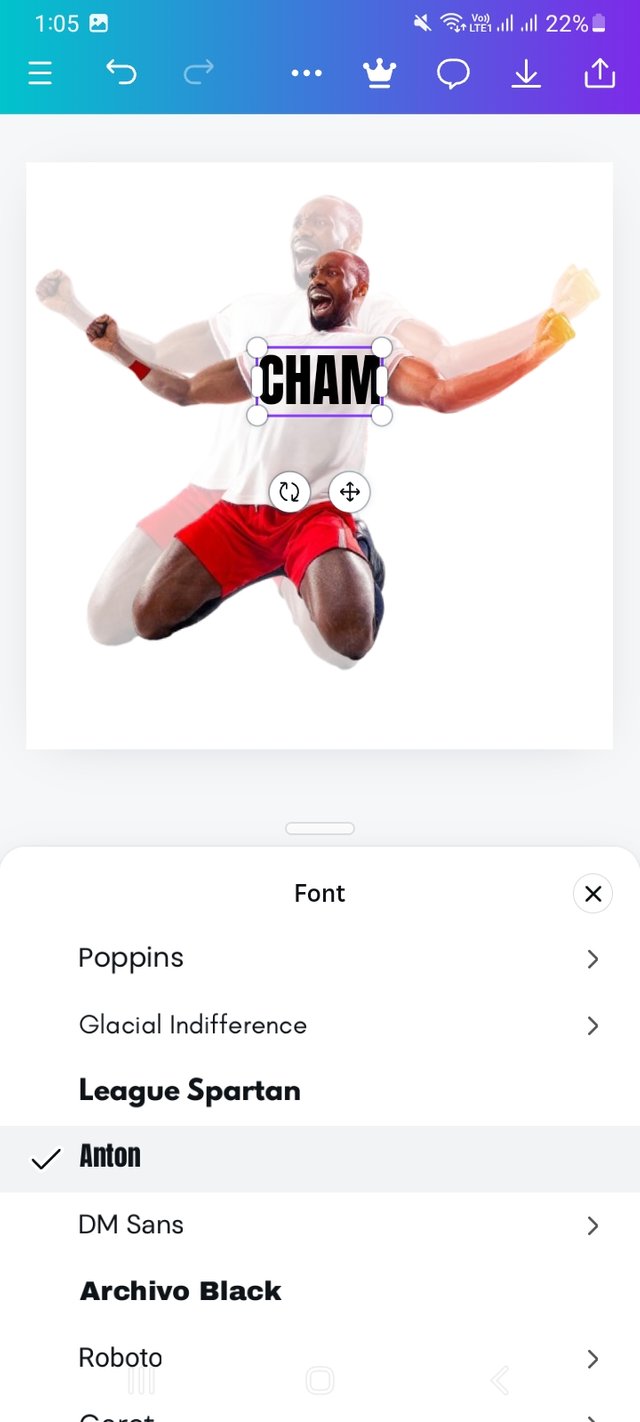
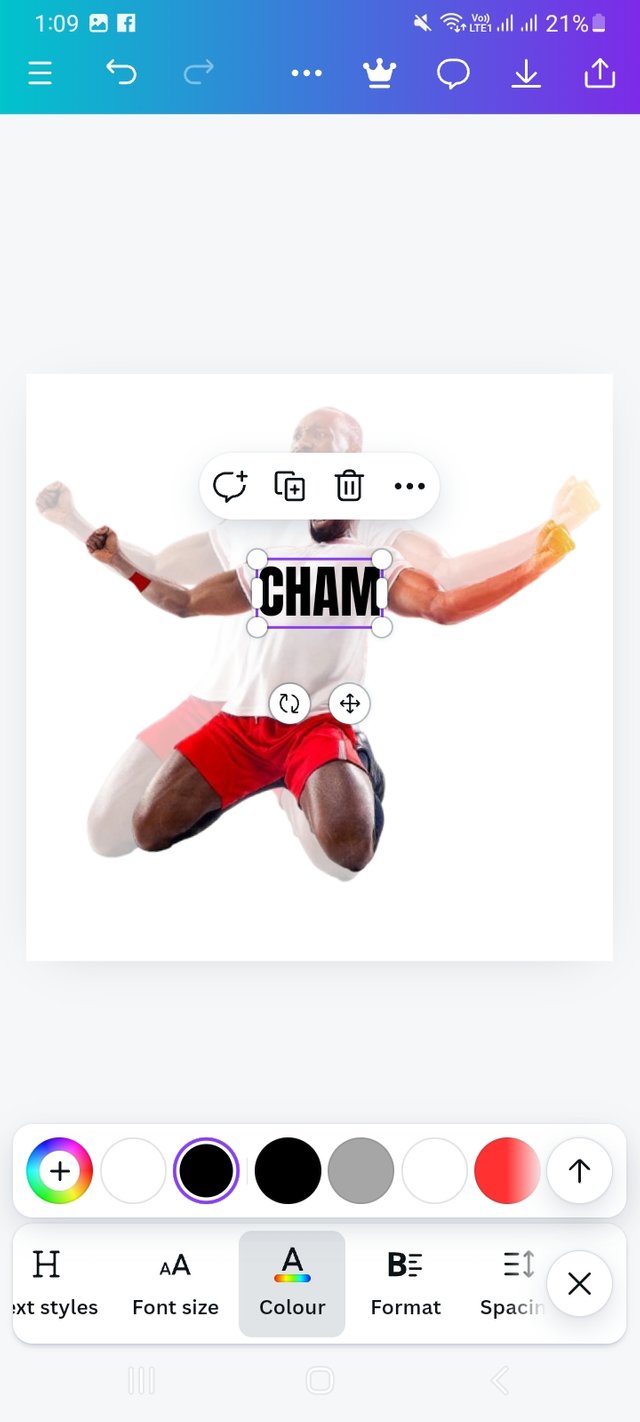
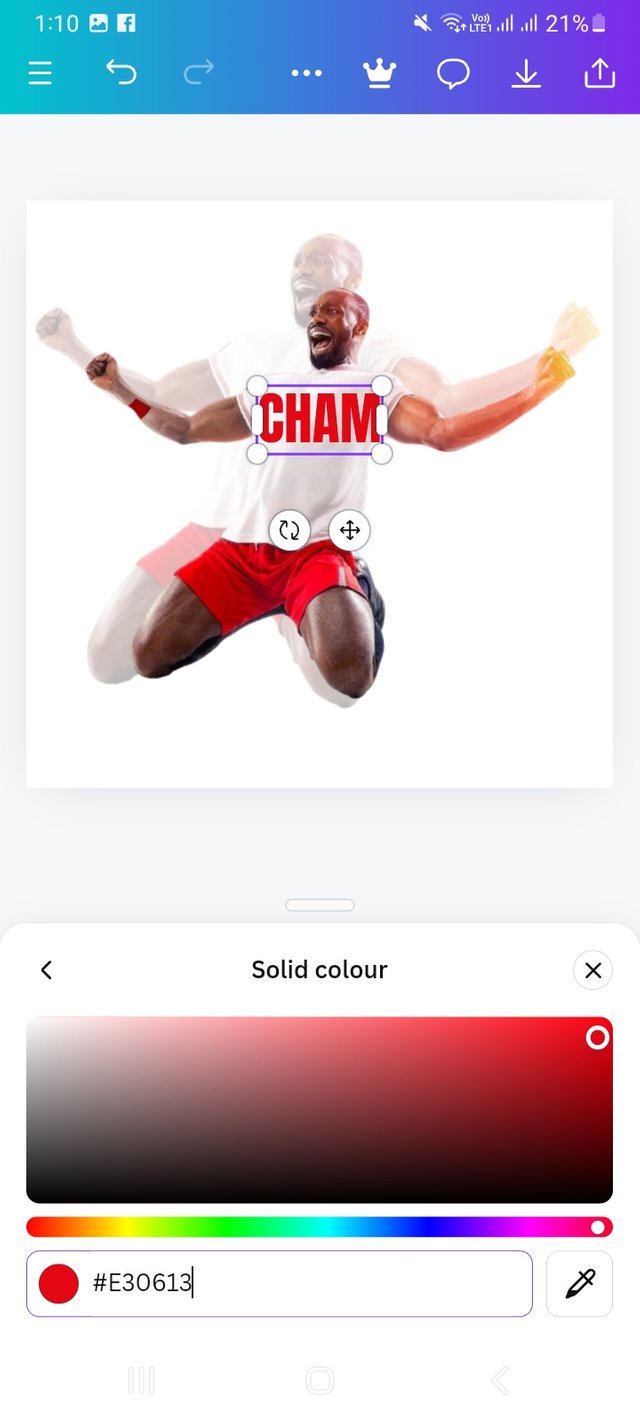
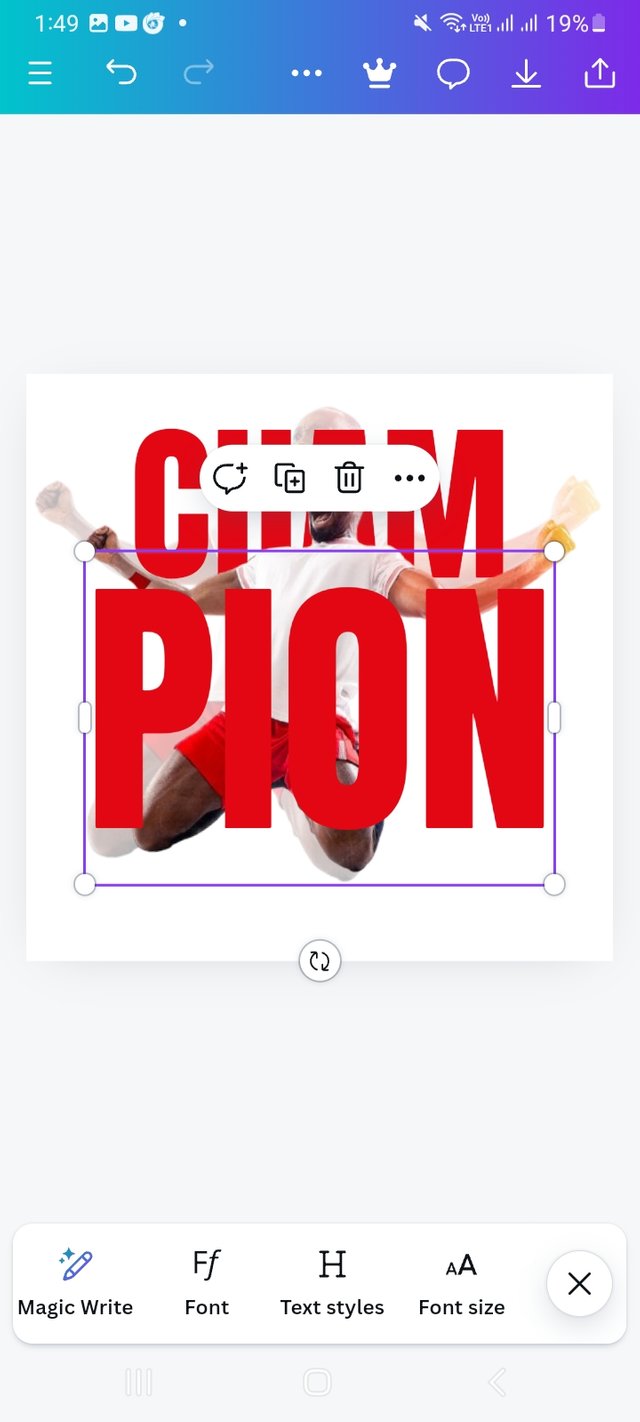
Then I work on text. For this I select Text option and select a box. There I writ "CHAM". Then I select the front of my text with front option. Here I used Anton. After that I go for colour selection. First of all I learnt colour hex from this course, so it was very easy for me to find the similar or exact color. Here I used #E30613 colour hex as you can see.
 |  |  |
|---|---|---|
 |  |  |
Step- VI
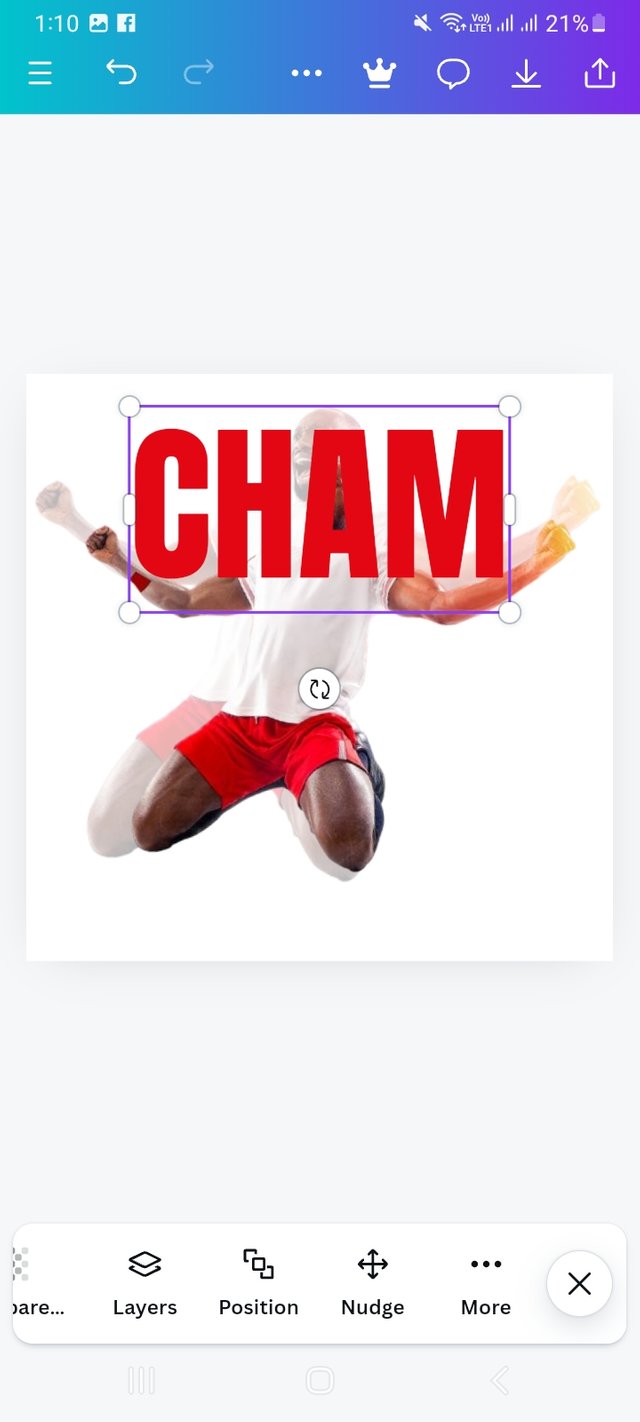
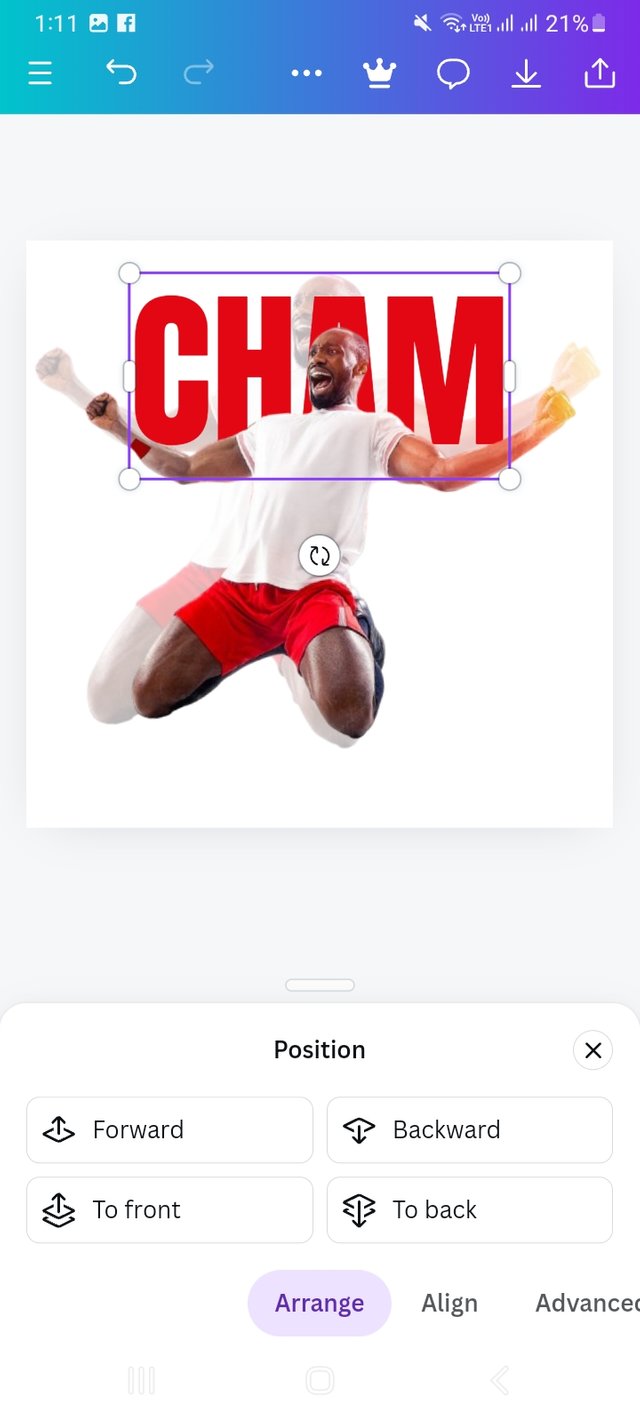
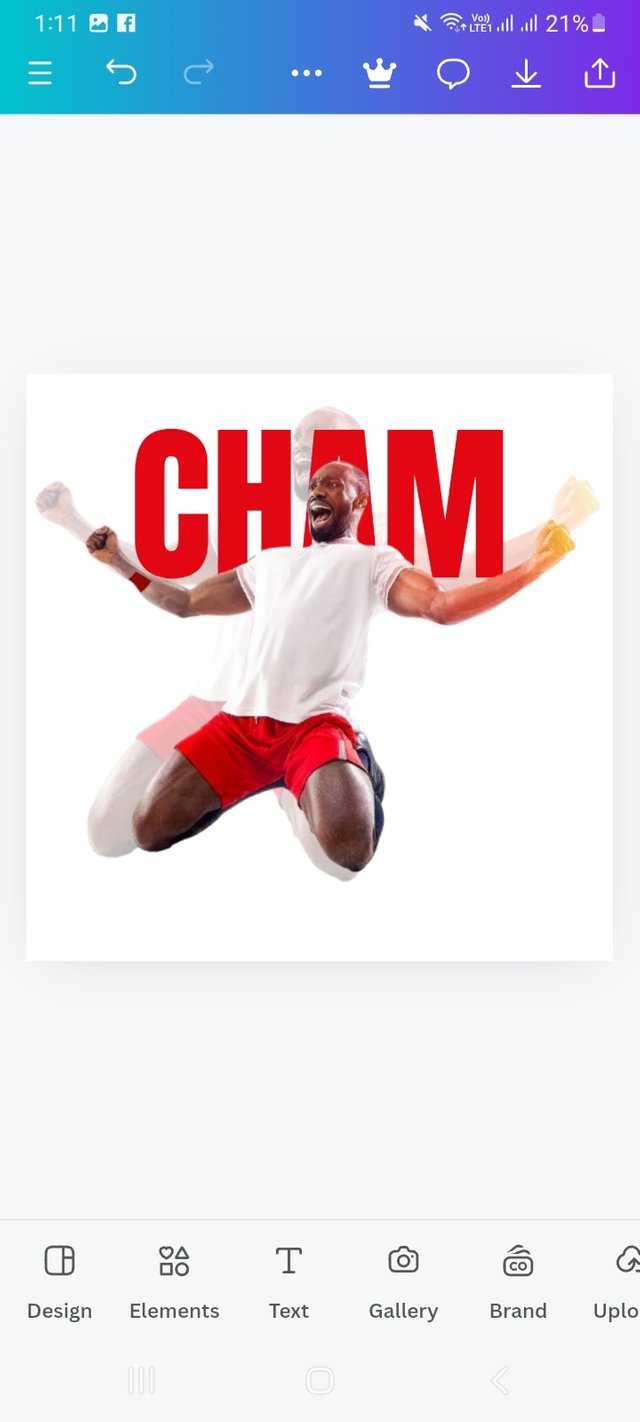
Then I increase front size and clicked on postiion option. From the last class I learnt how to positioned a text or design backword and forwards. I selected the backward the text.
 |  |  |
|---|
Step- VII
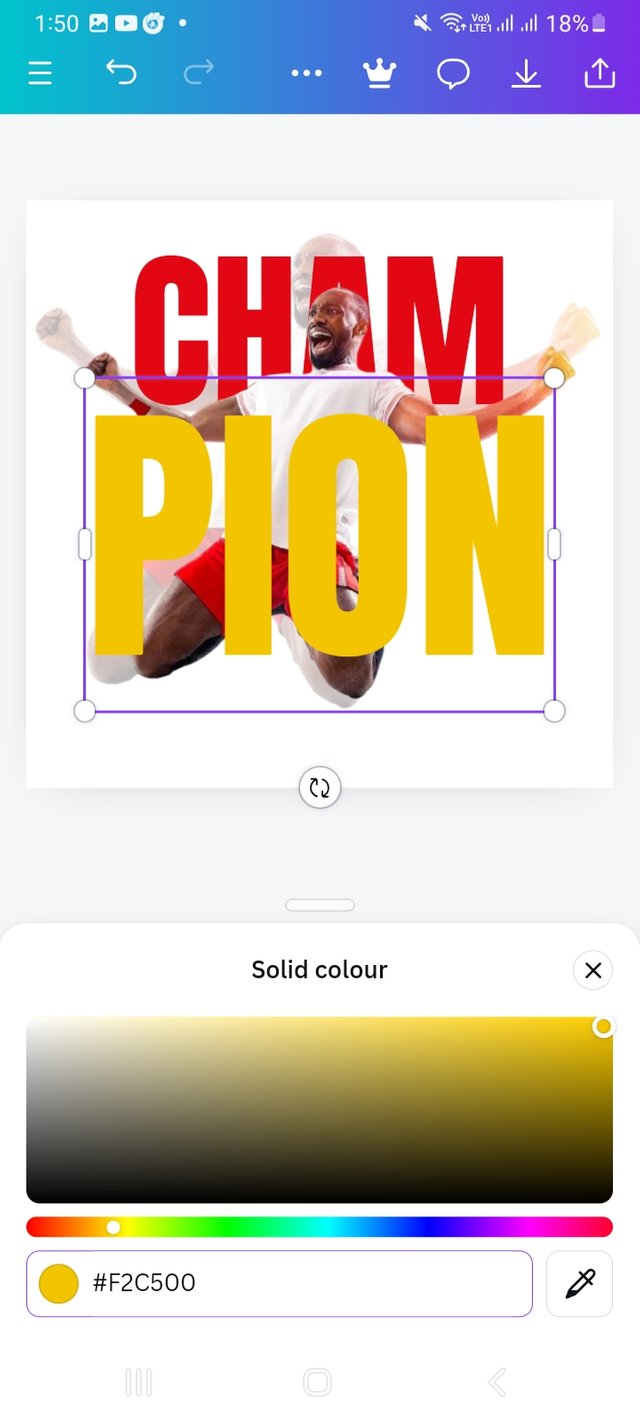
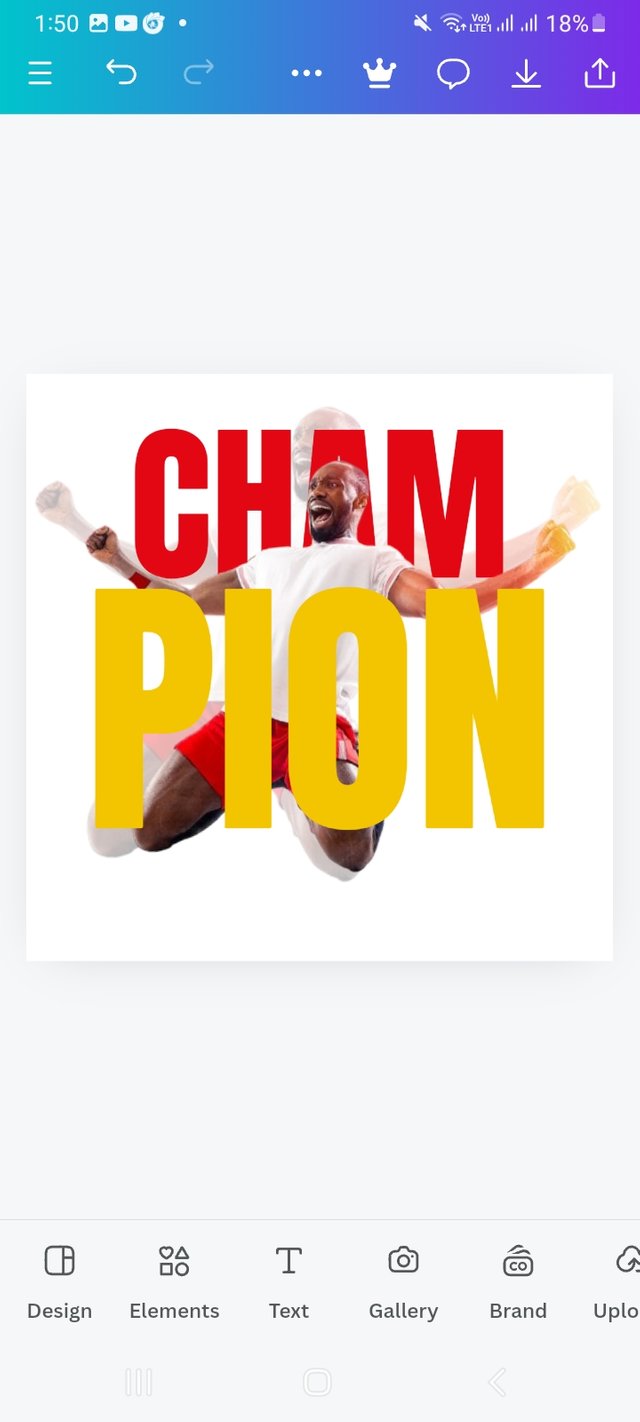
following the same process of Step -V I select Text option and select a box. There I writ "PION". Then I select the front of my text with front option. Here I used Anton. After that I go for colour selection. Here I used #F2C500 colour hex which is a yellow colour.
 |  |  |
|---|
Step- VIII
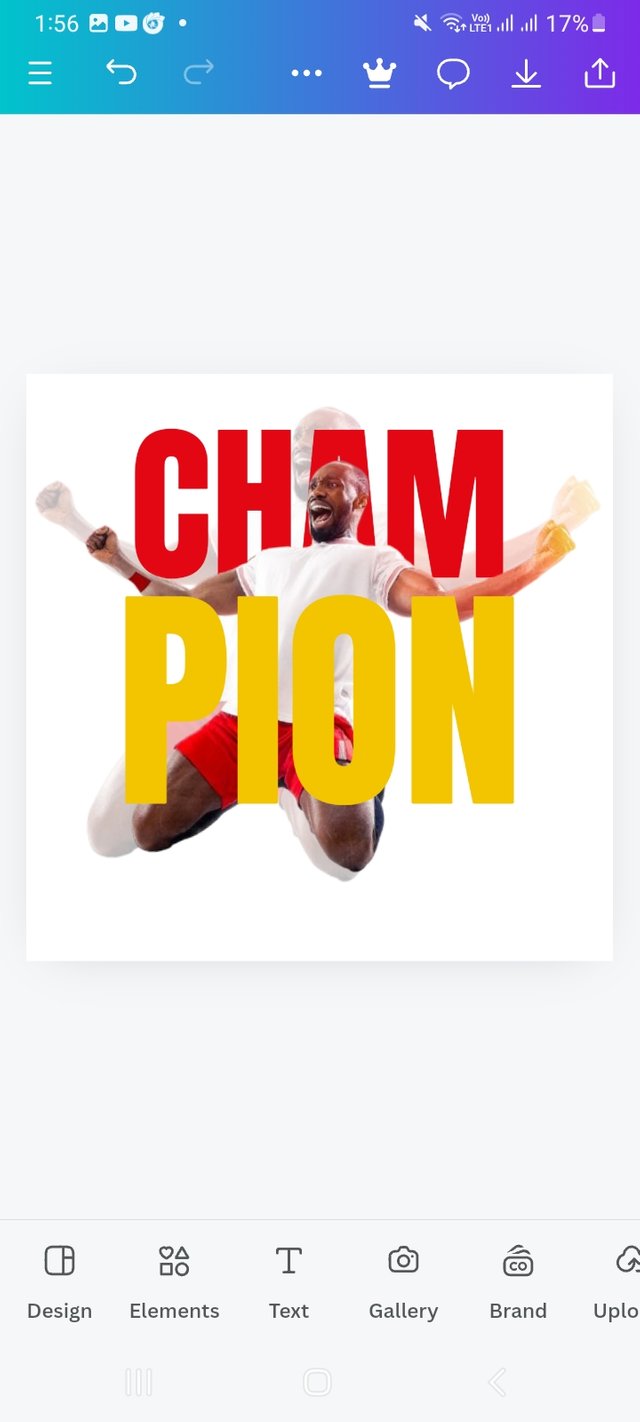
Then I resized and placed my text at a desired point. Hope it looks like original one.
 |  |
|---|
Step- IX
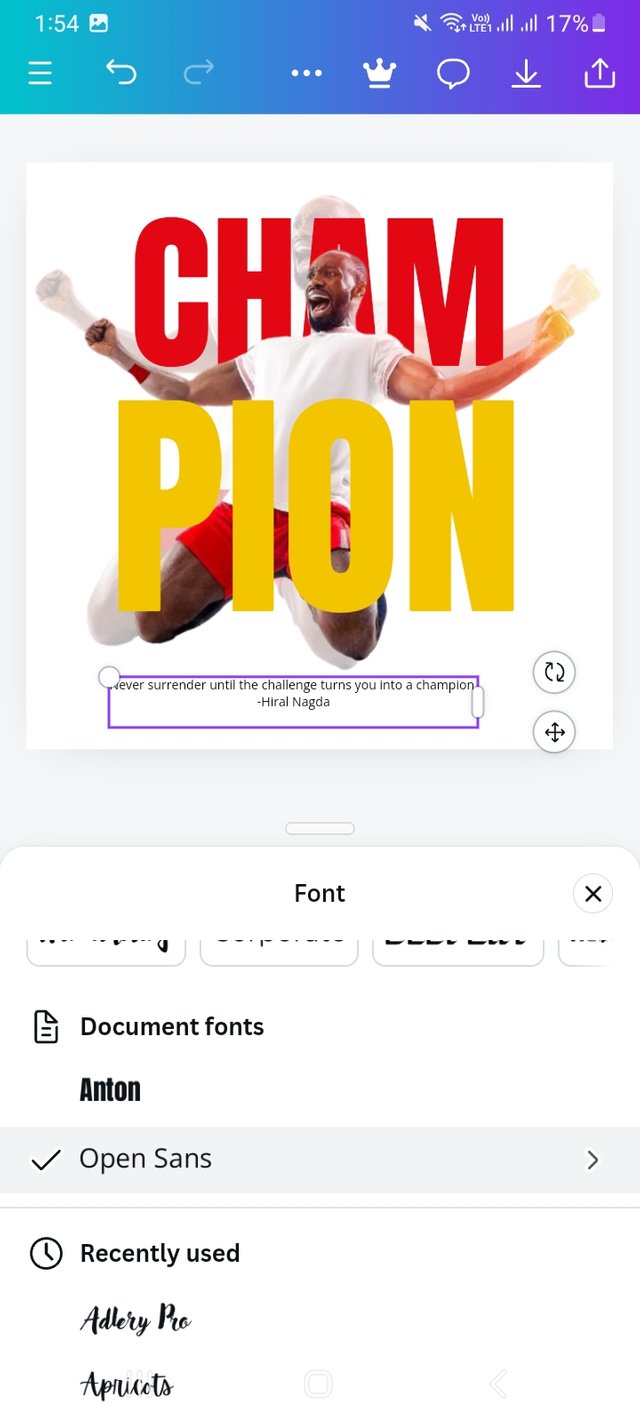
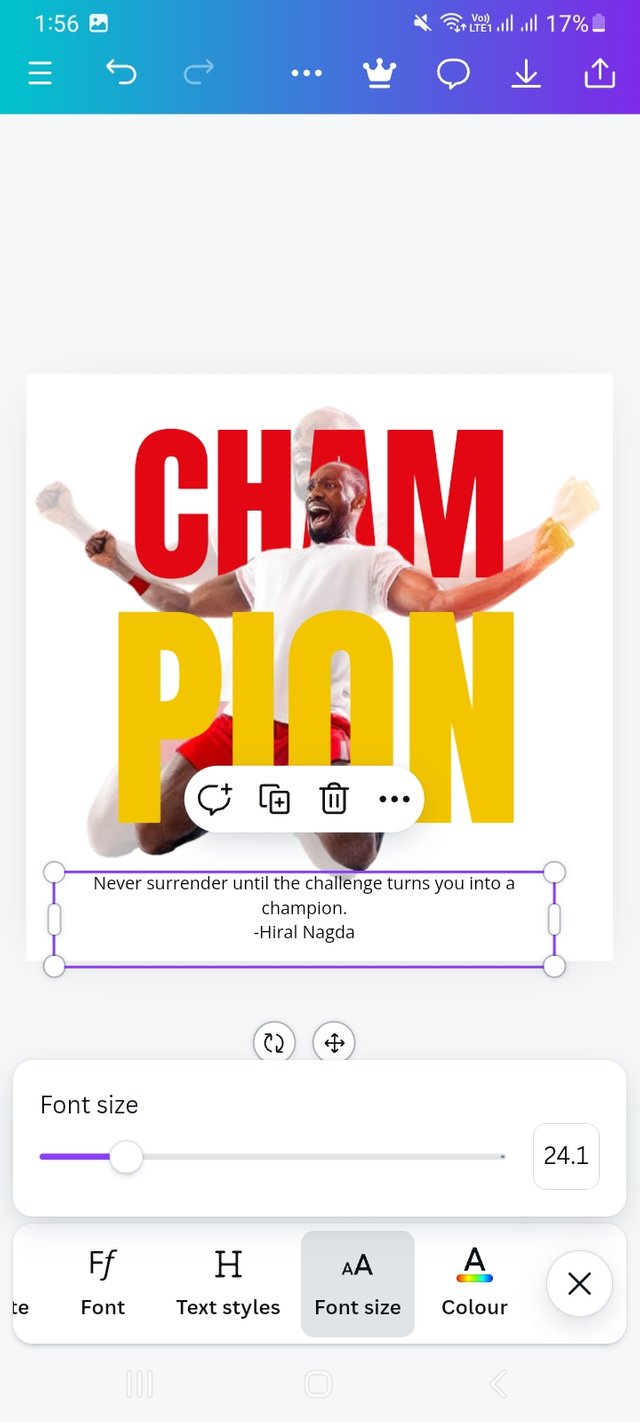
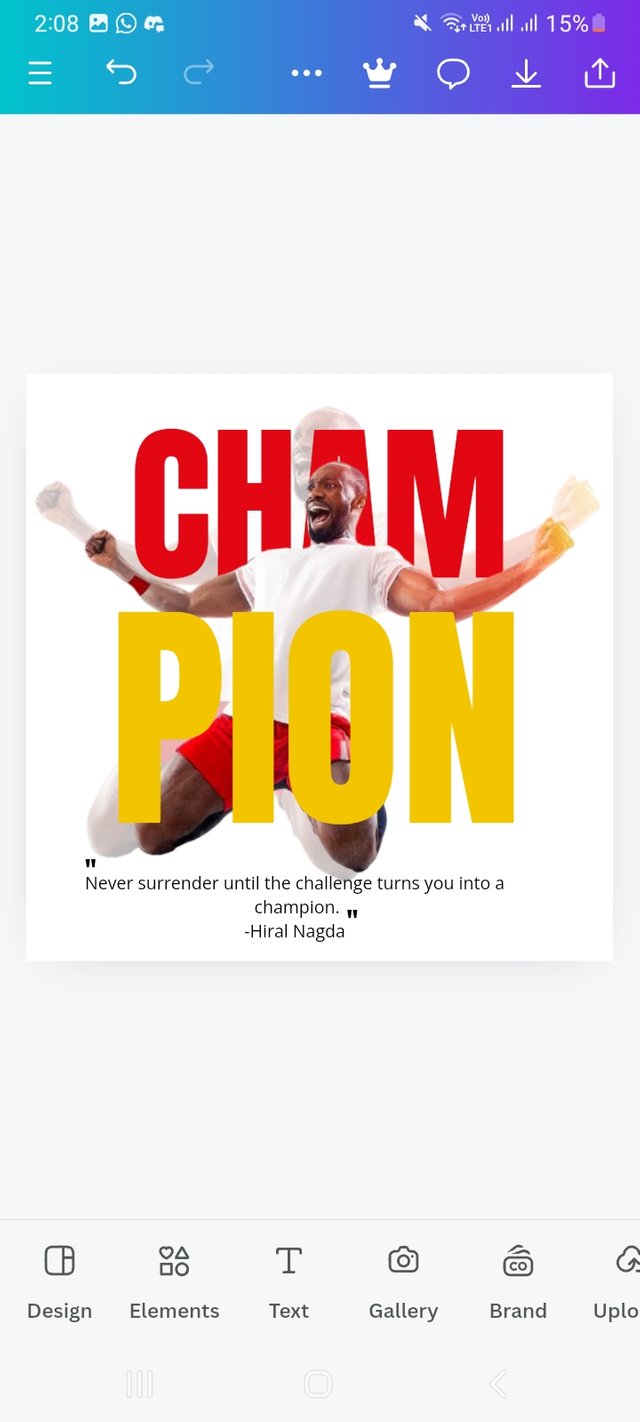
Now It's time to add the quotation. I again click on text option and select a box. Then writ my favourite quotation which is "Never surrender until the challenge turns you into a champion."-Hiral Nagda. I believe this will make us more motivated. Here I used a smaller text front which is "Open sense" then adjust the front size. I used 24.1 front size which is fit in my design. It takes me a bit long to adjusted and placement.
 |  |  |
|---|
Step- X
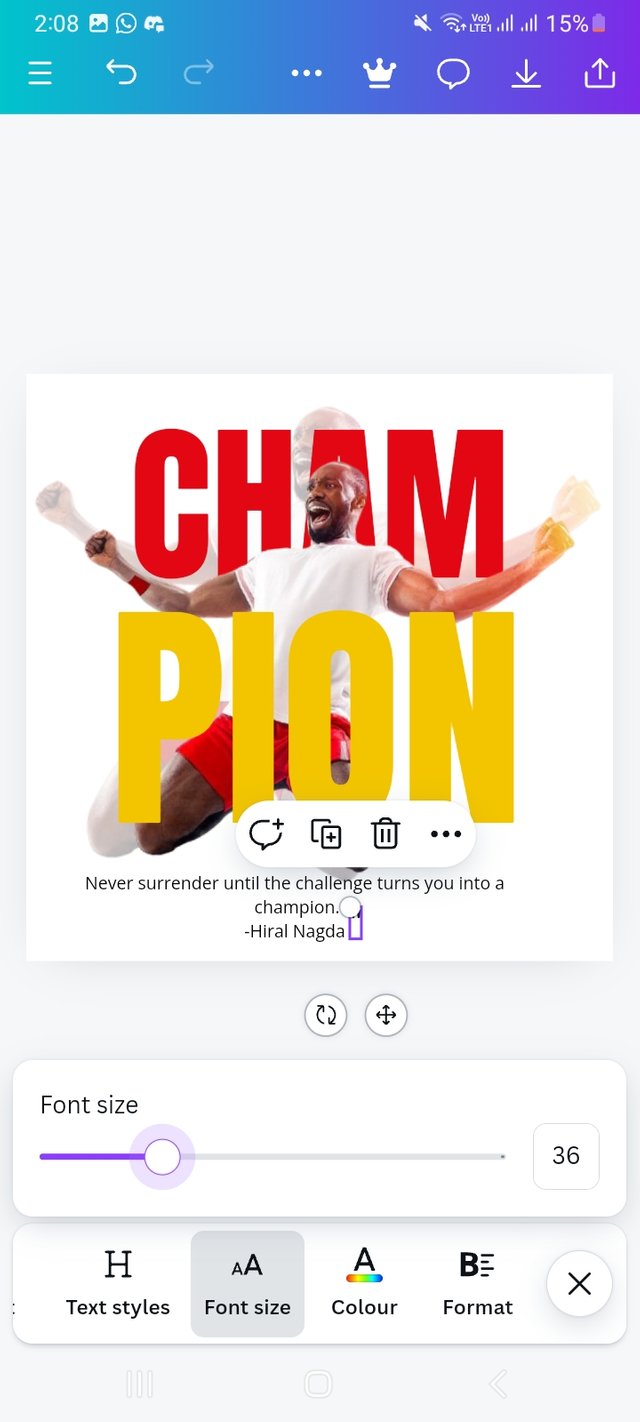
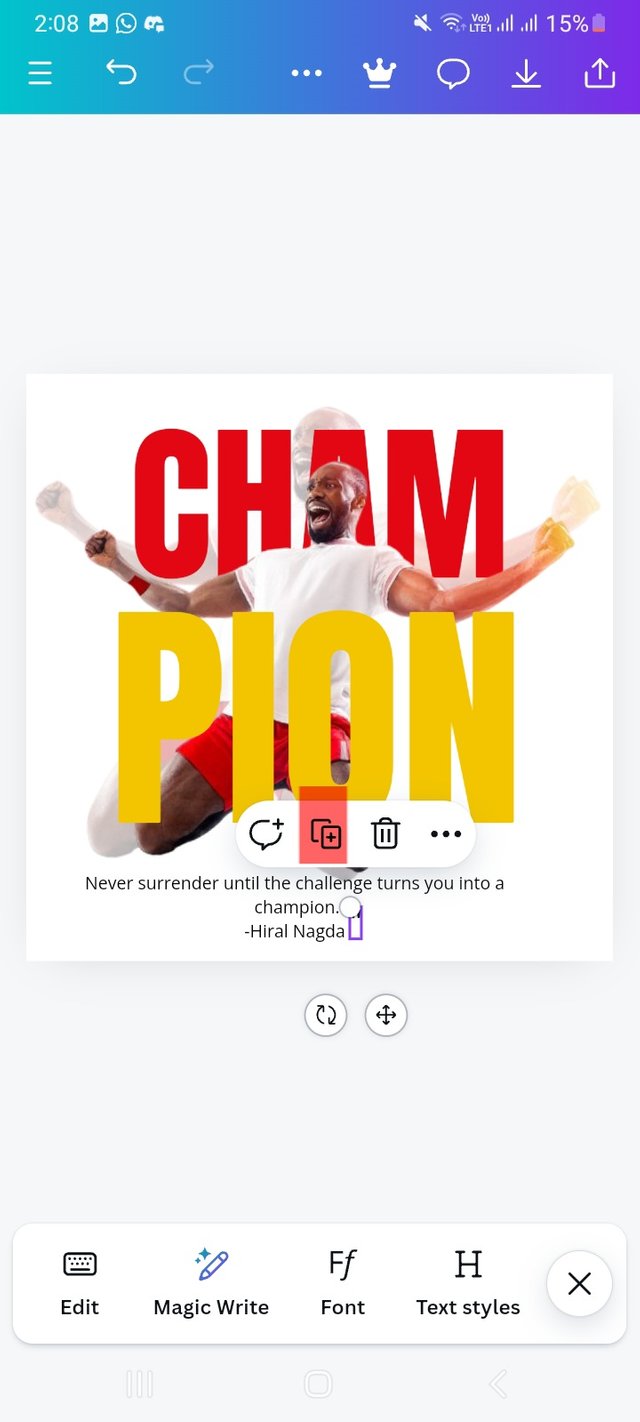
This is a very tricky step. I applied punctuation mark " here following the same process of step-V. Means clickmon Text and select a boxt and then write ". Then make it bold and increase front size in 36. Placed it lower part of my selected quotation and coppy it and place it on uper side of my quotation.
 |  |  |
|---|
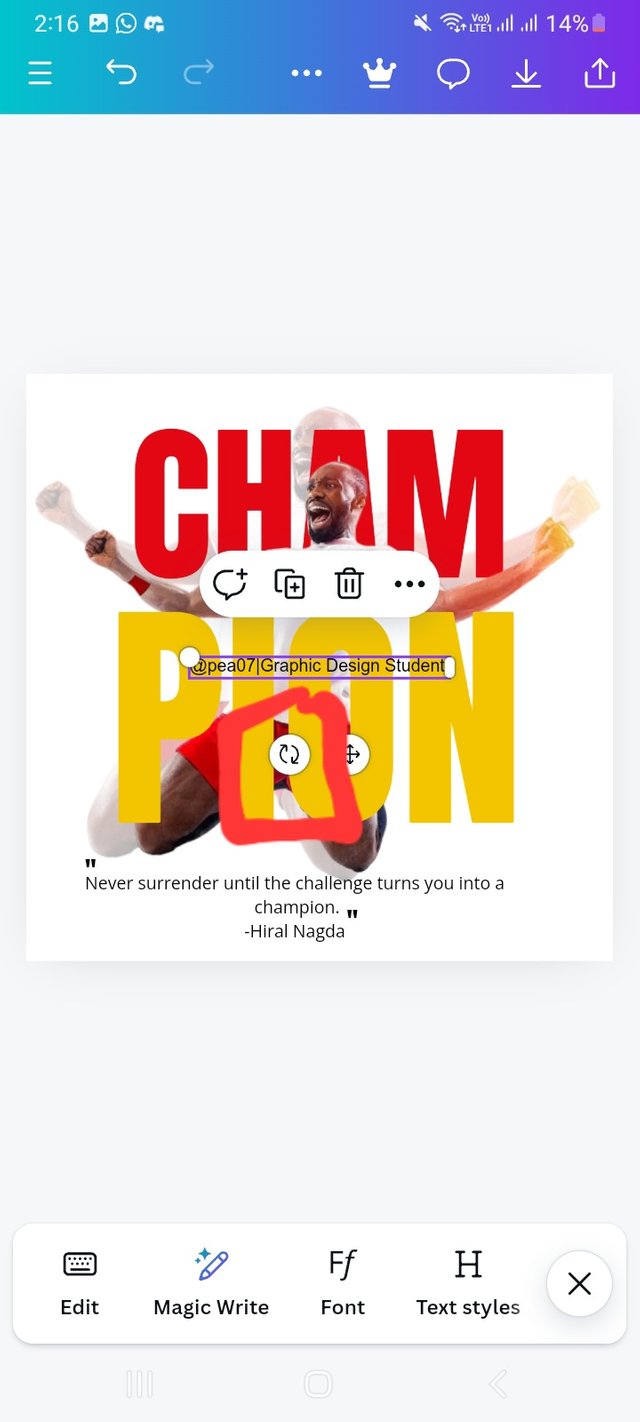
Step- XI
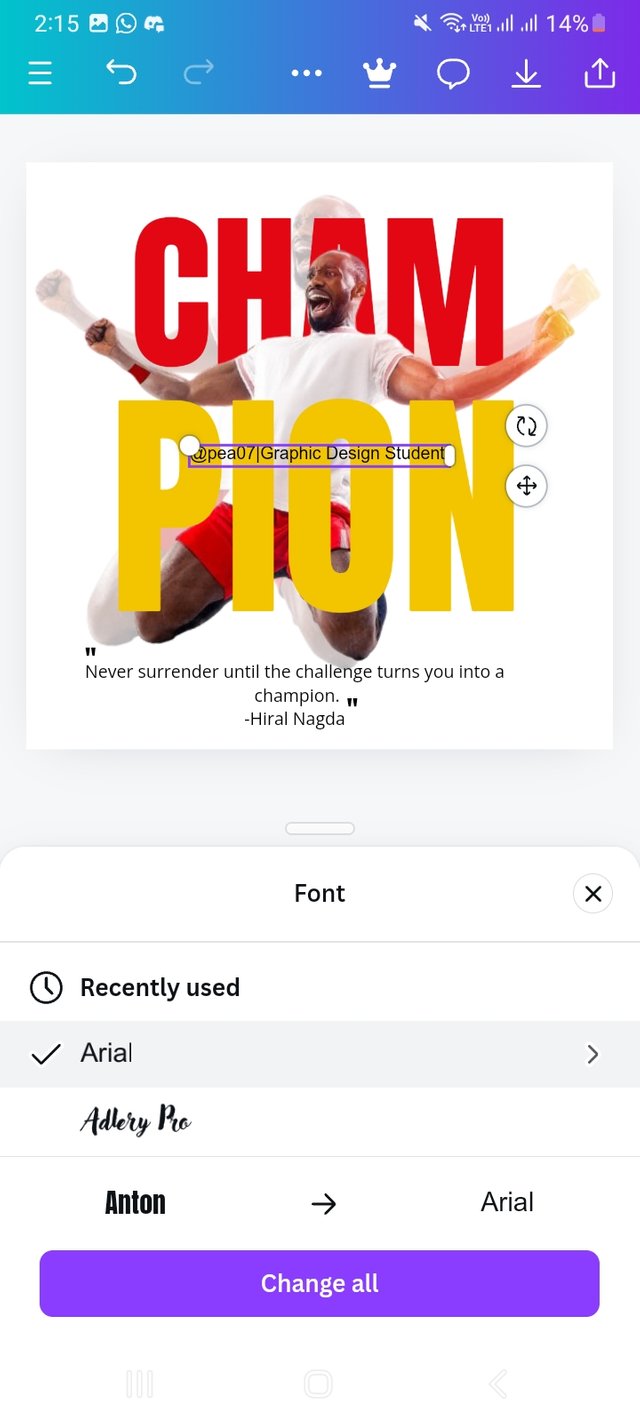
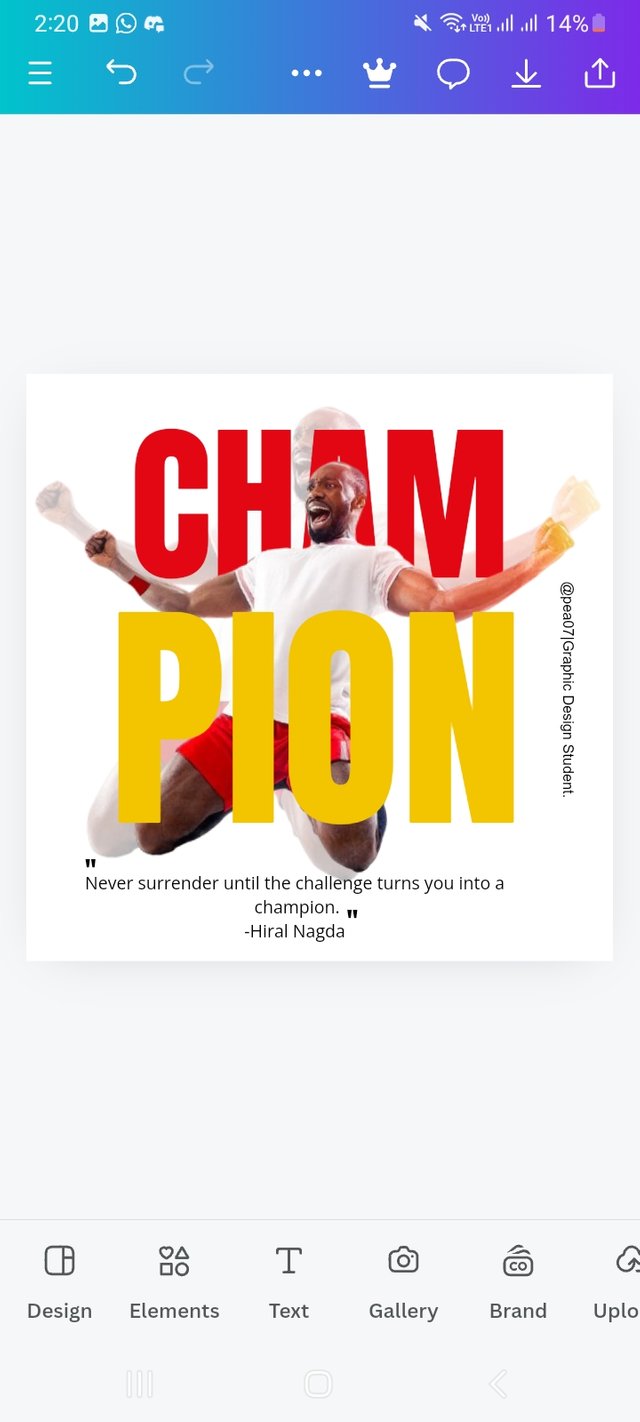
Finally I select another text box and write my user Id and my current status of this lesson. Finally I do some needfull correction s. I choose fron " arial" for this text and resize it as it was needed for this design.
 |  |  |
|---|
The principle you engaged in I design.
Typography : The typography I've chosen here reflects strength and boldness, which is consistent with the theme of being a champion. The quote is in a simple, small font, which is the primary message, so I kept the font size small.
Color Contrast: Red and yellow text ("CHAM" and "PION") contrast strongly against the white background, thereby attracting words and increasing readability. Although the teacher used these colors, I am more interested in these two color selections from color theory.
Emphasis: The size and boldness of the text emphasizes the word "Champion". I have emphasized two words here CHAM and PION to focus a message to the viewer. The most important element of my design is the champion so I emphasize these.
Hierarchy : In this design I used the Hierarchy principal, I created a clear visual hierarchy with large "Champion" text. I placed two parts of words on the top and bottom of the picture. This makes it possible to grab a viewer's attention quickly.
Alignment - I have aligned all the elements in this design well. Text and images are centered. Also I put a text vertically on the right side which is quite serp. This vertical element supports my design.
Design Size & Dimension- Here I have used a square size. I planned my design in the beginning and used this 1080 X 1080 px dimension so that my desired messages get enough space in my design and attract everyone's attention.
I am inviting my friends @max-pro , @solaymann and @mdkamran99 to have a look on this lesson. I deem this will help you all.
Support @pennsif and @pennsif.witness for the growth of this creative platform. Vote for @pennsif.witness here
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
¡Saludos amiga!🤗
Realizaste un tutorial muy comprensible además de detallado y eso es indispensable en estas actividades porque cuando no tenemos dominio de ciertos elementos de Canva, la confusión suele decir presente rápidamente así que, te felicito por el trabajo que realizaste.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚