SLC21/WK4: Mockups in Design and Application
Greetings friends of Steemit and Teachers

| Mention and discuss Extensively the other types of Mockups not captured in this lesson. |
|---|
Mockups are visual representations of a design concept, used to demonstrate its look, feel, and functionality. Here are various types of mockups with examples:
Mockups can be broadly classified into different categories:
Digital Mockup are of several types such as
| Types | Description | Example |
|---|---|---|
| Wireframe Mockup | Simple sketch of a layout | Adobe XD, Figma, Sketch |
| UI Mockup | Visual representation of user interface elements | Apple iPhone UI Kit, |
| Website Mockup | Simulation of a website's layout and design. | WordPress, Wix, Webflow |
| Mobile App Mockup | Preview of a mobile app's UI and functionality. | InVision, Figma, Adobe XD. |
Physical Mockups
| Types | Description | Example |
|---|---|---|
| Product Mockup | 3D representation of a physical product. | Furniture prototypes |
| Packaging Mockup | Simulation of product packaging. | Food packaging, Cosmetic packaging |
| Architecture Mockup | Scale model of a building or interior design. | Scale model of a building or interior design, Building designs, Interior design concepts |
Interactive Mockups
| Types | Description | Example |
|---|---|---|
| Interactive UI Mockup | Simulates user interactions. | InVision, Adobe XD. |
| Prototype Mockup | Functional prototype of a product or feature. | Figma, Sketch. |
| Virtual Reality (VR) Mockup | Immersive experience of a design. | VR headsets, Unity. |
Other Mockups
| Types | Description | Example |
|---|---|---|
| Landing Page Mockup | Preview of a landing page design. | Unbounce, Instapage. |
| Email Mockup | Simulation of email design. | Mailchimp, Campaign Monitor. |
| Social Media Mockup | Preview of social media post design. | Canva, Adobe Spark. |
| Do well to mention and explain other importance of mockups in promoting a brand/product. |
|---|
MOCKUP Benefits
✓ They show exactly what the final product looks like.
✓ Help validate the design
✓ They are flexible and help you plan effectively
✓ They allow effective communication of the entire team
The cooperative chart helps in understanding the role and advantages of each types of design derivable in the process of product design in promotion of brand or product.
| ASPECT | WIREFRAME | MOCKUP | PROTOTYPE |
|---|---|---|---|
| Purpose | Structure and layout | Visual Designs | Functional and interactive simulation |
| Detail level | Low | High | Medium to high |
| Interactivity | None | None | High |
| Focus | User flow and content hierarchy | Visual appearance and style | User experience and functionality |
| Tools | Justinmind, Skecth, Balsamiq, Adobe XD | Justinmind, Sketch, Photoshop, Figma | Justinmind, Figma, Sketch |
| Stakeholder use | Early-stage feedback | Visual approval | Usability testing and stakeholder demonstrations |
| Creation time | Quick | Moderate to high | High |
| User feedback | Limited to layout and flow | Limited to visual elements | Comprehensive feedback on usability and interaction |
• Using your logo in last week's task and a new flier for the week, demonstrate how to use the mock up feature to promote your brand using the following information below.
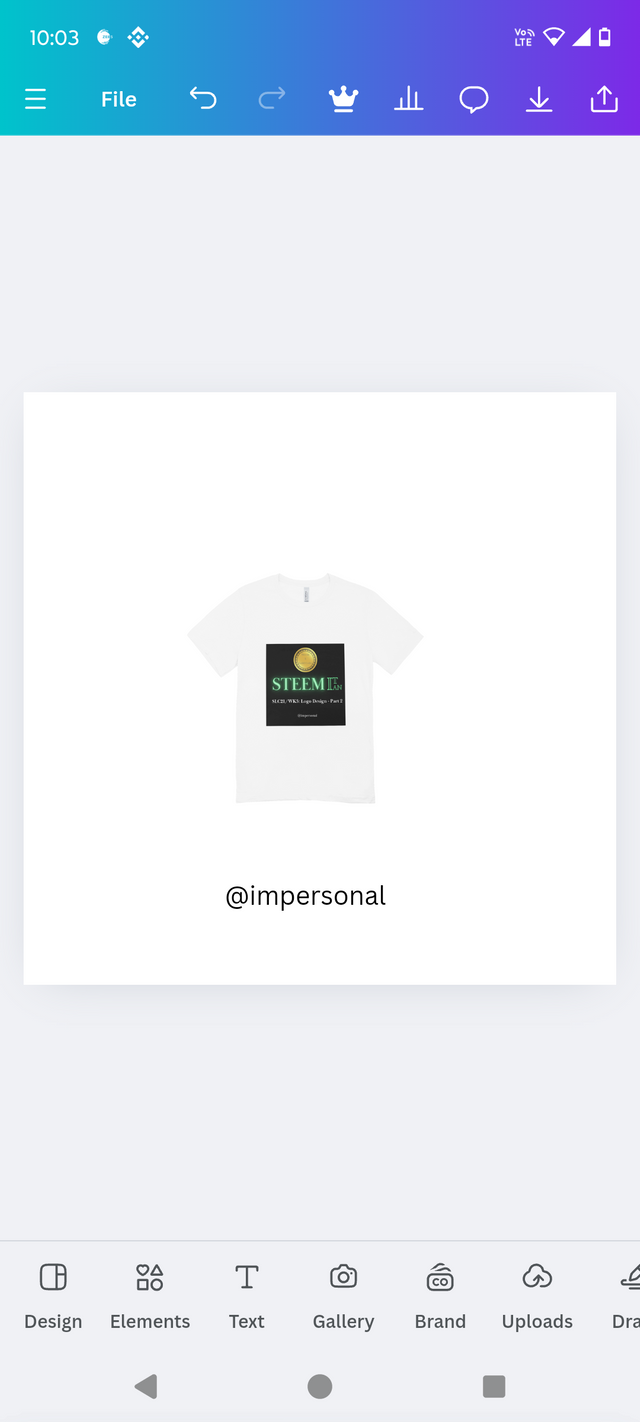
a. Search for a good t.shirt mockup and then promote your brand by putting in your logo.
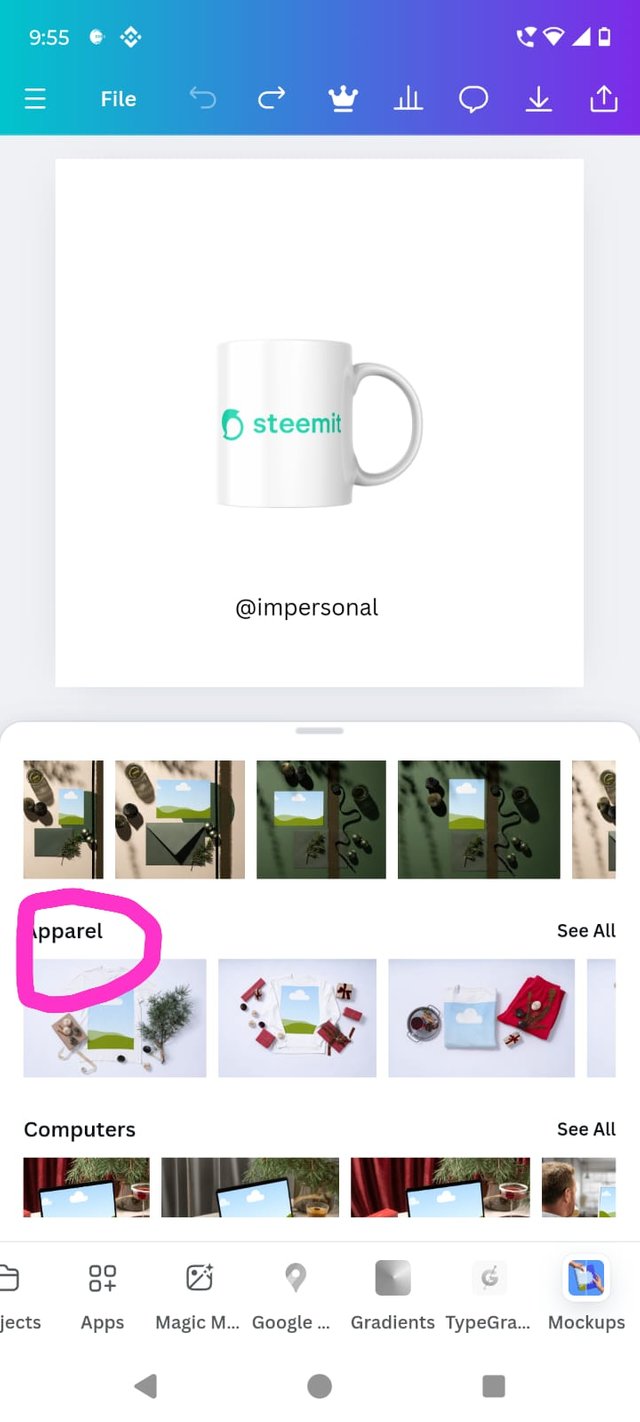
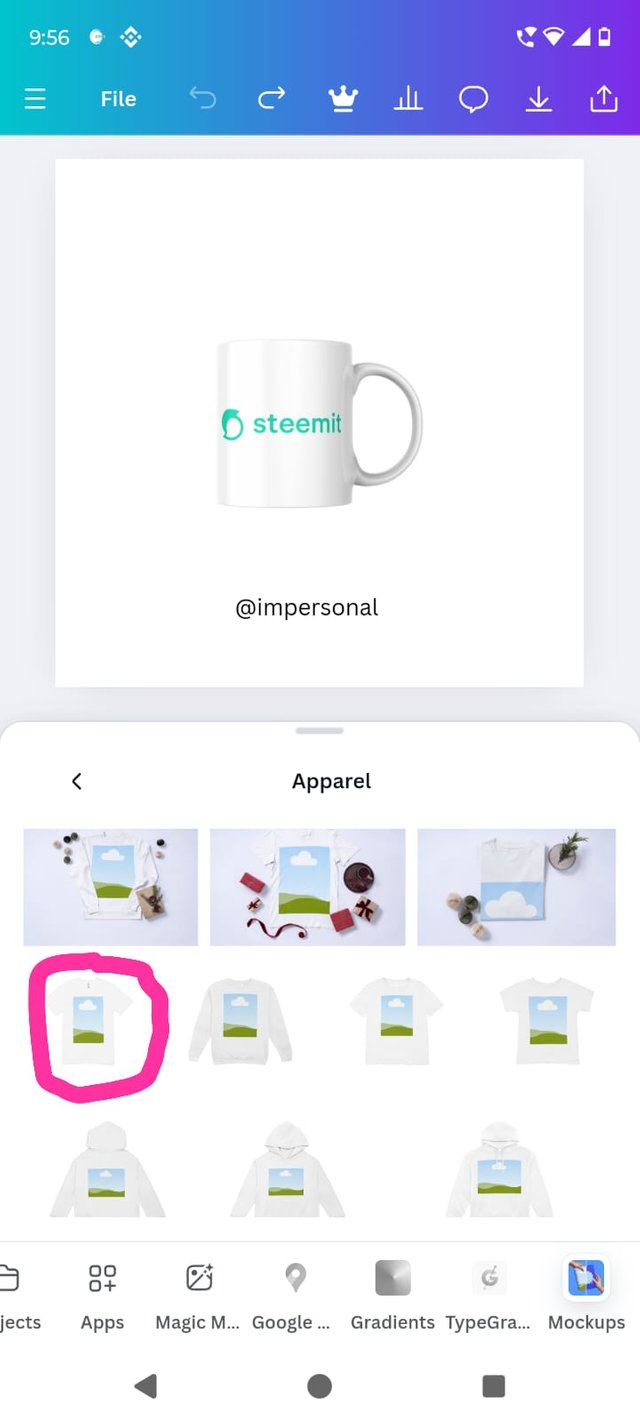
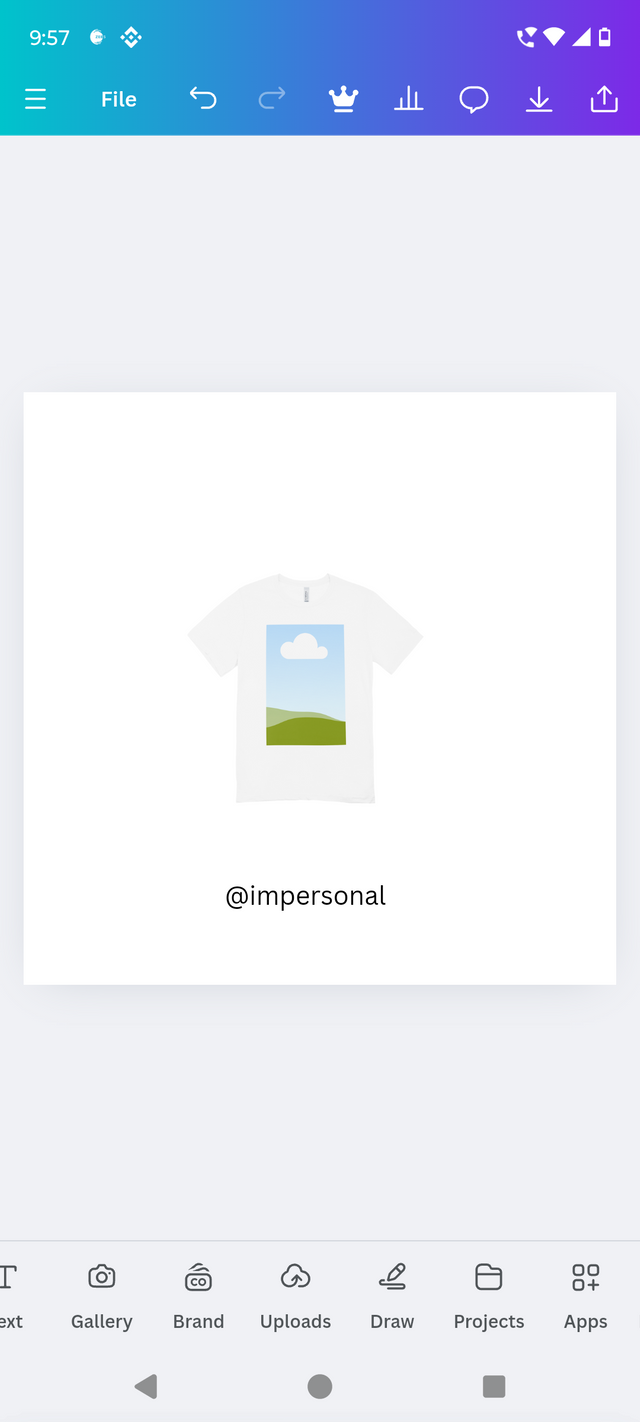
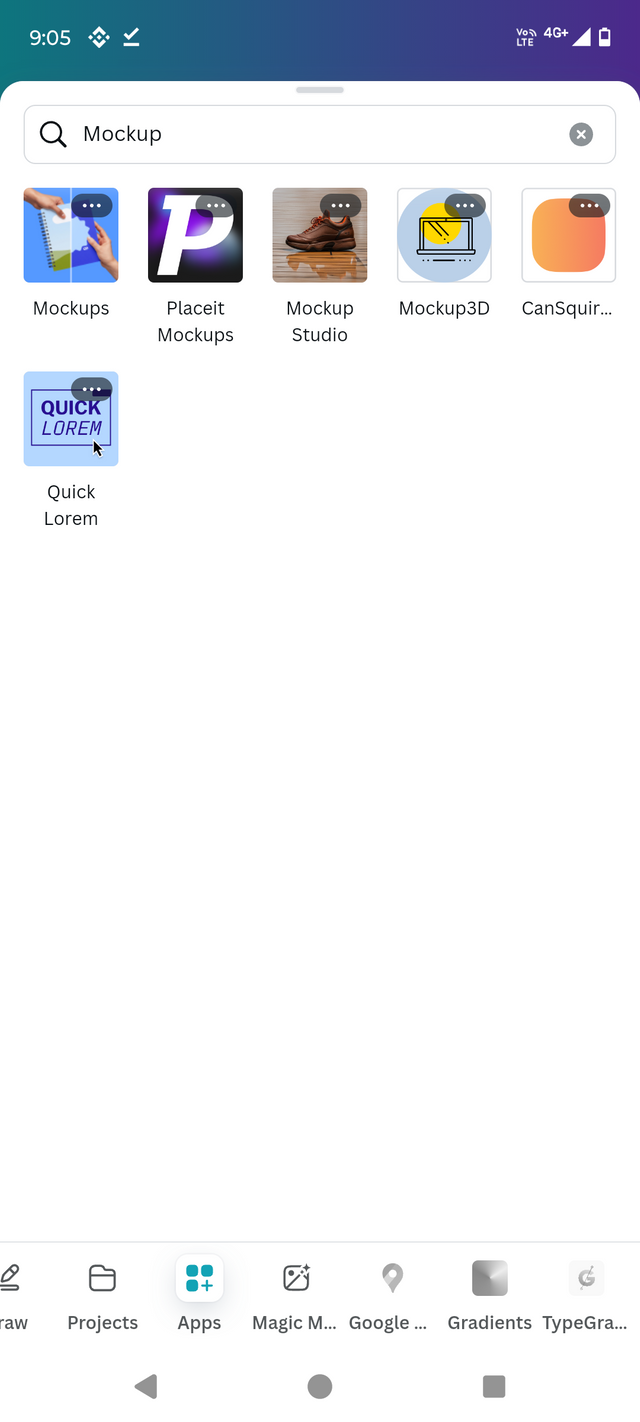
➊ I have run canva. I selected a square template. I clicked app. I secreted simply mockup. ➋ Then selected the apparel as seen in the screen shot no 1. T shirt appeared as seen in the screen shot 2. ➌ I just click on the t-shirt to appear on the design. I opened the gallery to insert the previous seemit logo on the design. Finally placed the logo on the printing area of the t-shirt. The logo was captured in the that area.





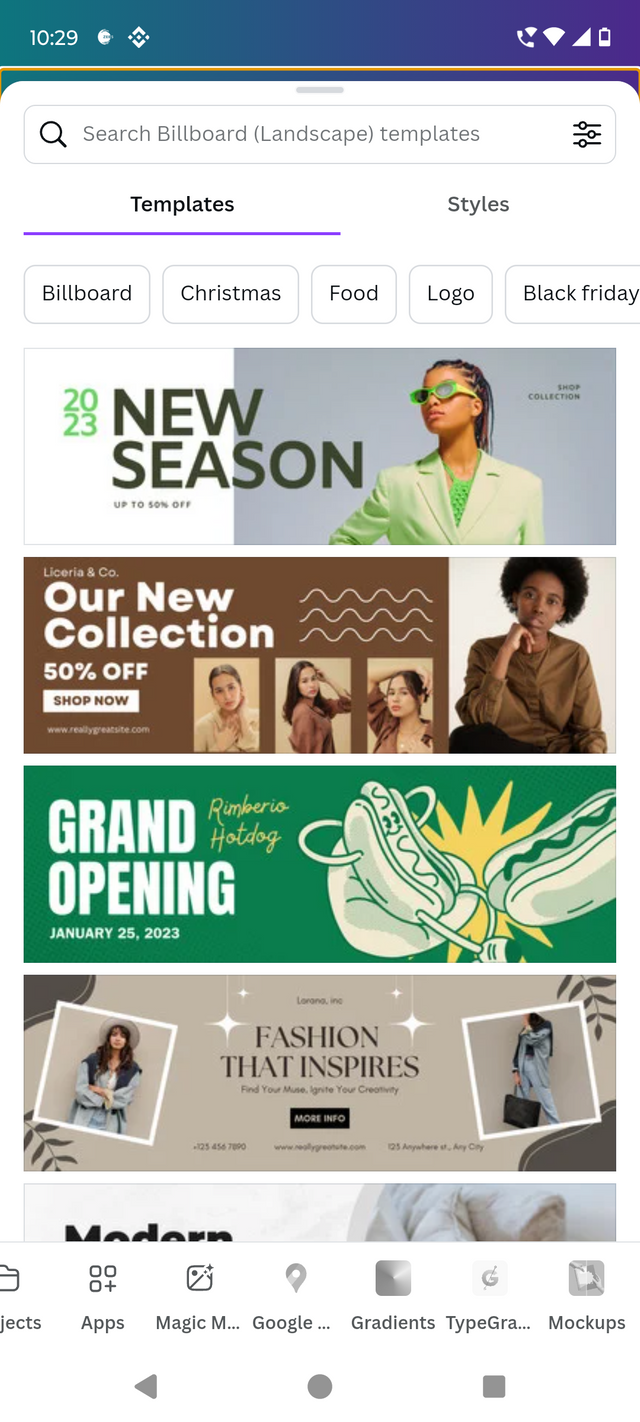
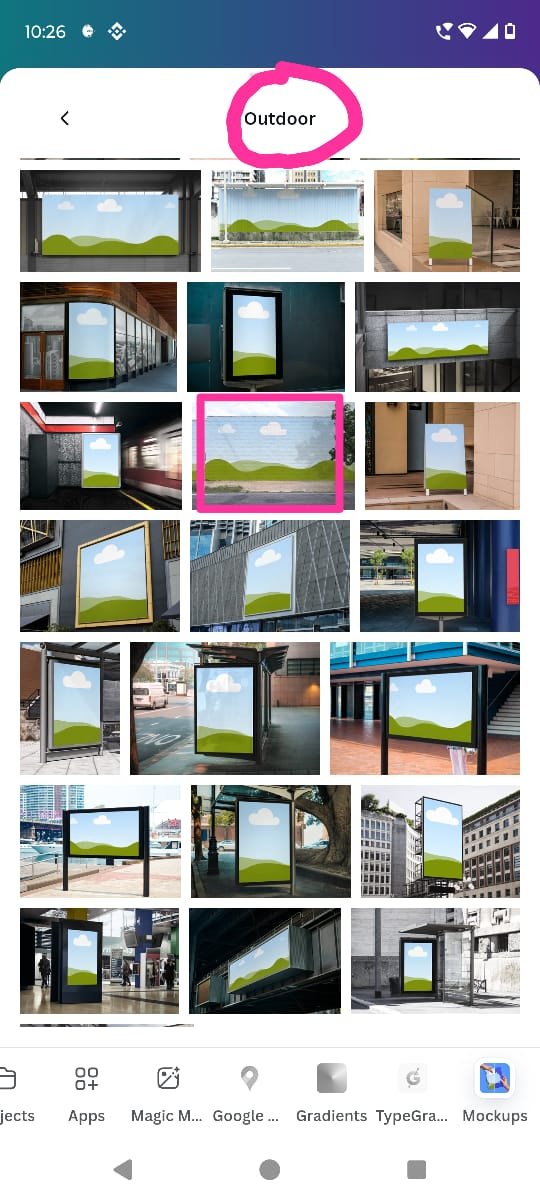
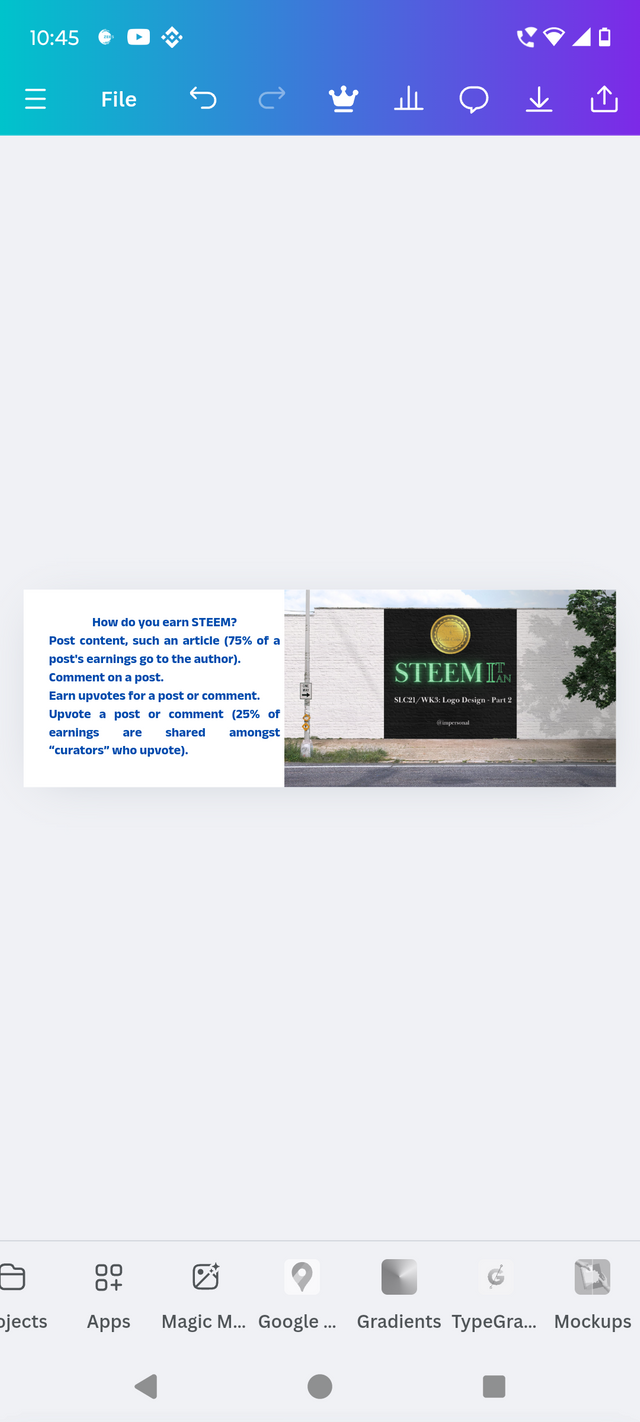
b. Search for an outdoor advertisement means like "billboard mockup" where you can put in your flyer design or banner for promotion.
First of all I selected a template . Just like task (a) I selected the mockup from the design bar menu. I selected outdoor and billboard and inserted. I opened the gallery to insert the previous seemit logo on the design. Finally placed the logo on the printing area of the Billboard. The logo was captured. Then for advertisement purpose I added a text box to write
"How do you earn STEEM?
Post content, such an article (75% of a post's earnings go to the author).
Comment on a post.
Earn upvotes for a post or comment.
Upvote a post or comment (25% of earnings are shared amongst “curators” who upvote).





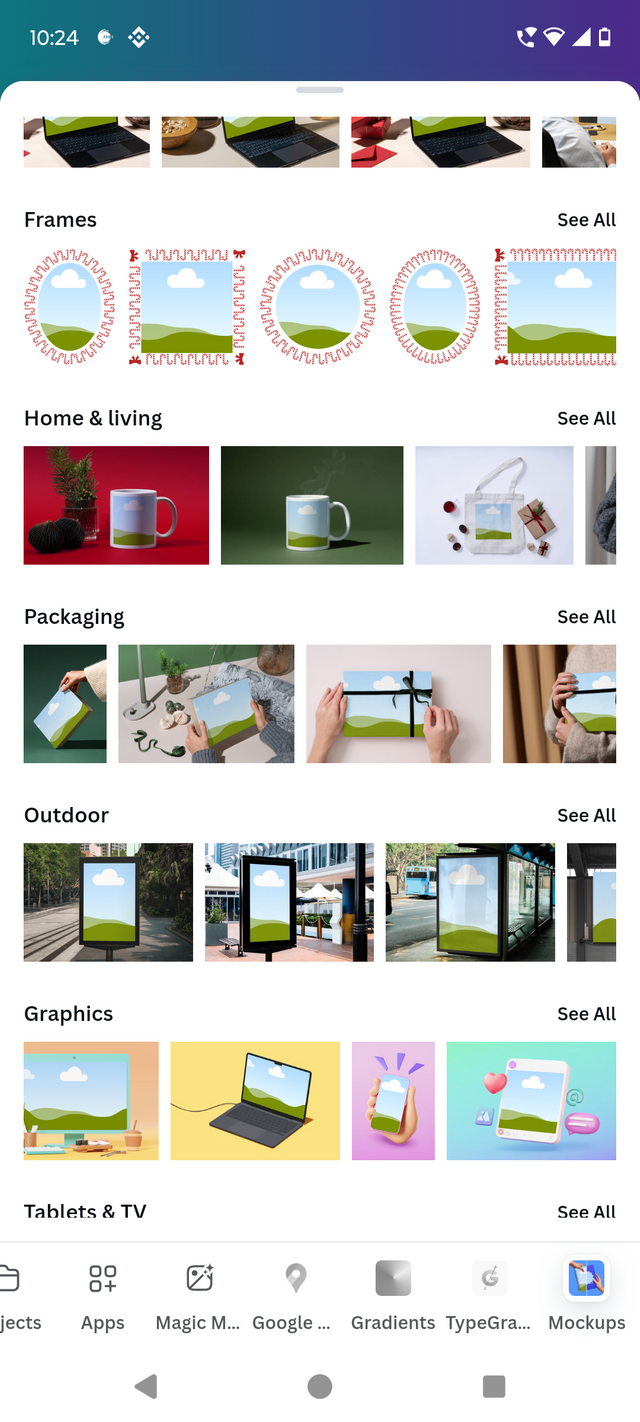
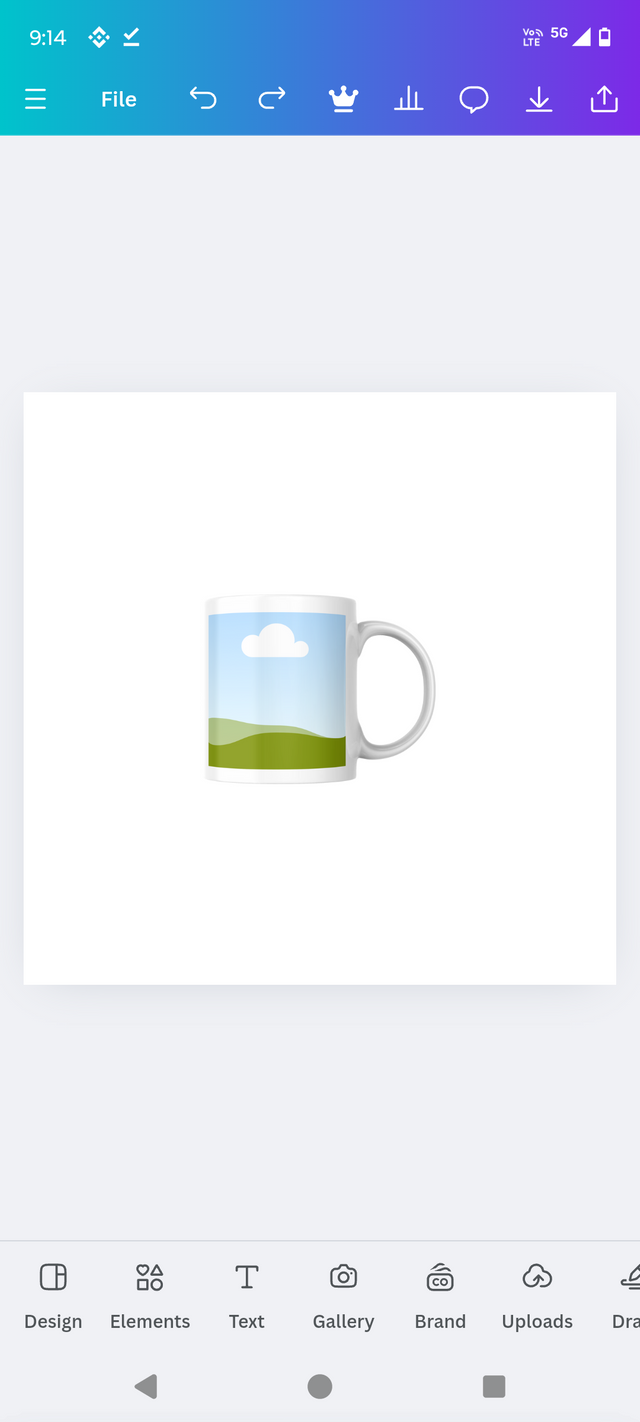
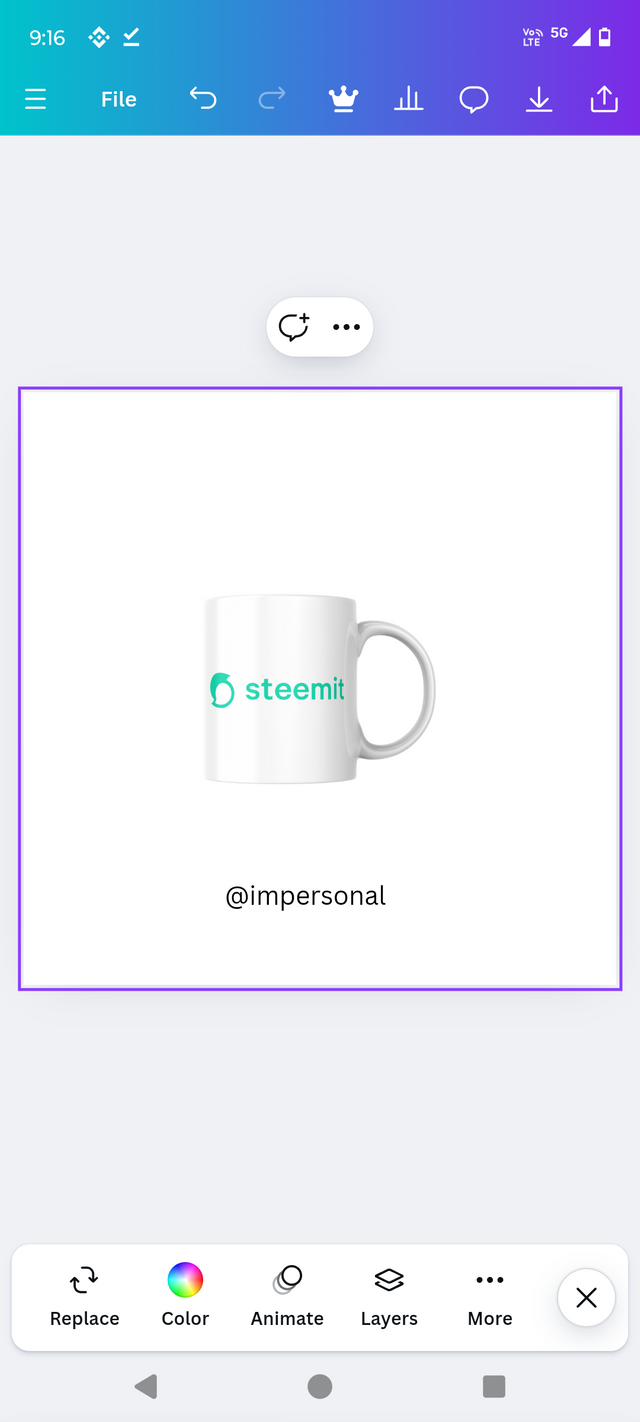
c. Lastly, pick any befitting mock up of your choice to promote steemit as a brand by using the steemit logo.
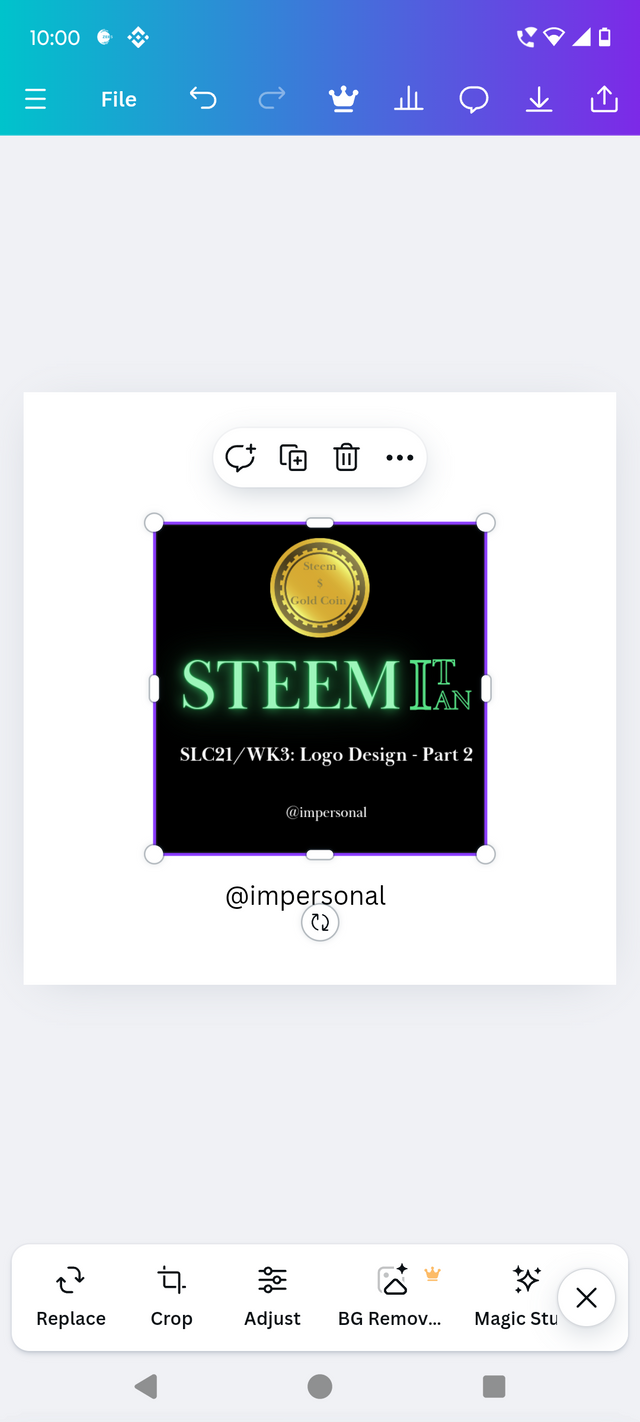
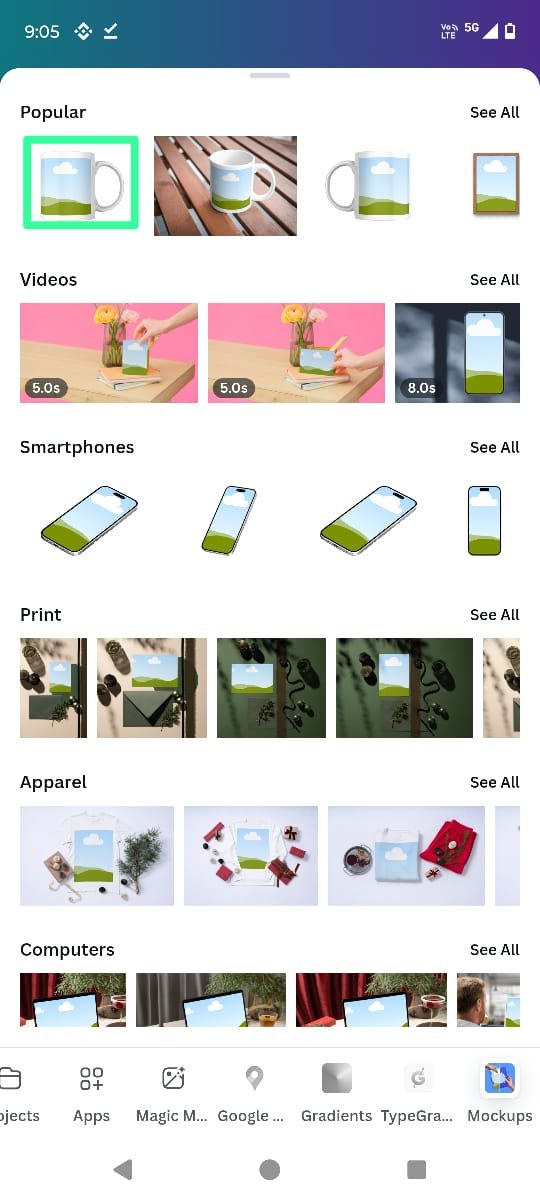
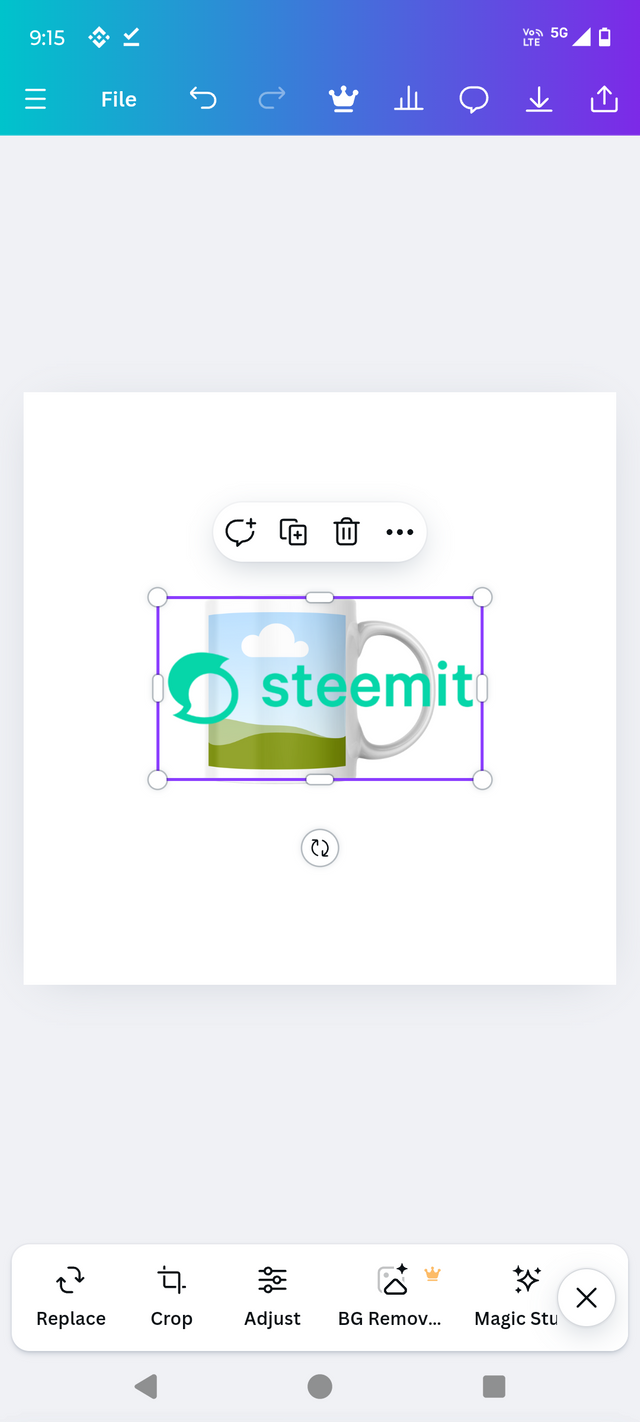
➊ I have run canva. I selected a square template. I clicked app the screen shot 1 appeared. I secreted simply mockup. ➋ Then selected the cup as seen in the screen shot no 2. ➌ Cup appeared on the design. I opened the gallery to insert the downloaded seemit logo on the design. Finally placed the logo on the printing area of the cup.






Thank you for reading my post.
I would like to invite three fellow Steemians to participate in the contest
@chiagoziee
@eveetim
@georgitsachev
¡Holaaa amigo!🤗
Con las propuestas que presentas en cada maqueta, estoy totalmente segura de que vas a lograr que dichas marcas se posicionen muy bien en el mercado y, sin duda alguna esa es la idea así que te felicito por el trabajo que realizaste.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Thank you so much for the encouraging comment and good wishes.
Your mockup ideas will set the precedent for a new generation of designers. Good luck for the contest.
Thank you for the sweet words and good wish.